前言
在使用 vue 开发项目时,一般会安装插件 eslint, 它的作用是对语法和代码规范进行检测,
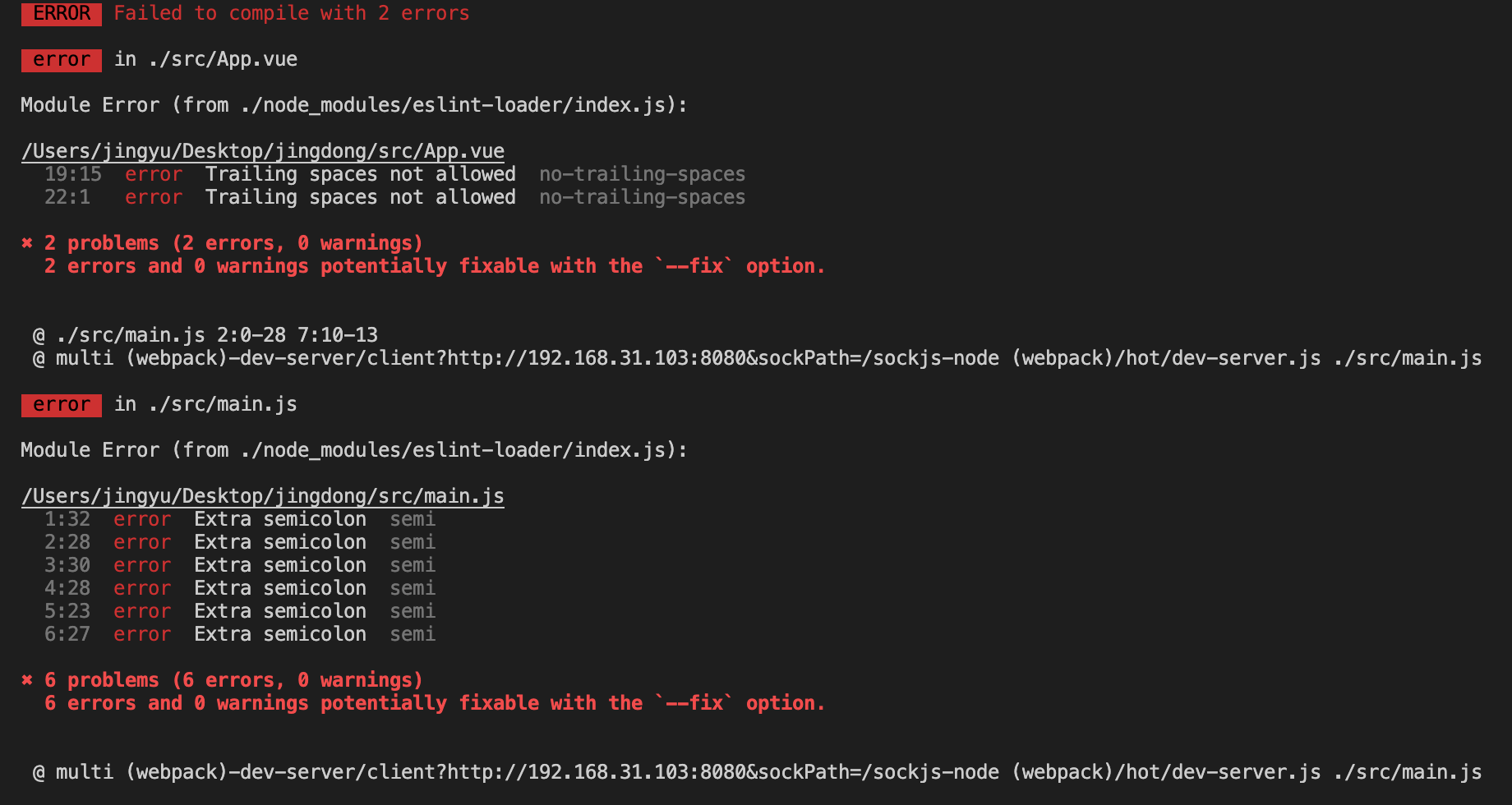
帮助我们规避一些低级错误,同时提高代码质量,但在实际使用中,可能会遇到下面的报错
eslint 版本:标准版
vue 版本:vue 3

解决方法
1. 把报错文件,如上面截图的 App.vue 或 mian.js 代码进行格式化,去除多余的空格,然后保存,并重新启动,
2. /* eslint-disable */ 在 eslint 报错文件中的 script 标签里的首行加上这句代码,简单粗暴(生产时推荐使用)
补充
但有时,即使格式化后,依然会报类似的错误,下面我对其做了一个小结
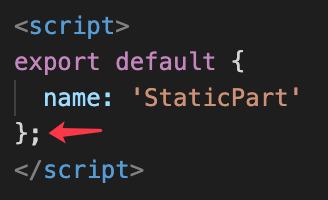
1. error Extra semicolon ( 错误的额外分号 , 下面不要加分号 )

解决方法:去掉剪头所指的分号
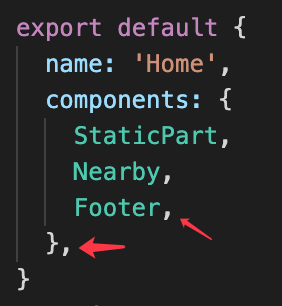
2. error Unexpected trailing comma ( 错误的尾随逗号 )

解决方法:去掉箭头所指的逗号
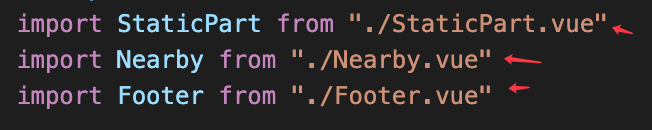
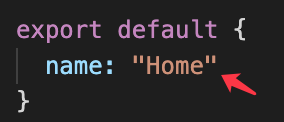
3. error Strings must use singlequote quotes ( 字符串必须使用单引号 )


解决方法:把箭头所指的双引号都改成单引号
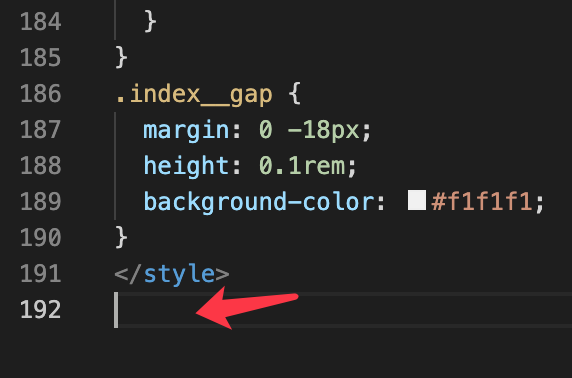
4. error Newline required at end of file but not found eol-last( 文件末尾需要换行,但最后未找到 )

解决方法:回车空一行
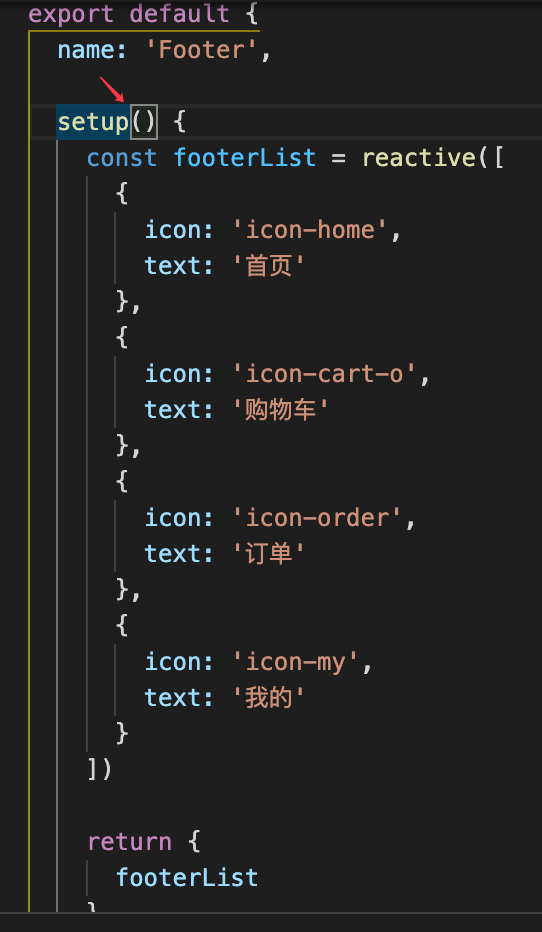
5. error Missing space before function parentheses ( 函数括号前,缺少空格 )

解决方法:setup 后面要加空格 setup () {}
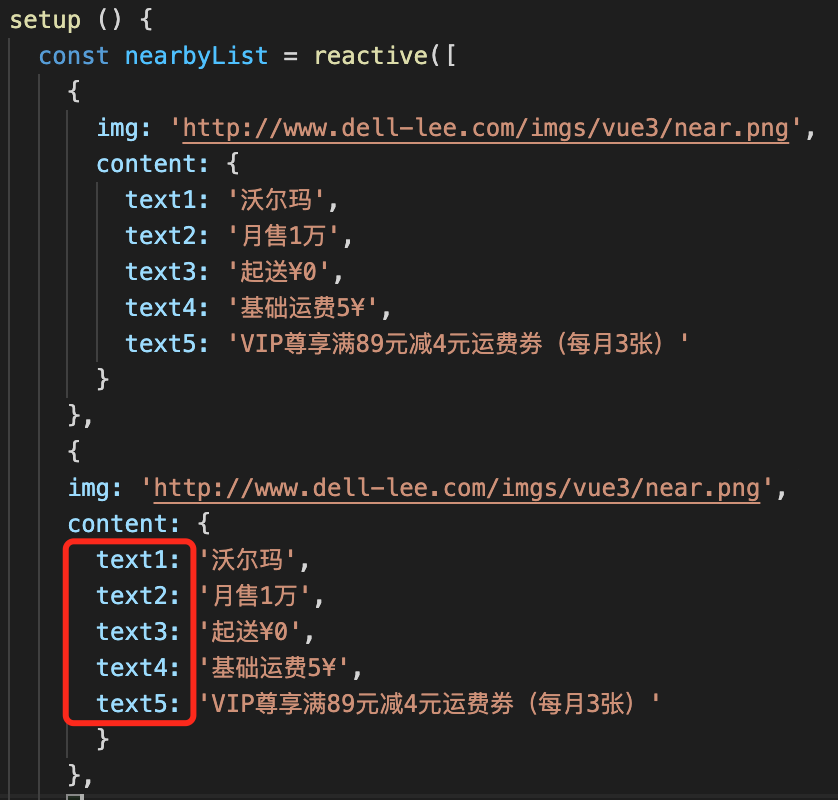
6. error Expected indentation of 8 spaces but found 6 indent( 错误预期缩进 8 个空格,但实际发现缩进 6 个空格 )

解决方法:把红色框代码的缩进和没有红色框代码的缩进保持一致
有需要的朋友可以领取支付宝到店红包,能省一点是一点



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能