前言
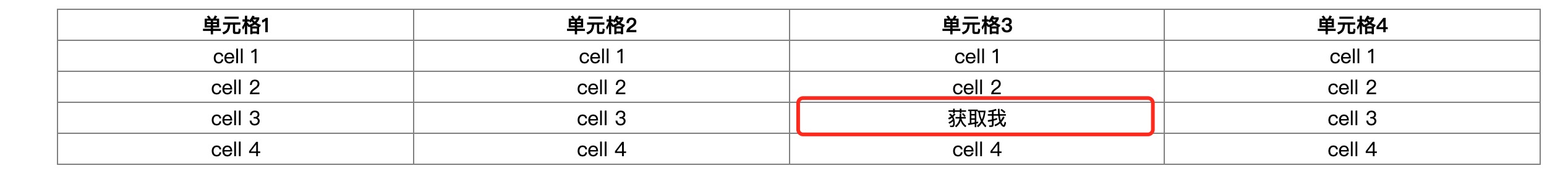
现在有一个需求,获取到下图红色框中的td,应该怎么做呢?

分析
通过table下面的3个属性即可
children: 获取table下面的所有子元素;
rows: 获取table下面指定的所有tr
cells: 获取指定tr下面的所有td
解决方法
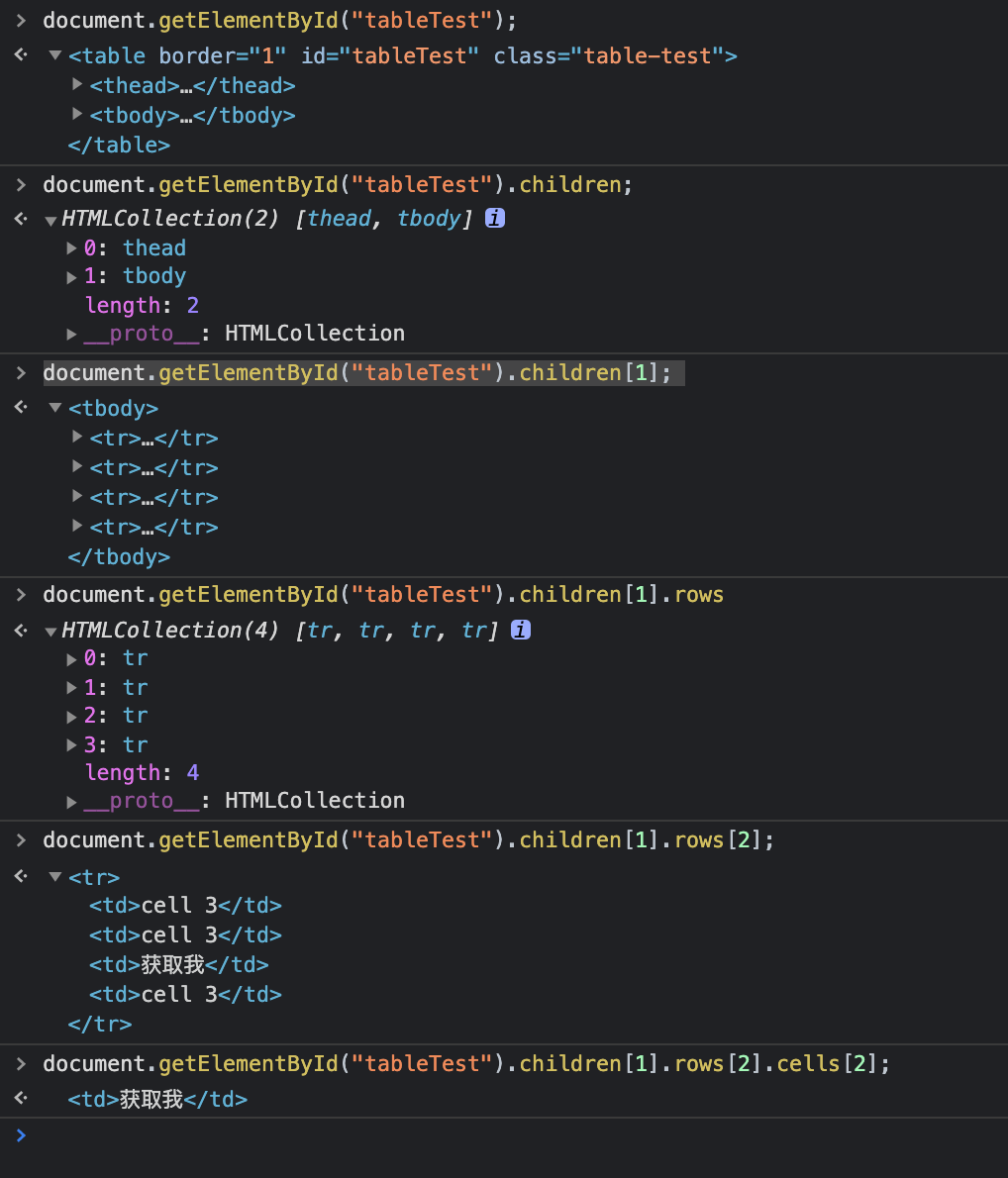
tableTest.children[1].rows[2].cells[2]; 下图为每一步获取的过程

Demo
有兴趣的小伙伴可以用下面的demo试着在控制台输出一下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .table-test { margin: 0 auto; width: 1200px; text-align: center; border-collapse:collapse; } </style> </head> <body> <table border="1" id="tableTest" class="table-test"> <thead> <tr> <th>单元格1</th> <th>单元格2</th> <th>单元格3</th> <th>单元格4</th> </tr> </thead> <tbody> <tr> <td>cell 1</td> <td>cell 1</td> <td>cell 1</td> <td>cell 1</td> </tr> <tr> <td>cell 2</td> <td>cell 2</td> <td>cell 2</td> <td>cell 2</td> </tr> <tr> <td>cell 3</td> <td>cell 3</td> <td>获取我</td> <td>cell 3</td> </tr> <tr> <td>cell 4</td> <td>cell 4</td> <td>cell 4</td> <td>cell 4</td> </tr> </tbody> </table> </body> </html>
有需要的朋友可以领取支付宝到店红包,能省一点是一点


