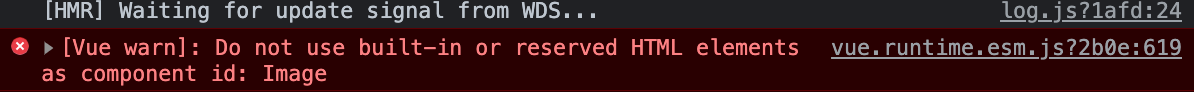
1. 不要用关键字或保留字作为创建的组件名称, 会与html元素冲突,大小写都会报错,如下图

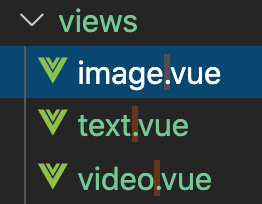
而造成上述报错的原因是像下图一样创建了.vue组件


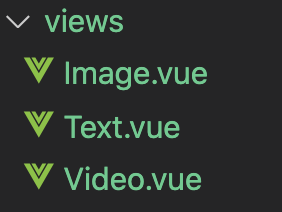
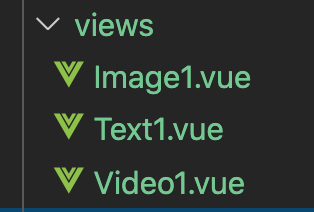
如下图这样都可以,关键是和html元素区分开来

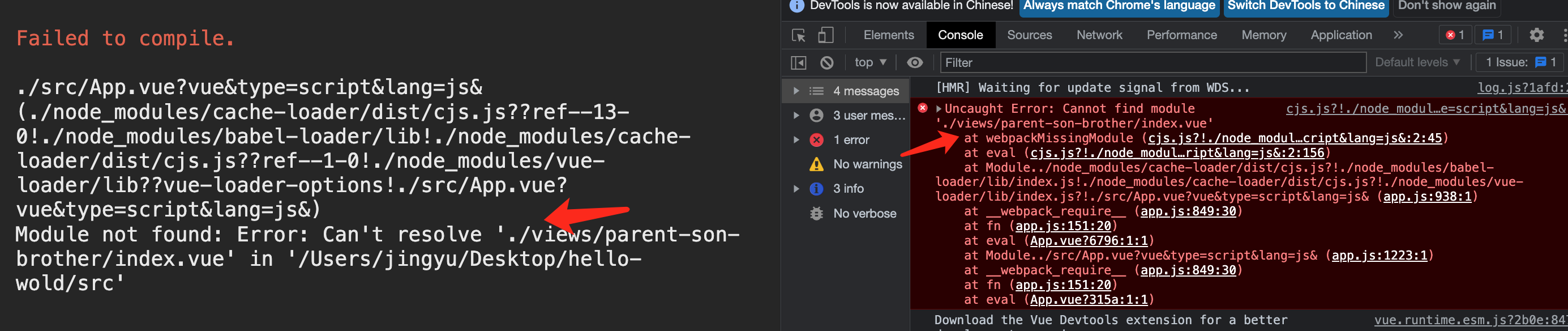
2. 如果出下图报错,一般为2个原因,import引入路径不正确或不存在,或缺少了某个包,可以npm install 试一下

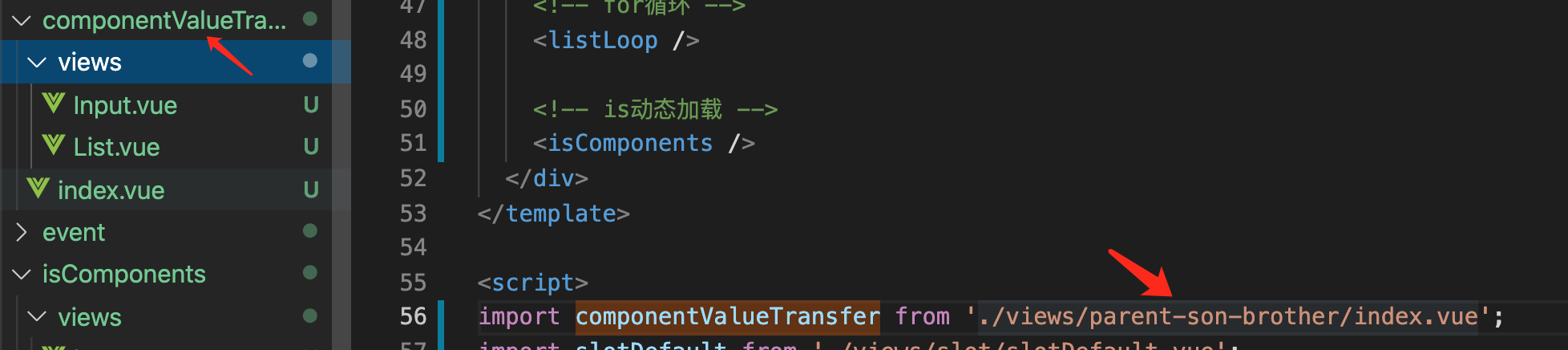
比如下图import引入componentValueTransfer 组件的路径中已经不存在parent-son-brother这部分路径,
正确路径是用componentValueTransfer代替

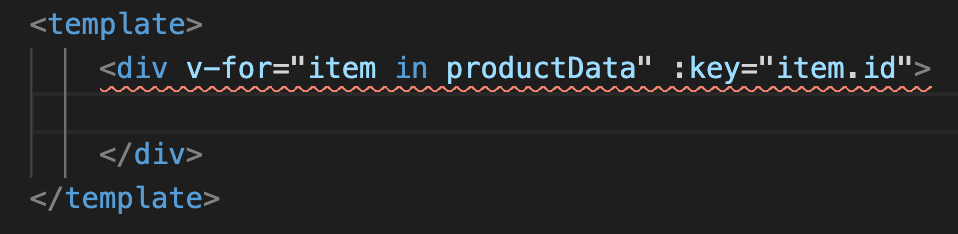
3. 使用v-for 遍历数组时,尽量不要在根目录上使用v-for指令
eslint会有错误提示,The template root disallows 'v-for’ directives

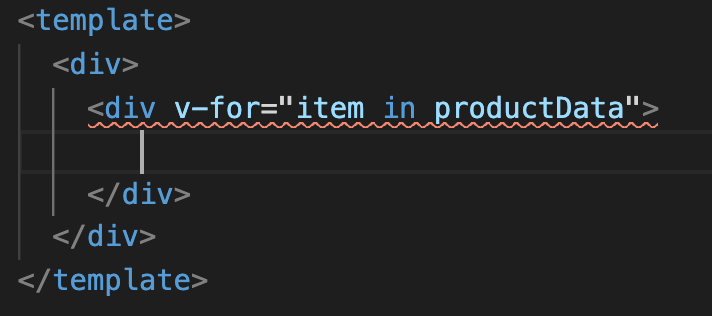
应该在外层嵌套一个div

但为何上图 eslint还是有错误提示,因为没有加key,vue中加key能提升渲染性能和效率
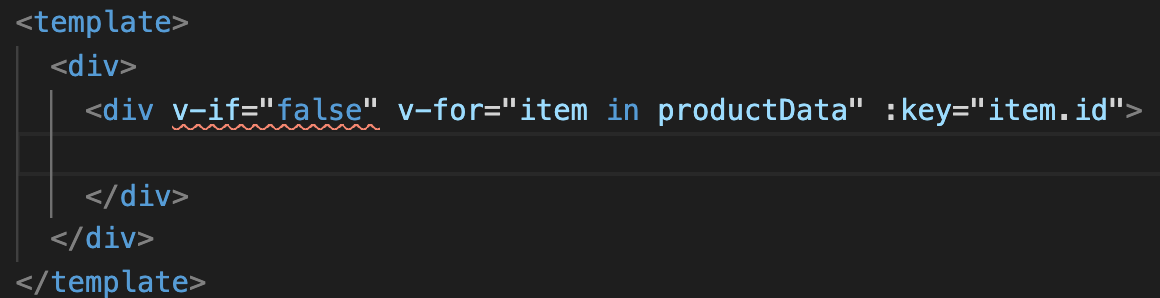
现在外层div和key都加了,为何eslint依然提示有错误,

因为同一个元素中,v-if 和 v-for 指令不能同时使用,v-for 的优先级高于 v-if,
这样会导致每循环一次之后在判断,而不是先判断在循环,影响性能
有需要的朋友可以领取支付宝到店红包,能省一点是一点

分类:
vue


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?