前言
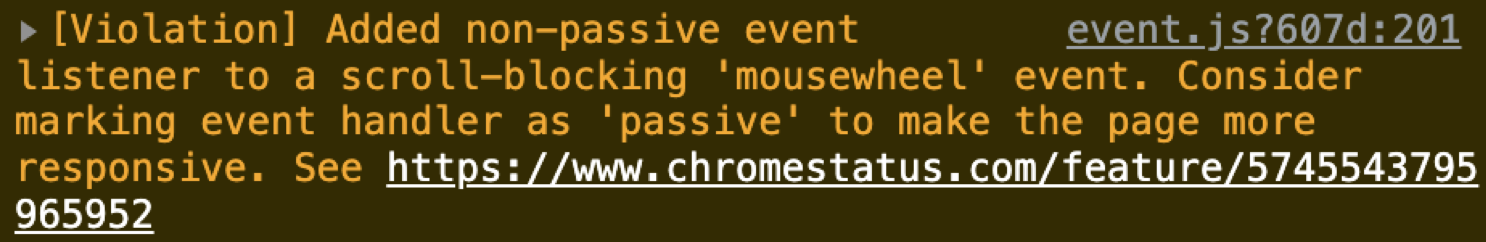
如果在使用 vue 开发项目时,谷歌浏览器的控制台出现了下图警告:
已将非被动事件侦听器添加到滚动阻止'touchstart‘事件中。请考虑将事件处理程序标记为’被动‘,以使页面更具响应性

原因是:Chrome 增加了新的事件捕获机制 Passive Event Listeners(被动事件侦听器),
它的主要作用是:让页面滑动更加流畅,主要用于提升移动端滑动行为的性能
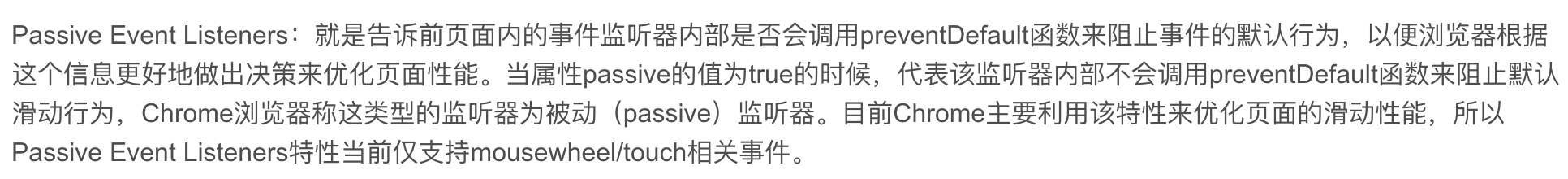
详细介绍:

解决方法
1、npm i default-passive-events -S
2、main.js中引入:import 'default-passive-events’
有需要的朋友可以领取支付宝到店红包,能省一点是一点

分类:
前端工具


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决