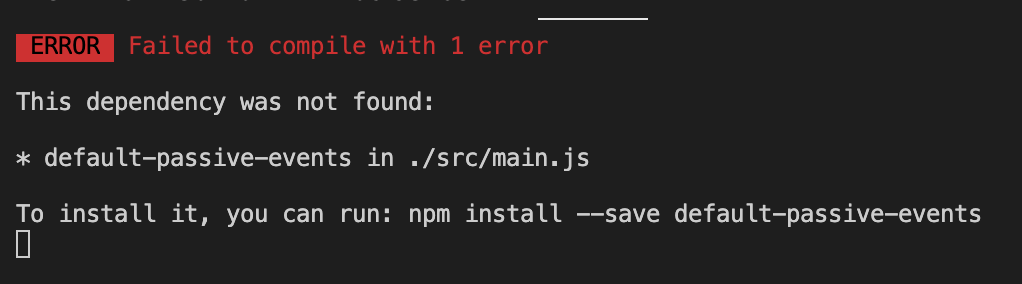
最近遇到一个报错,如下图

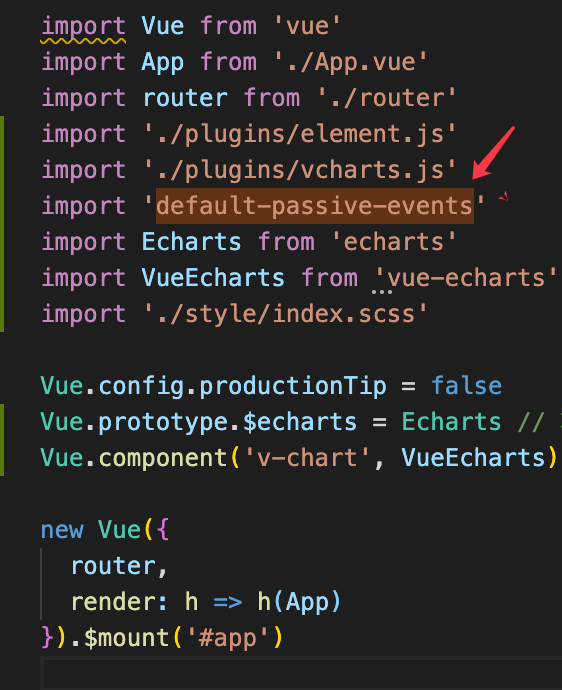
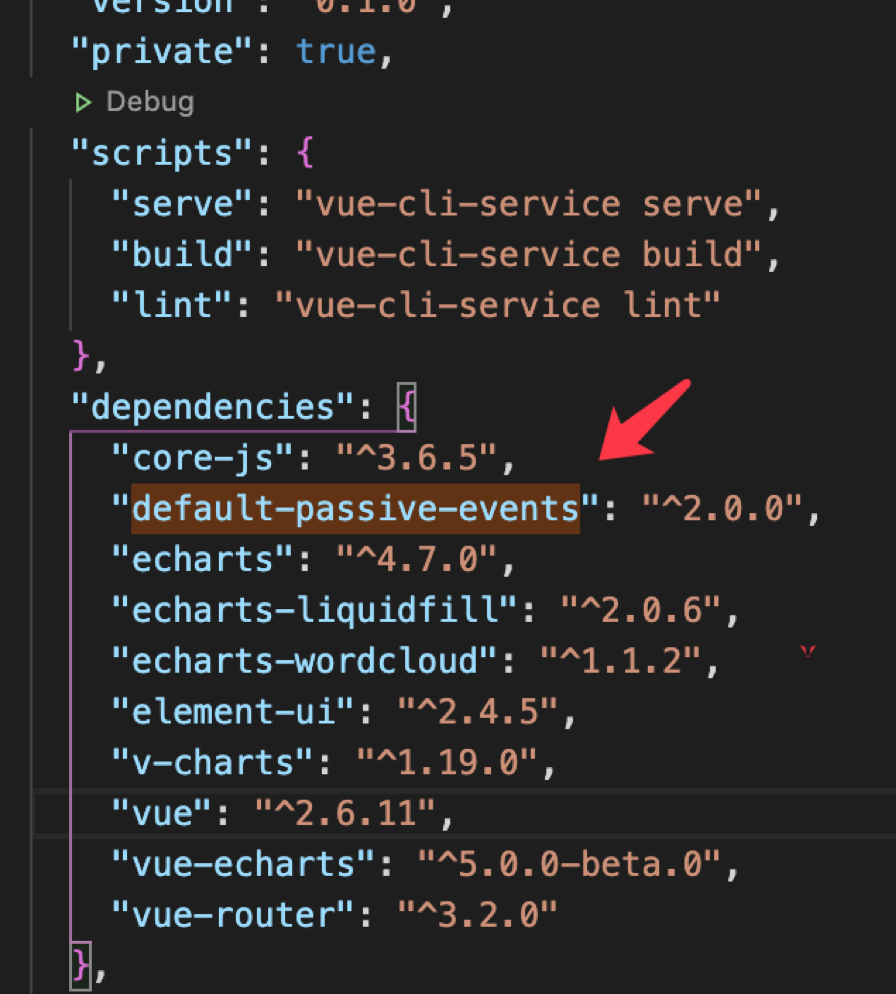
提示让我安装 default-passive-events,而我之前为了祛除谷歌浏览器控制台警告,已经安装并引入了 default-passive-events


谷歌浏览器消除Passive Event Listeners(被动事件警告)的方法
但没过多久又提示我安装,网上找了不少解决方法都试过,然而并没有解决问题,最后抱着试一试的心态
根据提示老老实实重新安装了 default-passive-events,最后问题得到解决。
可能你会问我,为什么不早点按照提示来操作,因为我认为已经安装并引入了,不应该出现该问题,并且之前也只是
在谷歌浏览器控制台出现警告而已,现在居然报错并让重新安装,所以我误以为是其它问题。
哎,事实证明,有时候真的不要想太多😂
有需要的朋友可以领取支付宝到店红包,能省一点是一点

分类:
vue


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2018-09-21 移动端调试神器-vConsole