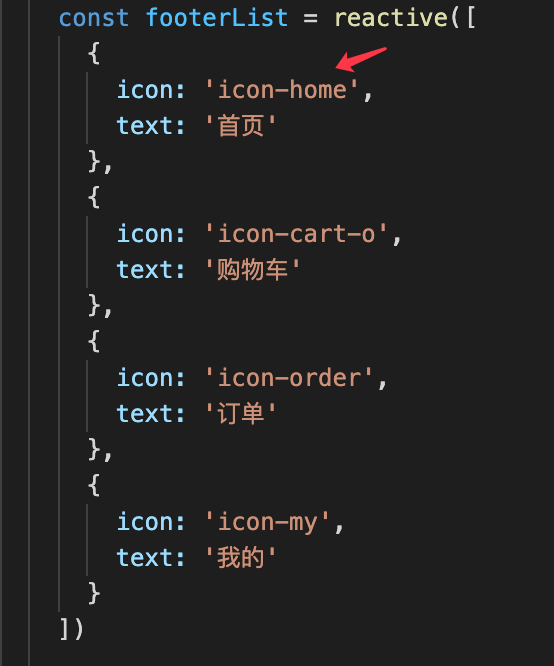
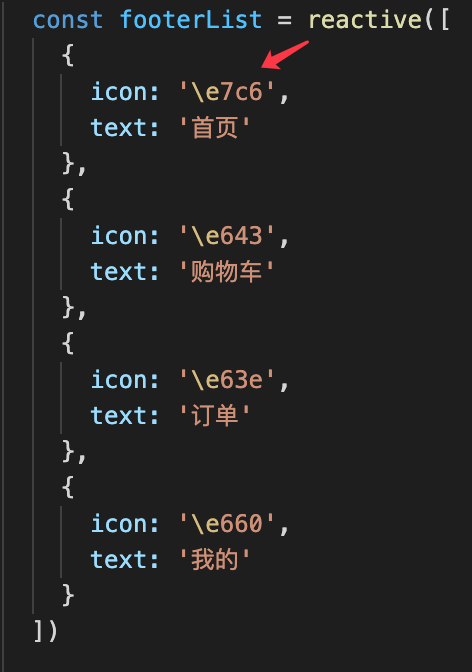
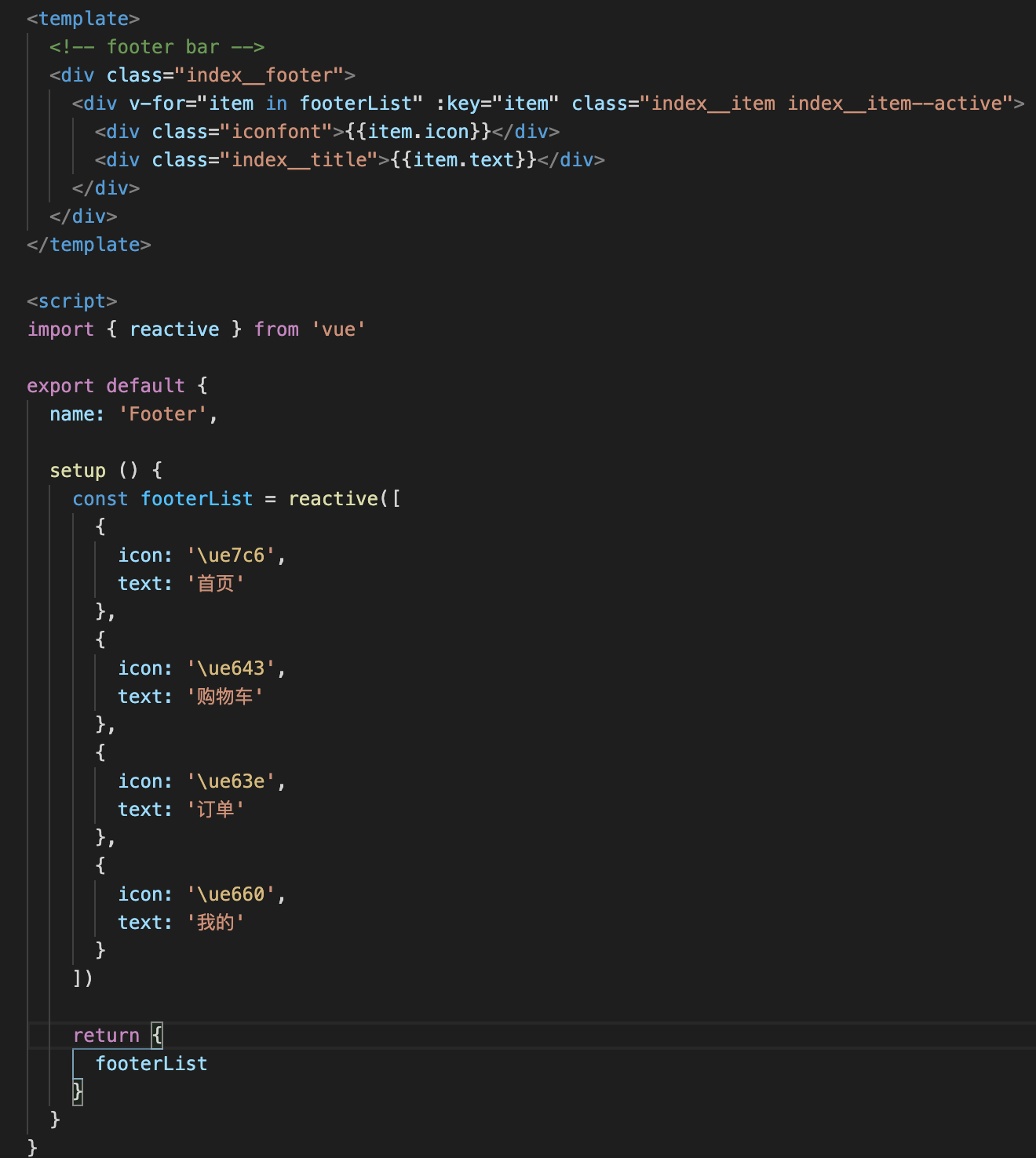
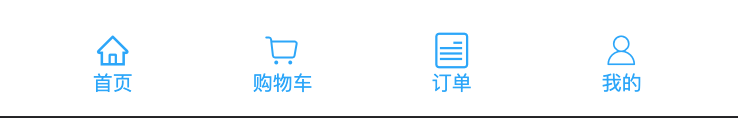
现在有这样一个需求,把下面底部列表用 v-for 做循环

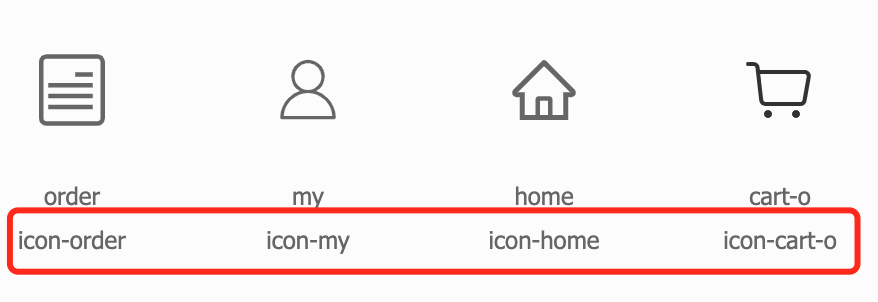
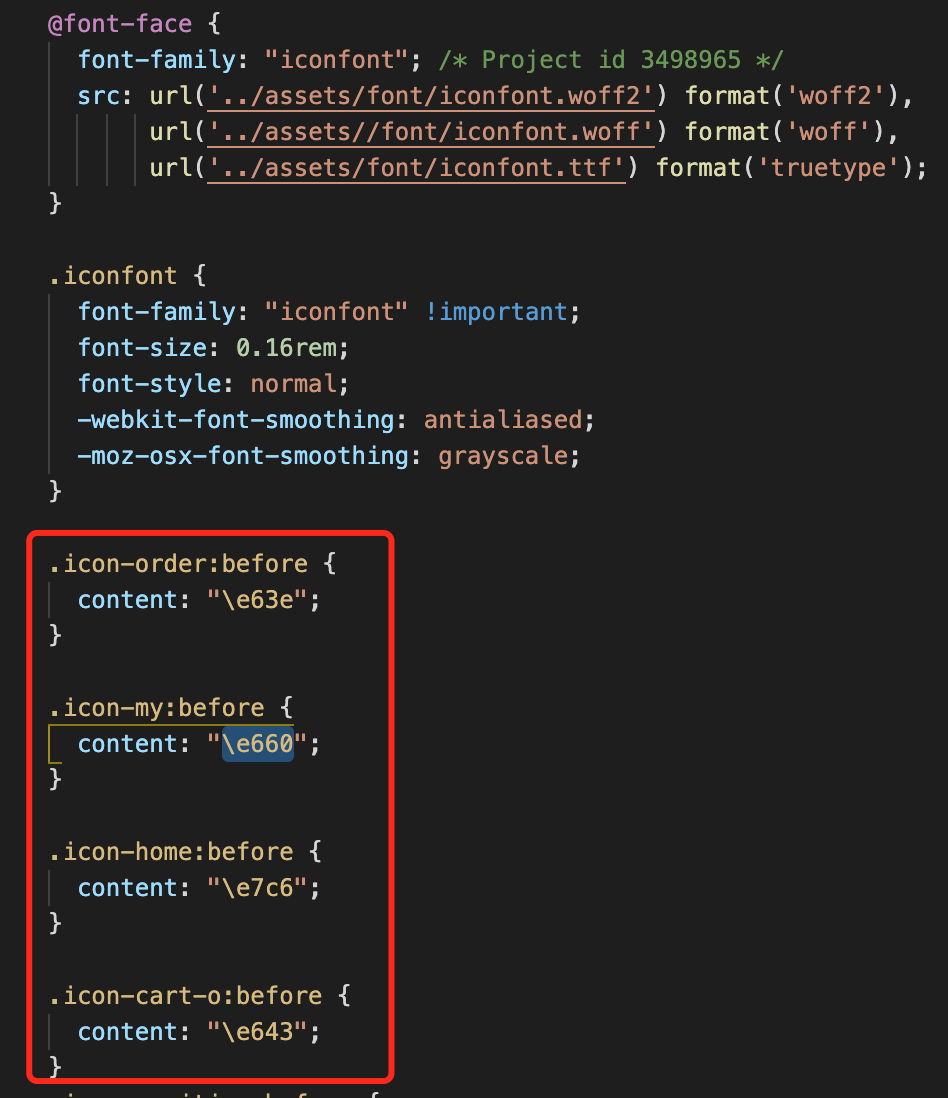
上图图标都是字体图标,所以在循环时不能使用 Font class


这样写,运行后不会显示字体图标,而是直接显示字符串

如果改成 iconfront.css 中 content 的值,行不行呢


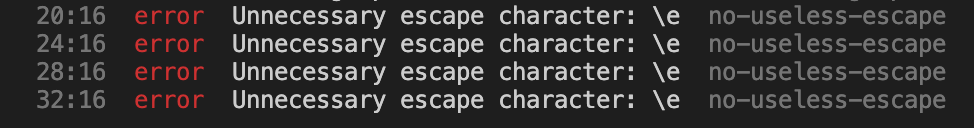
还是不行,这样运行会报错,提示无用的转译, \e

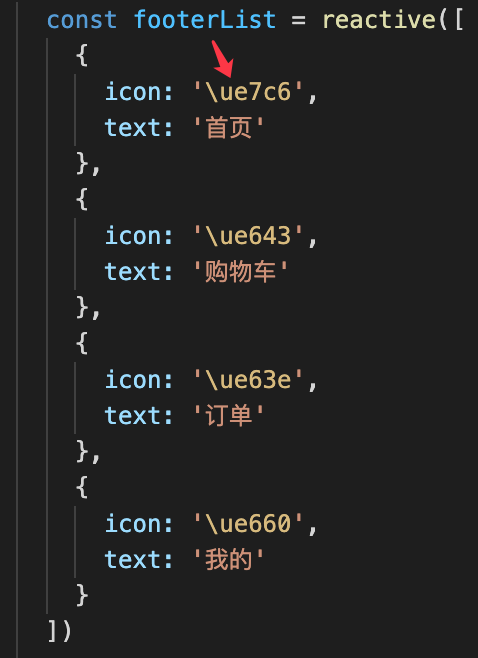
解决方法是,在 e 前面加上 u,如下

最后一定不要忘记,在你循环的元素标签中加上class=“iconfont”

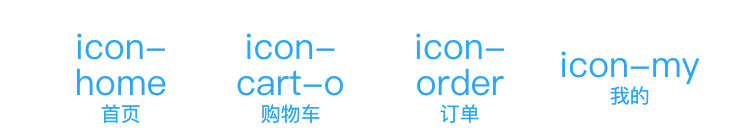
此时,又会出现一个问题,如下图,

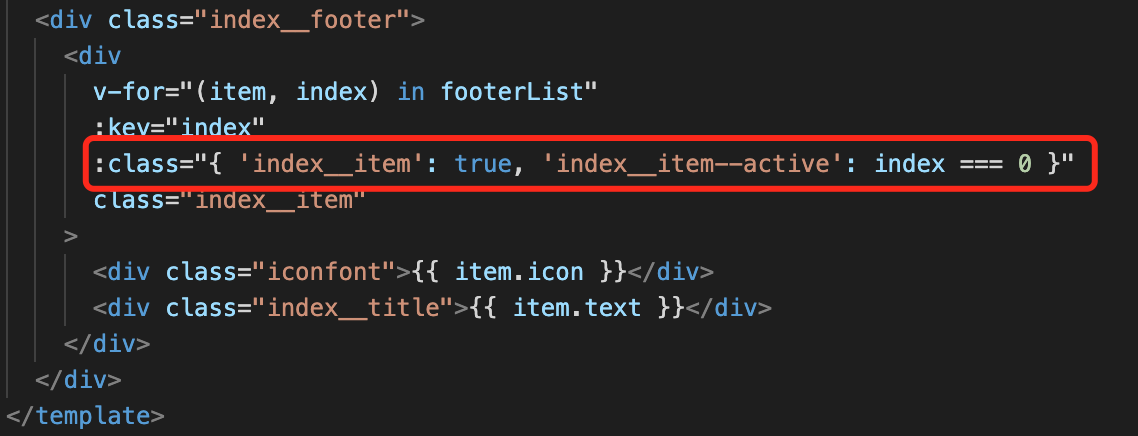
要解决这个问题,可以使用 class 对象写法,并用 v-bind 动态绑定

有需要的朋友可以领取支付宝到店红包,能省一点是一点

