前言
最近有一个小需求,去掉select默认显示的下箭头图标,然后自定义一个下箭头图标,
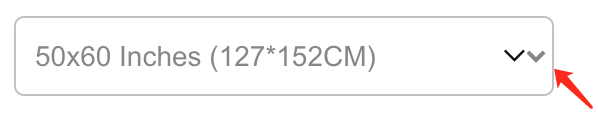
最右边是select自带的箭头,旁边黑色箭头为自定义,使用的字体图标

解决方法
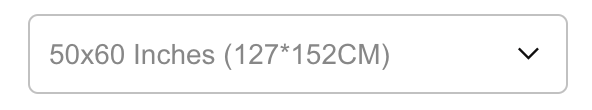
给select加上 appearance:none; 即可
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;

注:如果是用背景图方式插入图标,可以用下面2种方式:
background: url("http://ourjs.github.io/static/2015/arrow.png") no-repeat scroll right center transparent;
background:
有需要的朋友可以领取支付宝到店红包,能省一点是一点


