1.安装命令
npm install @vue-cli -g
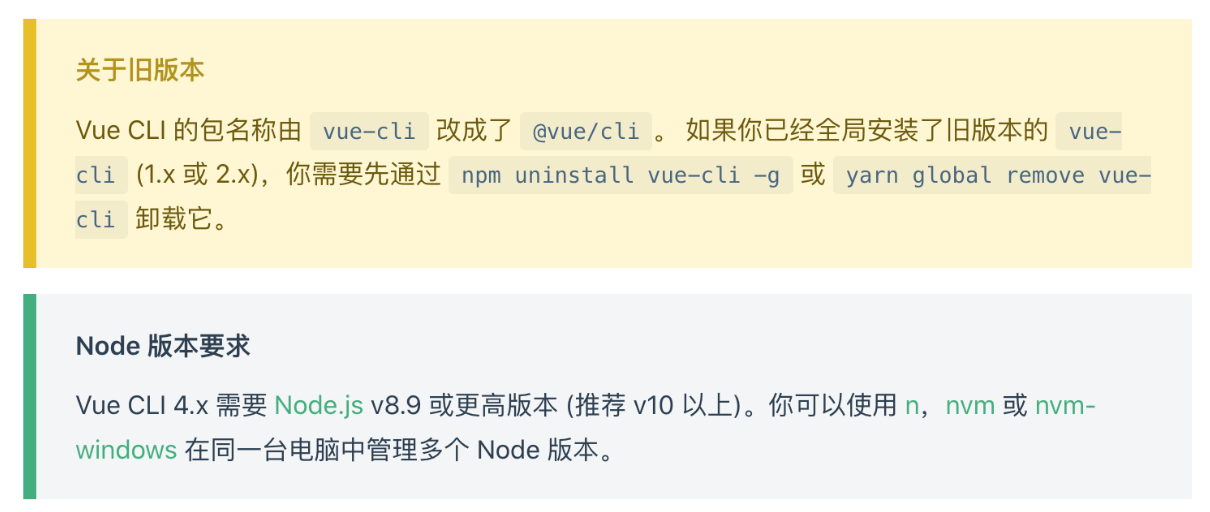
注:以前安装是vue-cli为2.x版本,现在是@vue/cli,为3.x和4.x版本;
如果已安装了vue-cli,需要先全局卸载 npm uninstall vue-cli -g
官方说明

注:使用vue --version 或 vue -V 查看安装是否成功
2. 创建项目命令
vue create '自定义项目名称'
注:以前是 npm init
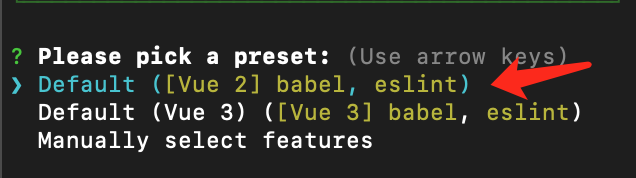
接着选择Default默认选项后回车即可创建项目

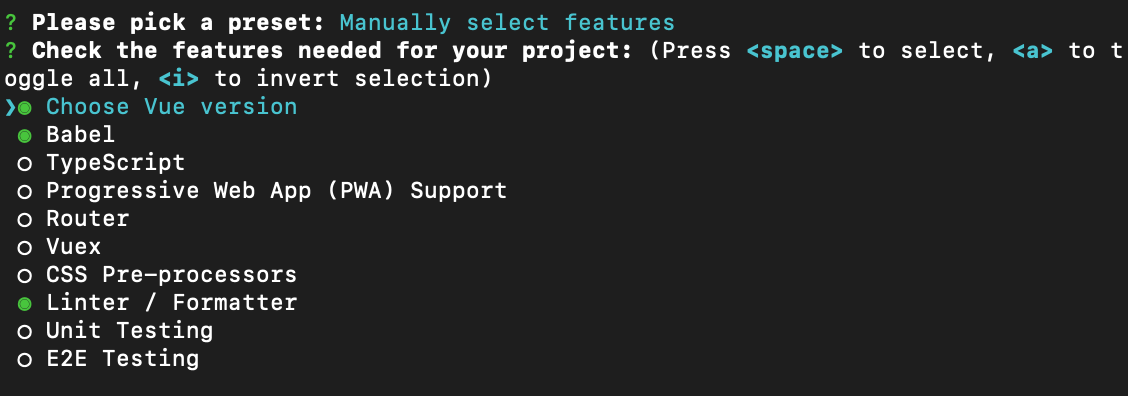
如果不想要默认配置,想要自己设置,选择 Manually select features

按空格选择,回车确认
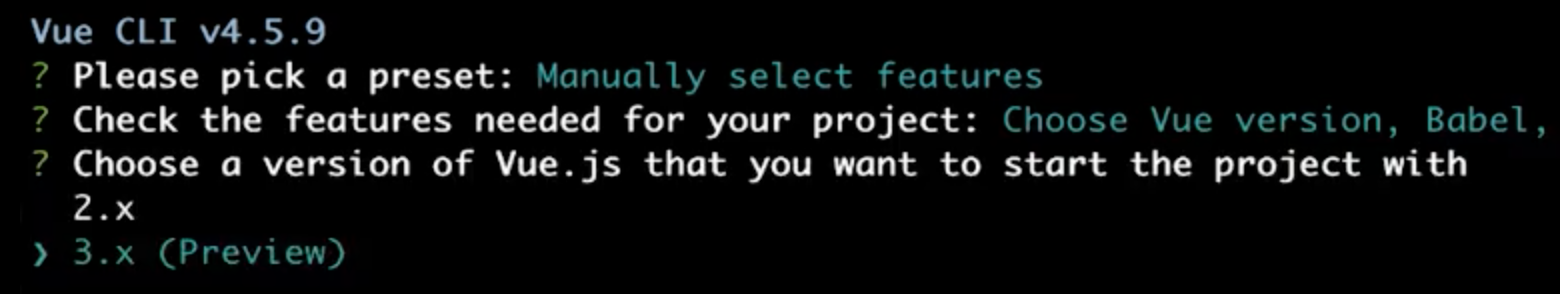
然后选择你想要的 vue 版本

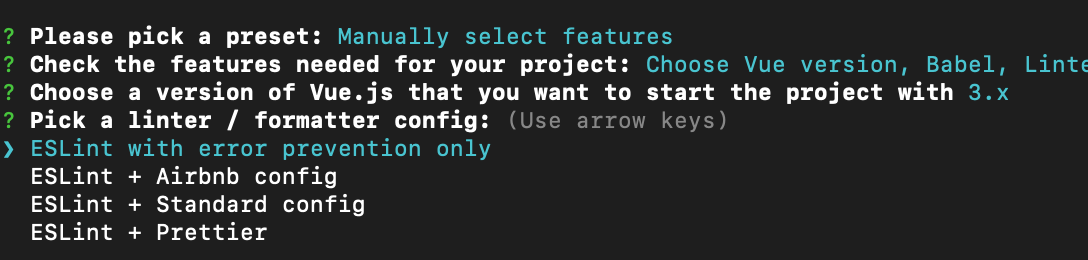
根据需要,选择如何使用 ESLint ,比如第一个选项,出错的时候给一些警告

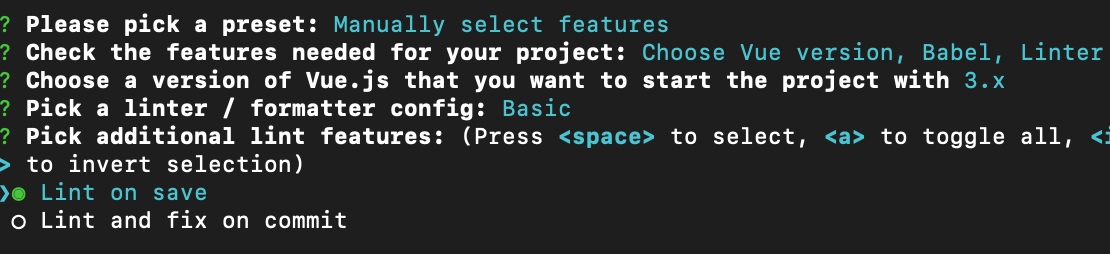
接着 Lint 做校验的时候怎么去做,第一个选项是,保存的时候做校验

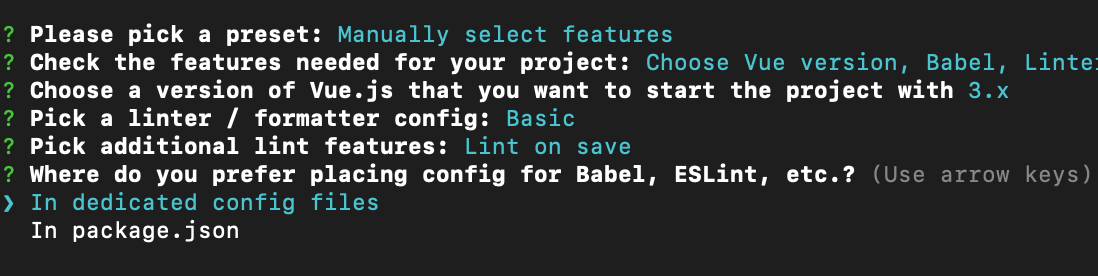
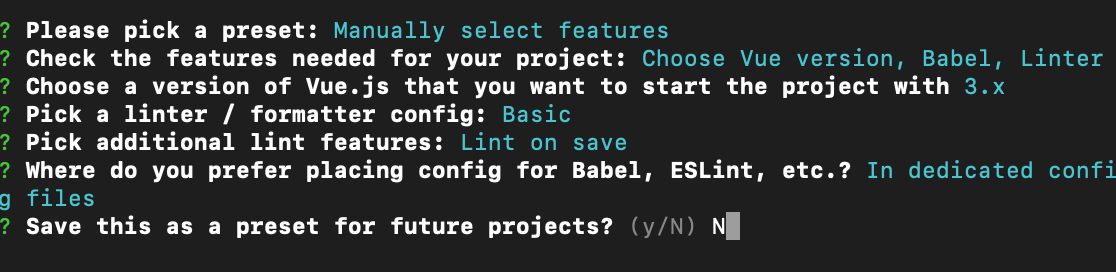
最后选择把 ESLint 文件放在单独的一个文件中,还是放到 package.json 中

这里一般选 N 即可

如果还是想使用vue init 创建项目,需要执行下图安装命令

3. 增加图形化界面创建项目
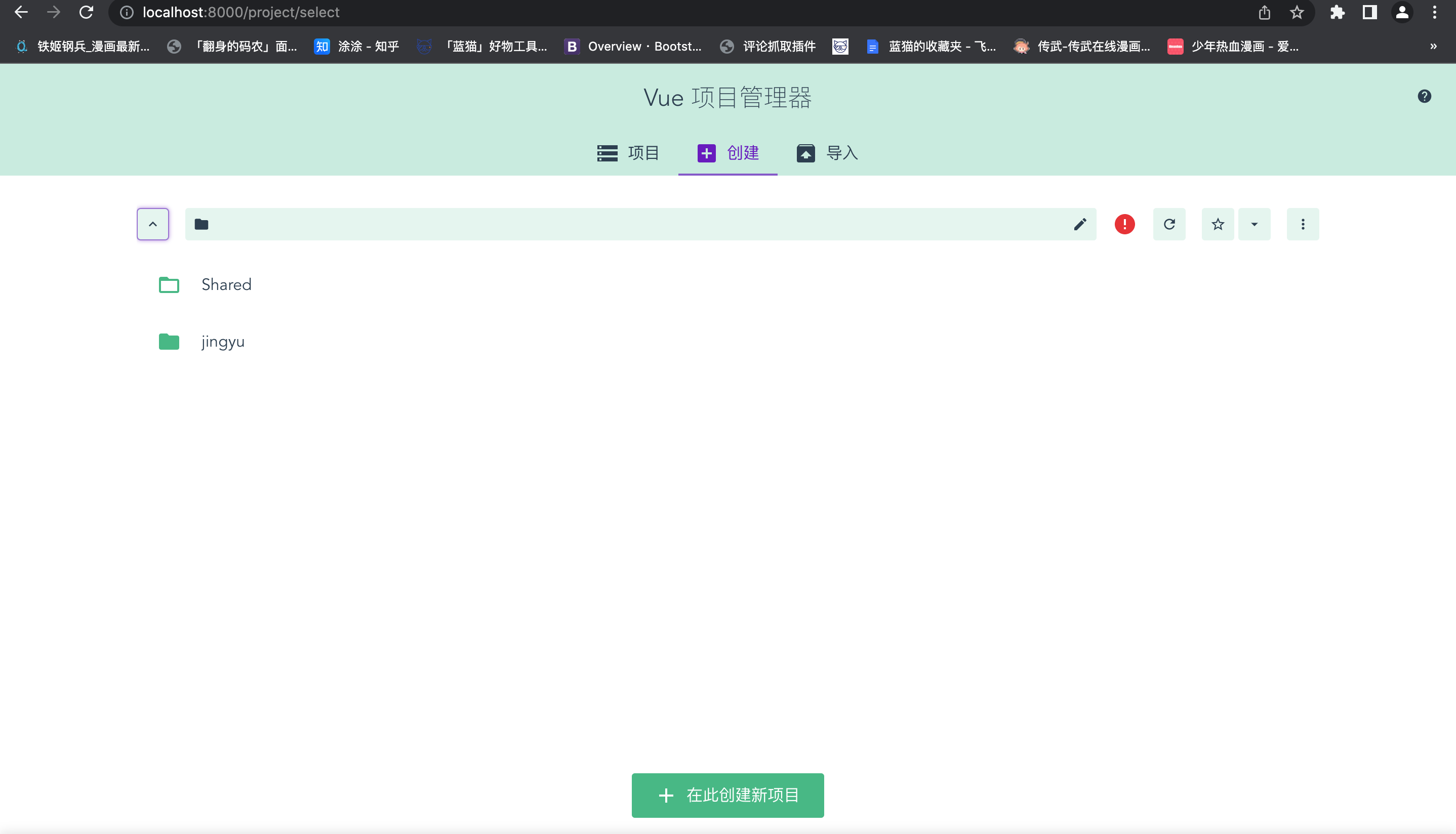
vue ui
进入项目后,执行 vue ui,可在浏览器上访问本地地址后,通过操作图形化界面创建项目

4. 启动项目命令
npm run serve
注:以前是 npm run dev ,如果输入该命令,可能会报错
有需要的朋友可以领取支付宝到店红包,能省一点是一点


