1.live server 快速启动本地服务器(打开后缀为.html的文件)
比如有的小伙伴用CDN引入的方式学习vue等框架时,想在本地运行查看


2.vetur, 语法高亮,代码补全, 格式化代码等

3.Vue VScode Snippets

能够生成基本的vue模版代码,比如输入vbase即可生成下面代码

又比如vfor

vmodel

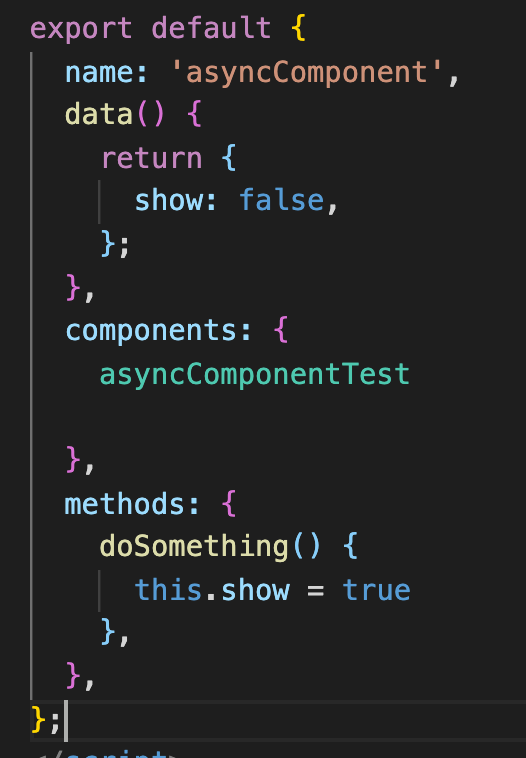
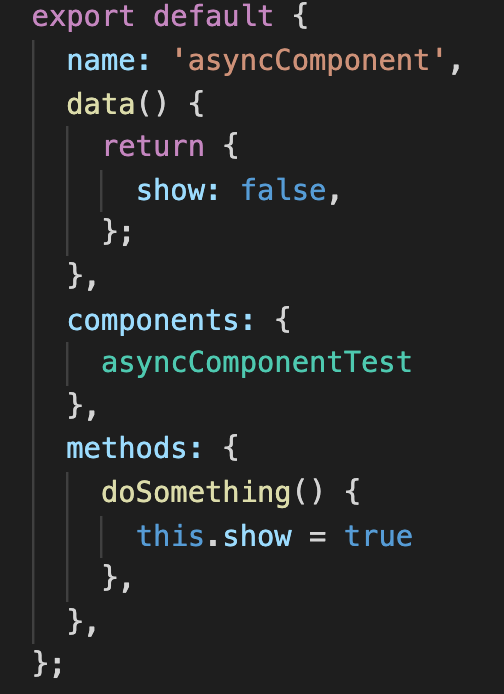
vdata; method


4.Bracket Pair Colorizer 2 区分不同组括号,方便我们查找



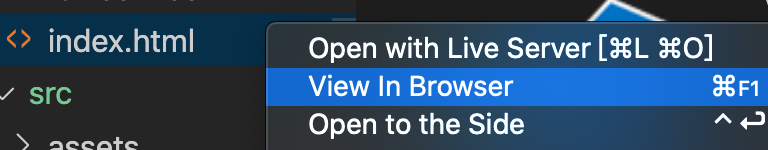
5.View In Browser
也可以在本地打开html文件,不同于live server 的是不会实时更新,每次修改后需要手动刷新才会显示修改后的内容


有需要的朋友可以领取支付宝到店红包,能省一点是一点


