1. 如何引入icon
首先安装
npm install --save @ant-design/icons-vue
然后引入
import { CloudDownloadOutlined } from '@ant-design/icons-vue’;
接着注册

最后使用即可

2. ant-desgin-vue的分页和日期组件如何设置为中文?
分页设置中文
先引入
接着注册

用ConfigProvider 把a-pagination 分页组件包裹起来,并绑定动态属性:locale=zh_CH

记得vue3.0需要返回

import zh_CN from "ant-design-vue/lib/locale-provider/zh_CN"; import { ConfigProvider } from 'ant-design-vue'; <div> <ConfigProvider :locale="zh_CN"> <a-pagination v-model:current="current1" show-quick-jumper :total="500" @change="onChange" /> </ConfigProvider> </div>
日期组件设置中文
先引入
import locale from 'ant-design-vue/es/date-picker/locale/zh_CN’;
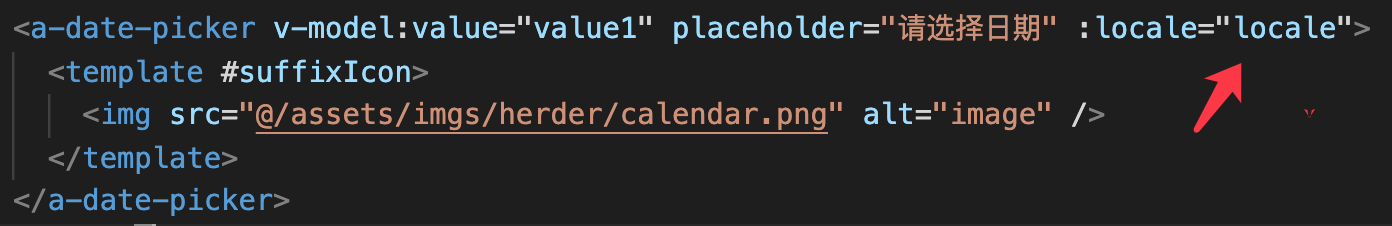
绑定动态属性

最后不要忘了返回

3. table组件自带的分页如何取消,固定表头如何设置
设置该属性即可 :pagination=“false”
设置固定表头
添加该属性 :scroll="{ y: 240 }”
注:作用是固定表头,并添最大高度为240,这个高度为自定义,也可设置为auto,超过该高度就出现滚动条
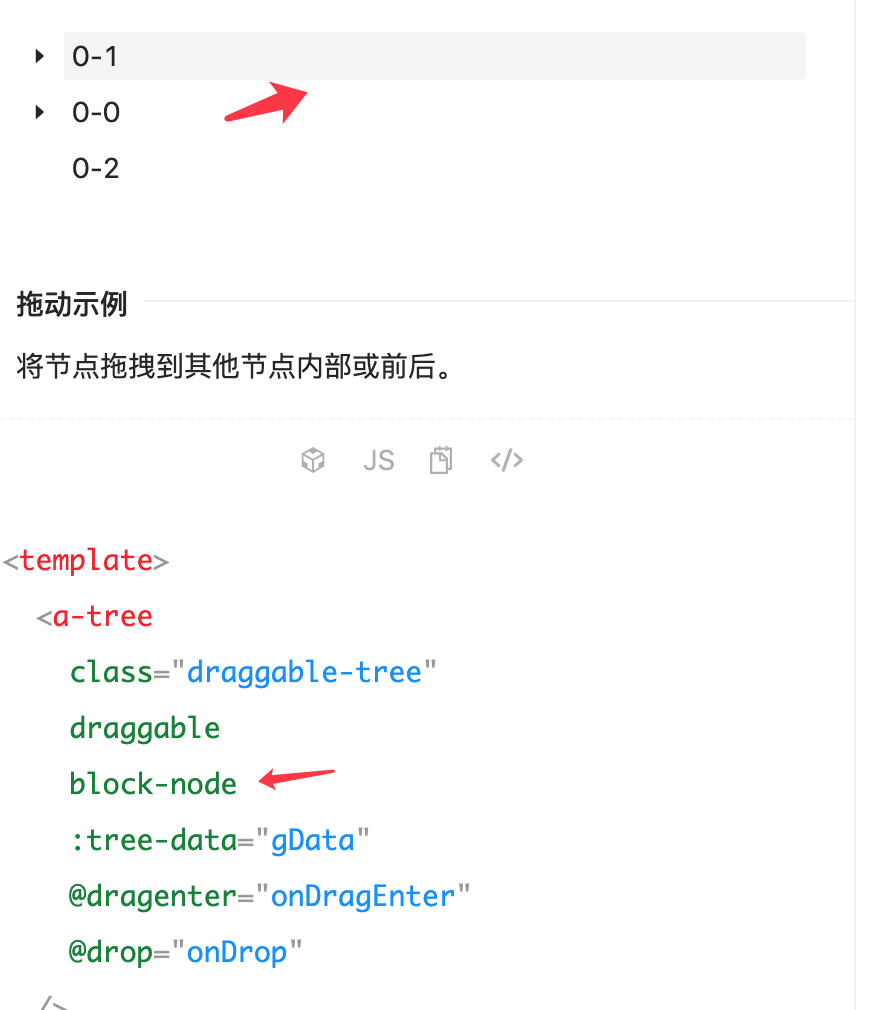
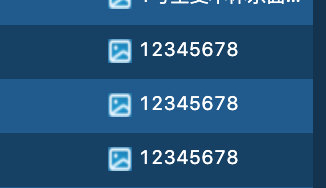
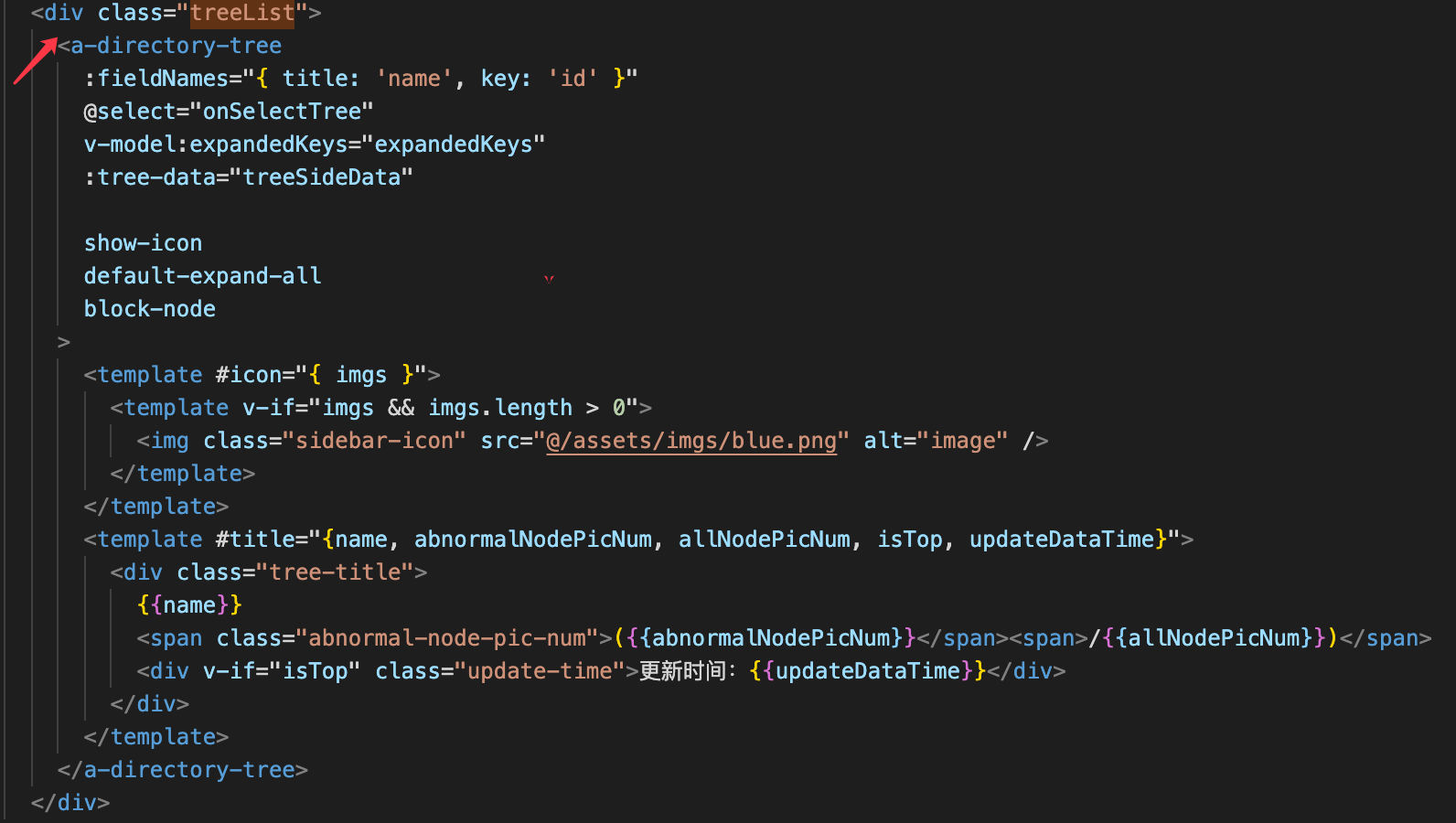
4. ant-desgin-vue的树形组件如何设置自定义图标
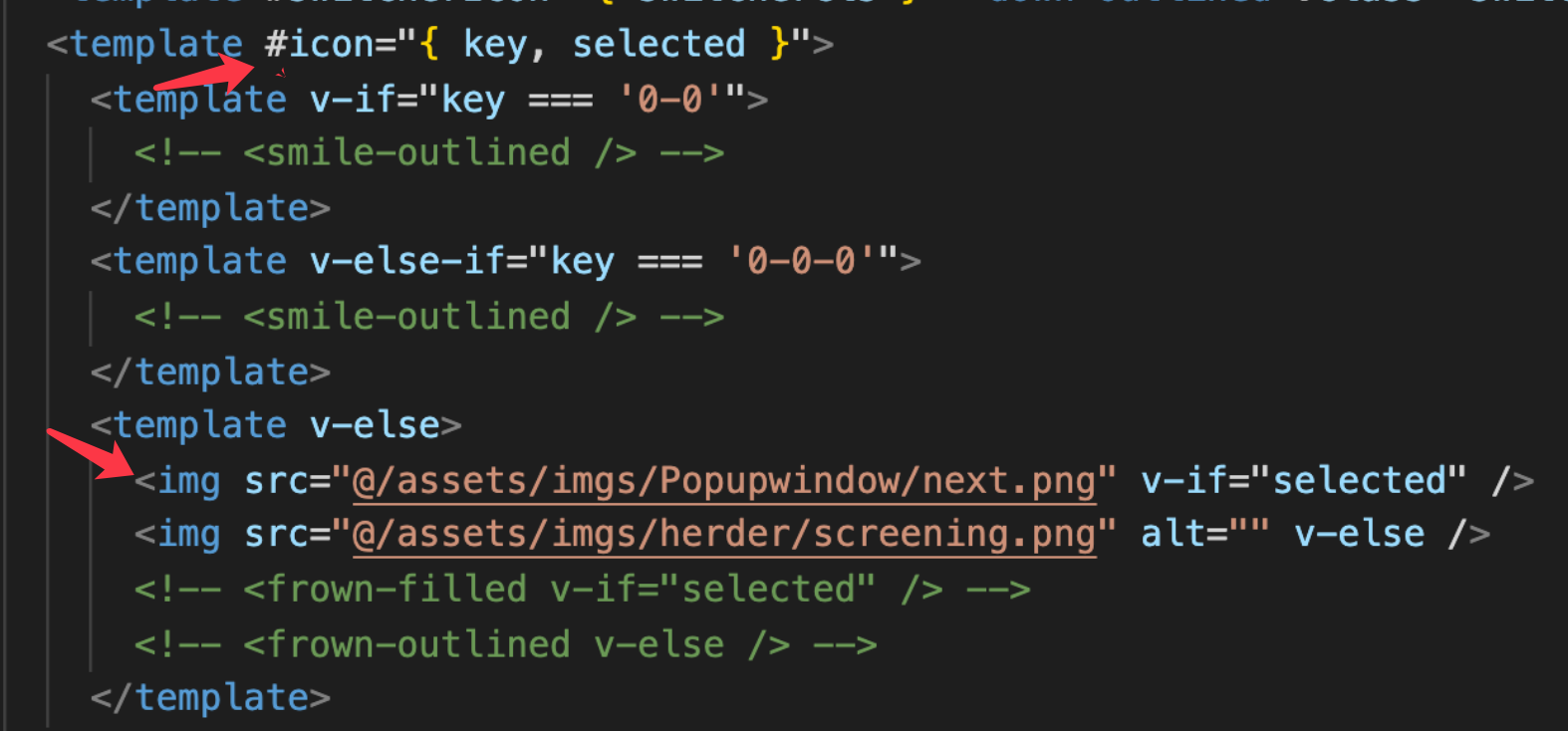
如下图,使用icon自定义图标,然后可以直接img插入图片,或插入引入字体图标
可以根据key加上v-if判断父级和子级前面是否显示图标

4. 鼠标指向树形组件每一行,hover整行后,整行都能显示背景颜色

可以设置该属性blockNode 或 block-node

5.如果不仅需要在hover时,还想要点击选中某行后,也能显示整行背景色
没有提供该属性,并且点击选中某行时,给下面父子级类都设置了点击选中后的效果
父级类:ant-tree-treenode-selected
子级类:ant-tree-node-selected
因为选中之后都设置了样式,要想实现选中子级也跟hover一样,颜色显示整行,
需要把子级上面子级类设置为transparent,然后给上面父级类在设置hover后的颜色,
这样子级类被去掉了默认样式,点击选中某行时,就只会显示父级类的样式了

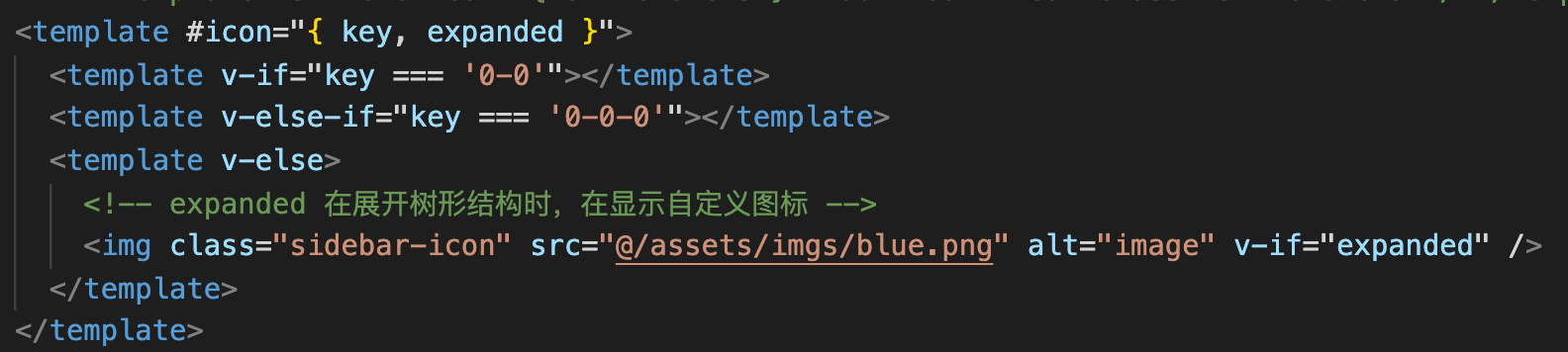
6. 如果只想在树形结构展开时在显示每行前面的图标,可设置expanded属性,如下图注释

7. 如果想要去掉表格的外边框和列边框
不要设置bordered属性,下图为设置该属性的效果

去掉该属性之后

如果想要全部去掉,剩下的border需要去覆盖原本css了,没有提供去掉全部border的属性
9. ant-design-vue的组件如何设置css样式
行内样式和去掉<style scope>里的scope可以,但不推荐,前者不利于阅读和后期修改,后者会影响全局样式,
建议使用deep深度选择器进行穿透,覆盖框架本身的样式
而deep的写法在vue3里推荐使用 ::v-deep(class类名) {}
下面这2种写法已经被废弃了,虽然使用也能生效,但控制台会有警告
/deep/ class类名 {}
:deep(class类名) {}
还有一种好的方式是,把要覆盖的样式都提出来,单独写到一个.css文件中在引入
10. ant-desgin-vue的树形组件全部展开后,导致整个页面出现滚动条?

外部容器并未添加滚动条,但当菜单栏展开后内容会益处,即使只是给树形组件外部容器设置overflow-y: auto也没用。
需要给树形组件外部添加一个div包裹,并对其设置相对定位,position: relative

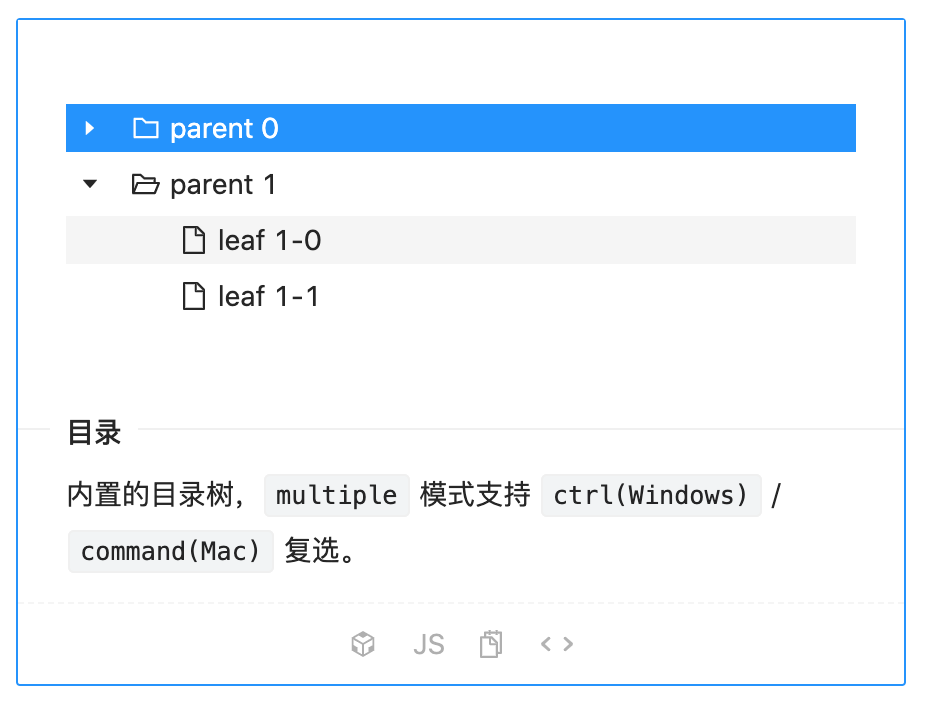
11. vue3 使用ant-design vue的tree组件点击小三角图标才能展开,触点太小的问题

上图只能点三角符号才能展开子级,百度上找了很久,好不容易找到下面方法,经测试,已经失效

后来发现,可以用官方的目录组件来改造

然后还需要覆盖下面样式
// 解决selected点击以后,不能整行显示自定义颜色的问题 ::v-deep(.ant-tree .ant-tree-node-content-wrapper.ant-tree-node-selected) { background-color: transparent; } ::v-deep(.ant-tree-treenode-selected) { background-color: #133f65; }
另外,如果遇到hover不能显示整行自定义颜色的问题,可以覆盖下面样式
// 解决hover后不能整行显示自定义颜色的问题 ::v-deep(.ant-tree .ant-tree-node-content-wrapper:hover) { background-color: #133f65; } ::v-deep(.ant-tree.ant-tree-directory .ant-tree-treenode:hover::before) { background-color: #133f65; }
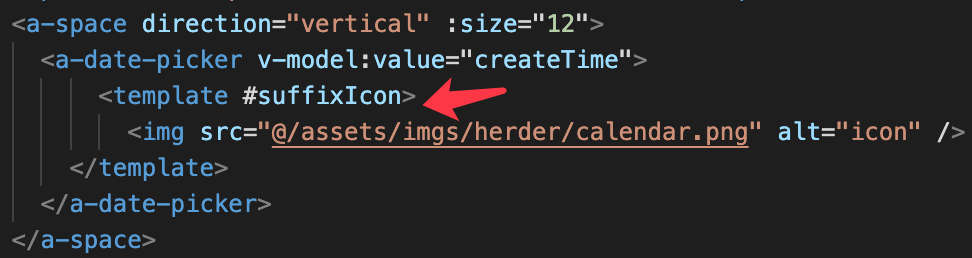
12. 如何给日期组件添加自定义图标
默认是这样的

添加suffixIcon属性后,直接img引入自定义图片即可

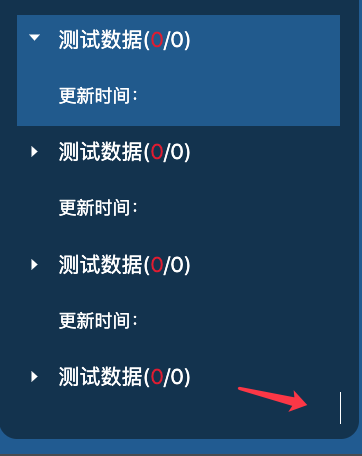
13. 如果在使用树形组件后,出现下图箭头所指的小竖线

这其实是滚动条,使用 overflow: hidden 隐藏就行
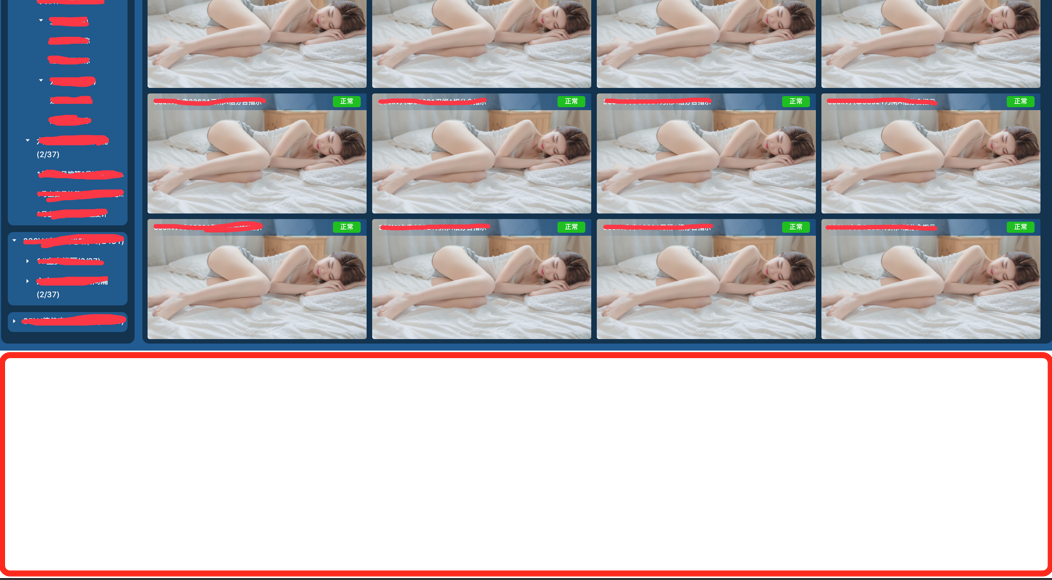
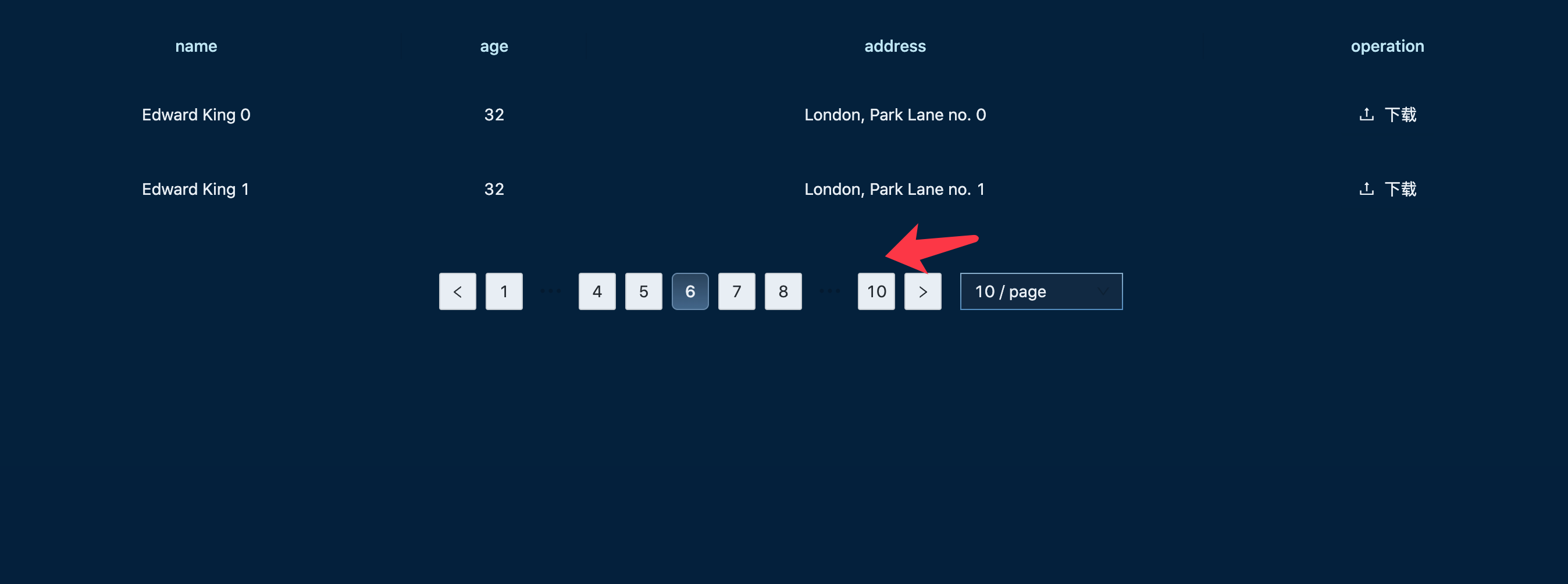
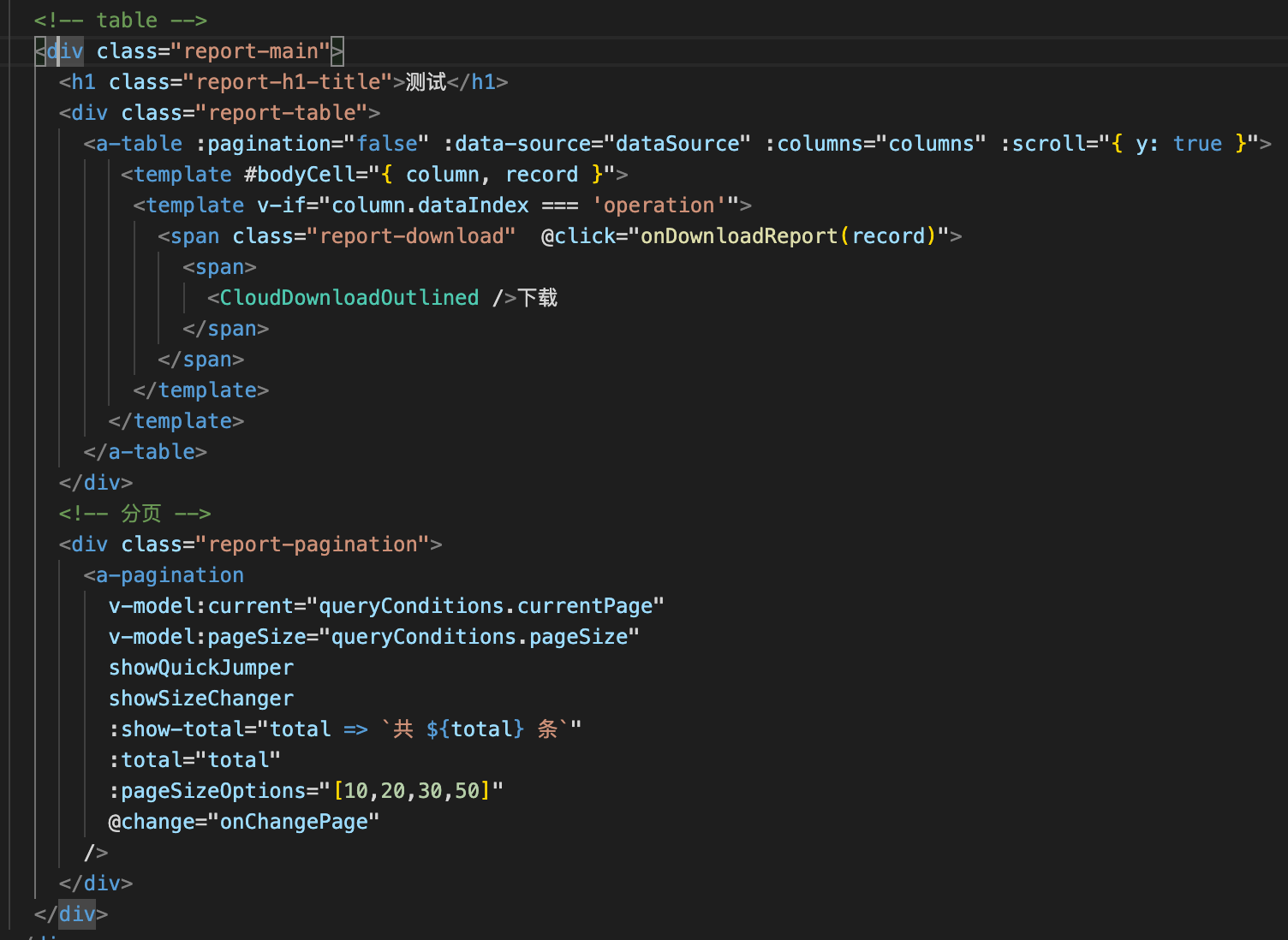
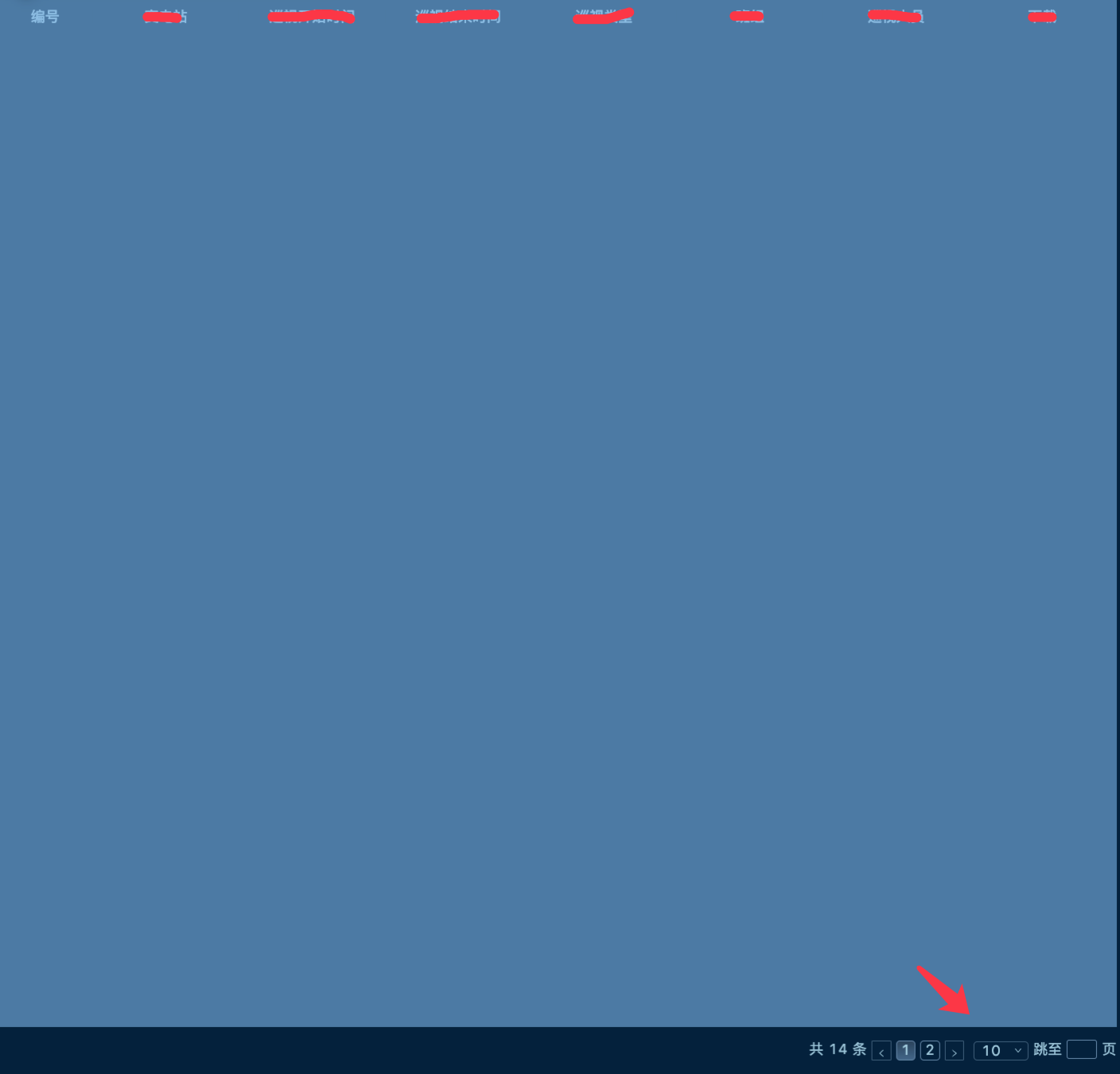
14. 当table无数据或很少时,如何让分页组件仍然在底部,而不会跟着挤上来
如下图所示

html代码截图

核心css代码是使用flex
.report-main { display: flex; flex: 1; } .report-table { flex: 1; }
最终效果

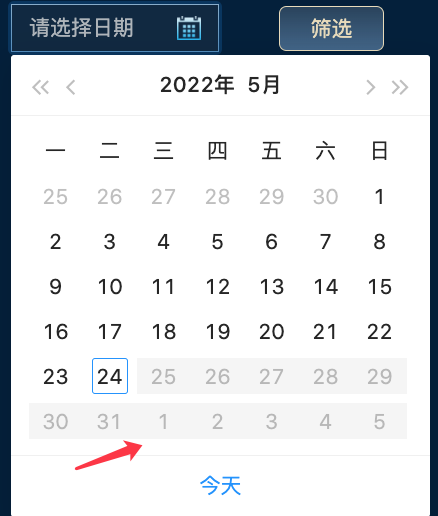
15. 日期组件如何禁止选择当天以后的日期

使用dayjs插件转换后实现
const onDisabledDate = current => { return current && current > dayjs().endOf('day'); };
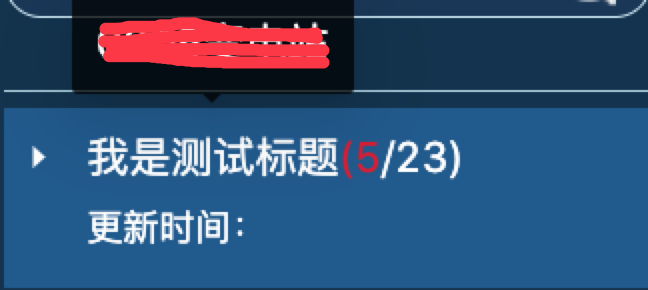
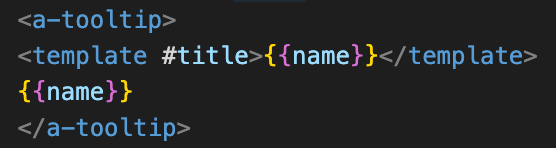
16. 如何实现toolTip在hover后的气泡效果,相当于html的title属性


17. 为何添加border-radius后,圆角不生效
可能会遇到圆角整个都不生效,或者只有一部分生效,如下图

解决方法:添加 overflow: hidden;
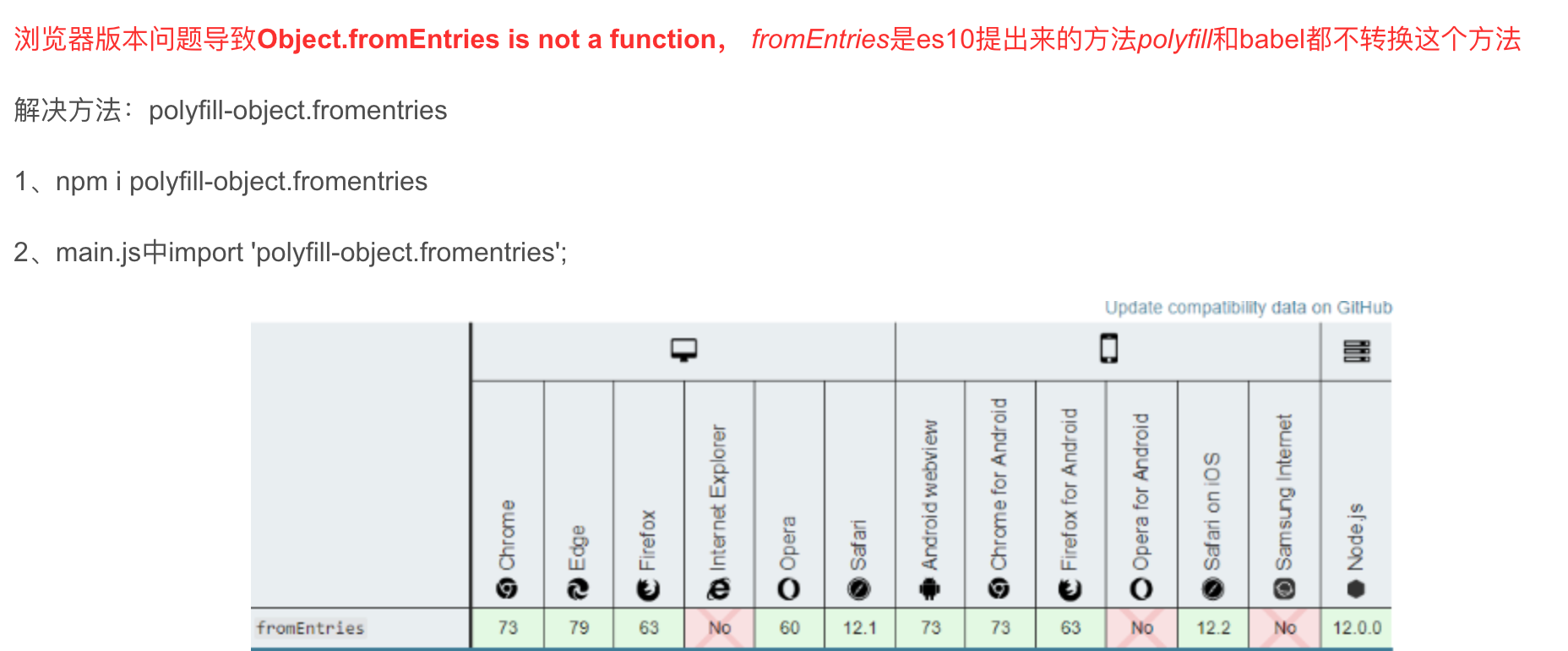
18. 如果运行项目时报错,提示polyfill-object.fromentries 是否存在
如下图安装引入即可

有需要的朋友可以领取支付宝到店红包,能省一点是一点




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具