前言
什么是图片懒加载?
访问一个电商网站,页面加载完时商品图片并没有加载,等鼠标滚动到商品图片所在区域时再显示
为什么需要图片懒加载?
主要为了提升网页性能和用户体验,比如像京东淘宝等电商网站首页,商品图片资源非常多,加载时间会很久,服务器压力也倍增,
等待时间太久,用户不愿意等待从而导致客户流失,而图片懒加载的出现则大大缩短了首页加载时间,减少请求从而减轻服务器压力,
用户也能有更好的体验。
图片懒加载的原理
给img标签设置一个data-src属性,并把图片真实地址放入其中,而src属性则先放入一个loading加载图片,
等用户滚动鼠标,图片出现在可视区域时,把src的图片地址用data-src的图片地址替换掉,
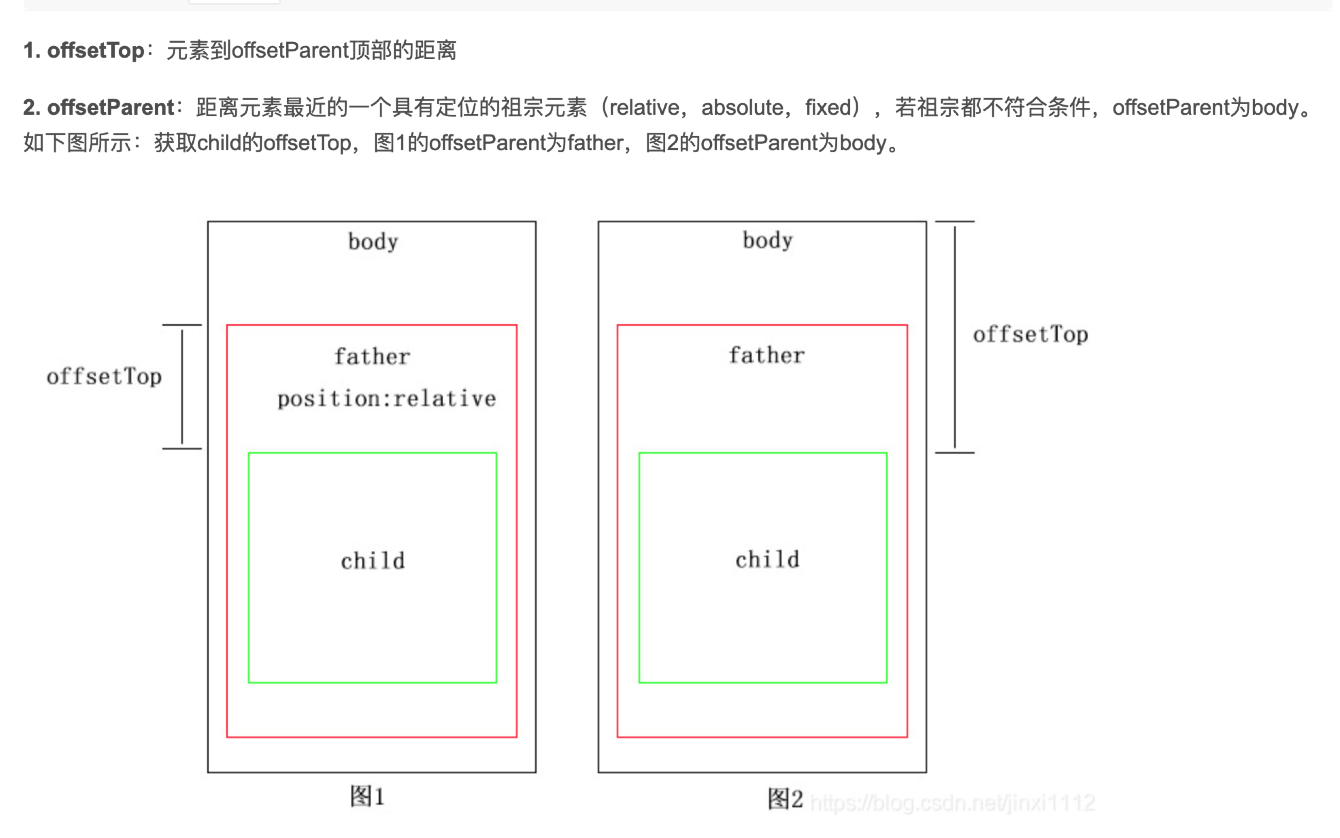
offsetTop属性是关键,具体可参考下面网友的这张图

DEMO
下面Demo加入了节流函数,目的是为了减少高频率的操作给浏览器带来性能消耗大的问题
什么是节流: 一定时间内,事件只会被触发一次
什么是防抖:一定时间内,重复触发事件,会清除上一次操作,再进行下一次操作
可能导致下面demo懒加载没有效果的原因
1.图片没有设置固定宽高
2.包裹图片的父元素有设置相对定位,具体原因参照offsetTop属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图片懒加载(可视区域加载)</title> <style> * { padding: 0px; margin: 0px; } html, body { width: 100%; min-height: 100%; } #SB { margin: 0; padding: 0; list-style: none; } #SB .in { border: 1px solid red; margin: 10px; text-align: center; height: 400px; width: 400px; float: left; } .in img { border: none; vertical-align: middle; height: 400px; width: 400px; } </style> </head> <body> <ul id="test"> <li class="in"><img src="https://static.iartify.com/static/version1618450182/frontend/Souxiu/win/en_US/images/loader_black.svg" data-imgurl="http://img4.imgtn.bdimg.com/it/u=951914923,777131061&fm=26&gp=0.jpg"></li> <li class="in"><img src="https://static.iartify.com/static/version1618450182/frontend/Souxiu/win/en_US/images/loader_black.svg" data-imgurl="http://img4.imgtn.bdimg.com/it/u=951914923,777131061&fm=26&gp=0.jpg"></li> <li class="in"><img src="https://static.iartify.com/static/version1618450182/frontend/Souxiu/win/en_US/images/loader_black.svg" data-imgurl="http://img4.imgtn.bdimg.com/it/u=951914923,777131061&fm=26&gp=0.jpg"></li> <li class="in"><img src="https://static.iartify.com/static/version1618450182/frontend/Souxiu/win/en_US/images/loader_black.svg" data-imgurl="http://img4.imgtn.bdimg.com/it/u=951914923,777131061&fm=26&gp=0.jpg"></li> <li class="in"><img src="https://static.iartify.com/static/version1618450182/frontend/Souxiu/win/en_US/images/loader_black.svg" data-imgurl="http://img4.imgtn.bdimg.com/it/u=951914923,777131061&fm=26&gp=0.jpg"></li> <li class="in"><img src="https://static.iartify.com/static/version1618450182/frontend/Souxiu/win/en_US/images/loader_black.svg" data-imgurl="http://img4.imgtn.bdimg.com/it/u=951914923,777131061&fm=26&gp=0.jpg"></li> <li class="in"><img src="https://static.iartify.com/static/version1618450182/frontend/Souxiu/win/en_US/images/loader_black.svg" data-imgurl="http://img4.imgtn.bdimg.com/it/u=951914923,777131061&fm=26&gp=0.jpg"></li> <li class="in"><img src="https://static.iartify.com/static/version1618450182/frontend/Souxiu/win/en_US/images/loader_black.svg" data-imgurl="http://img4.imgtn.bdimg.com/it/u=951914923,777131061&fm=26&gp=0.jpg"></li> <li class="in"><img src="https://static.iartify.com/static/version1618450182/frontend/Souxiu/win/en_US/images/loader_black.svg" data-imgurl="http://img4.imgtn.bdimg.com/it/u=951914923,777131061&fm=26&gp=0.jpg"></li> <li class="in"><img src="https://static.iartify.com/static/version1618450182/frontend/Souxiu/win/en_US/images/loader_black.svg" data-imgurl="http://img4.imgtn.bdimg.com/it/u=951914923,777131061&fm=26&gp=0.jpg"></li> <li class="in"><img src="https://static.iartify.com/static/version1618450182/frontend/Souxiu/win/en_US/images/loader_black.svg" data-imgurl="http://img4.imgtn.bdimg.com/it/u=951914923,777131061&fm=26&gp=0.jpg"></li> <li class="in"><img src="https://static.iartify.com/static/version1618450182/frontend/Souxiu/win/en_US/images/loader_black.svg" data-imgurl="http://img4.imgtn.bdimg.com/it/u=951914923,777131061&fm=26&gp=0.jpg"></li> <li class="in"><img src="https://static.iartify.com/static/version1618450182/frontend/Souxiu/win/en_US/images/loader_black.svg" data-imgurl="http://img4.imgtn.bdimg.com/it/u=951914923,777131061&fm=26&gp=0.jpg"></li> <li class="in"><img src="https://static.iartify.com/static/version1618450182/frontend/Souxiu/win/en_US/images/loader_black.svg" data-imgurl="http://img4.imgtn.bdimg.com/it/u=951914923,777131061&fm=26&gp=0.jpg"></li> <li class="in"><img src="https://static.iartify.com/static/version1618450182/frontend/Souxiu/win/en_US/images/loader_black.svg" data-imgurl="http://img4.imgtn.bdimg.com/it/u=951914923,777131061&fm=26&gp=0.jpg"></li> <li class="in"><img src="https://static.iartify.com/static/version1618450182/frontend/Souxiu/win/en_US/images/loader_black.svg" data-imgurl="http://img4.imgtn.bdimg.com/it/u=951914923,777131061&fm=26&gp=0.jpg"></li> <li class="in"><img src="https://static.iartify.com/static/version1618450182/frontend/Souxiu/win/en_US/images/loader_black.svg" data-imgurl="http://img4.imgtn.bdimg.com/it/u=951914923,777131061&fm=26&gp=0.jpg"></li> <li class="in"><img src="https://static.iartify.com/static/version1618450182/frontend/Souxiu/win/en_US/images/loader_black.svg" data-imgurl="http://img4.imgtn.bdimg.com/it/u=951914923,777131061&fm=26&gp=0.jpg"></li> <li class="in"><img src="https://static.iartify.com/static/version1618450182/frontend/Souxiu/win/en_US/images/loader_black.svg" data-imgurl="http://img4.imgtn.bdimg.com/it/u=951914923,777131061&fm=26&gp=0.jpg"></li> <li class="in"><img src="https://static.iartify.com/static/version1618450182/frontend/Souxiu/win/en_US/images/loader_black.svg" data-imgurl="http://img4.imgtn.bdimg.com/it/u=951914923,777131061&fm=26&gp=0.jpg"></li> <li class="in"><img src="https://static.iartify.com/static/version1618450182/frontend/Souxiu/win/en_US/images/loader_black.svg" data-imgurl="http://img4.imgtn.bdimg.com/it/u=951914923,777131061&fm=26&gp=0.jpg"></li> <li class="in"><img src=".https://static.iartify.com/static/version1618450182/frontend/Souxiu/win/en_US/images/loader_black.svg" data-imgurl="http://img4.imgtn.bdimg.com/it/u=951914923,777131061&fm=26&gp=0.jpg"></li> </ul> <script type="text/javascript"> //js懒加载 var aImg = document.getElementById('test').querySelectorAll('img'); var len = aImg.length; //获取图片数量 var n = 0;//存储图片加载到的位置,避免每次都从第一张图片开始遍历 function lazyLoad() { var seeHeight = document.documentElement.clientHeight; //获取可见区域高度 var scrollTop = document.body.scrollTop || document.documentElement.scrollTop; //获取body内滚动条位置 for (var i = n; i < len; i++) { if (aImg[i].offsetTop <= seeHeight + scrollTop) { if (aImg[i].getAttribute('src') == '../img/pay.png') { aImg[i].src = aImg[i].getAttribute('data-imgurl'); } n = i + 1; console.log('n = ' + n); } } } lazyLoad(); // 采用节流函数 // fun 要执行的函数 // delay 延迟 // time 在time时间内执行一次 function throttle(fun, delay, time) { let timeout, startTime = new Date(); return function () { let context = this, args = Array.prototype.slice.call(arguments), curTime = new Date(); clearTimeout(timeout); if (curTime - startTime >= time) { // 如果达到了规定的触发时间间隔,触发 handler fun.apply(context, args) startTime = curTime } else { // 没达到触发间隔,重新设定定时器 timeout = setTimeout(function () { fun.apply(context, args) }, delay) } } }; window.addEventListener('scroll', throttle(lazyLoad, 500, 1000)); </script> </body> </html>
有需要的朋友可以领取支付宝到店红包,能省一点是一点


