for循环
最常用的遍历数组的方法
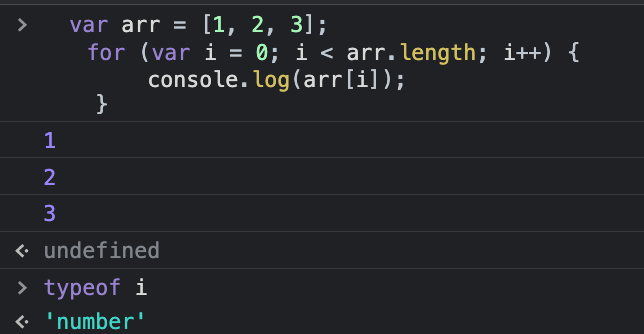
var arr = [1, 2, 3];
for (var i = 0; i < arr.length; i++) { console.log(arr[i]); }

这种方法实际不是在遍历值,而是在遍历数组下标来指向值,如arr[i];
注:如果要说缺点,相比而言,写法不太简洁
for in
主要用来遍历对象属性
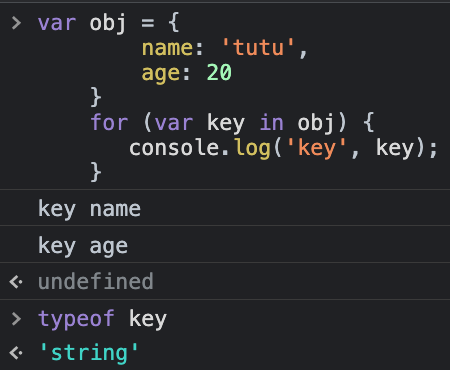
var obj = { name: 'tutu', age: 20 } for (var key in obj) { console.log('key', key); }

注:不适用遍历数组,遍历出的值不是number,而是string
for of(es6新增)
写法简洁,可直接遍历数组的值,而不是遍历数组下标或对象的属性
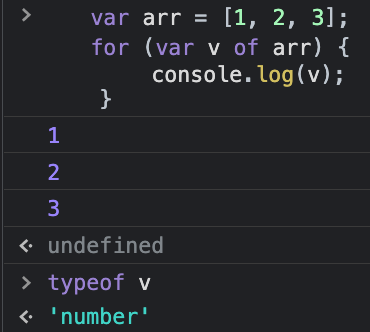
var arr = [1, 2, 3];
for (var v of arr) { console.log(v); }

forEach()
可搭配箭头函数使用,写法简洁,能够轻松获取数组索引和值,主要用于遍历数组
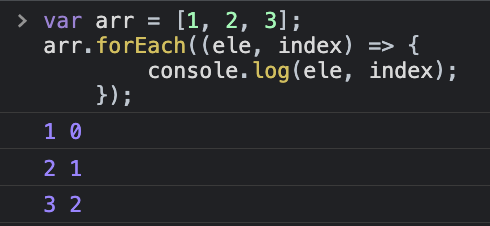
var arr = [1, 2, 3]; arr.forEach((ele, index) => { console.log(ele, index); });

注:不能像for循环那样使用break提前退出循环
最后,个人建议遍历数组优先使用forEach() 和 for of
有需要的朋友可以领取支付宝到店红包,能省一点是一点


