前言
最近做完公司官网,因为不是做的响应式,而是分别PC和mobile各写了一套,所以有这样一个需求:
识别用户访问设备,如果用户通过电脑访问,则跳转至PC官网;反之通过手机访问,则跳转至mobile官网。
那应该怎么实现呢?
解决方法
查了很多方法,最终选择了下面这种
<script type="text/javascript">
function browserRedirect() {
var sUserAgent = navigator.userAgent.toLowerCase();
var bIsIpad = sUserAgent.match(/ipad/i) == "ipad";
var bIsIphoneOs = sUserAgent.match(/iphone os/i) == "iphone os";
var bIsMidp = sUserAgent.match(/midp/i) == "midp";
var bIsUc7 = sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
var bIsUc = sUserAgent.match(/ucweb/i) == "ucweb";
var bIsAndroid = sUserAgent.match(/android/i) == "android";
var bIsCE = sUserAgent.match(/windows ce/i) == "windows ce";
var bIsWM = sUserAgent.match(/windows mobile/i) == "windows mobile";
document.writeln("您的浏览设备为:");
if (bIsIpad || bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsAndroid || bIsCE || bIsWM) {
document.writeln("phone");
} else {
document.writeln("pc");
}
}
browserRedirect();
</script>
我自己稍微优化了一下代码
//检测移动端还是PC端登录,分别跳转到对应移动和PC官网 (function() { var sUserAgent = navigator.userAgent.toLowerCase(), bIsIpad = sUserAgent.match(/ipad/i) == "ipad", bIsIphoneOs = sUserAgent.match(/iphone os/i) == "iphone os", bIsMidp = sUserAgent.match(/midp/i) == "midp", bIsUc7 = sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4", bIsUc = sUserAgent.match(/ucweb/i) == "ucweb", bIsAndroid = sUserAgent.match(/android/i) == "android", bIsCE = sUserAgent.match(/windows ce/i) == "windows ce", bIsWM = sUserAgent.match(/windows mobile/i) == "windows mobile"; if (bIsIpad || bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsAndroid || bIsCE || bIsWM) { window.location.href = './mobile/index.html'; } else { window.location.href = './PC/index.html'; } })()
经测试,苹果安卓手机,电脑浏览器均能正常实现根据不同设备访问跳转官网,iPad暂时没测
一些思考
1. 和后端同事确认一下PC和mobile官网是各自用1个域名,还是共用1个域名分2个目录,不同的访问路径
不同域名:比如 www.aa.com / www.bb.com
相同域名:比如 www.aa.com/pc / www.aa.com/mobile
不同域名直接根据上面js代码跳转至对应域名即可,相同域名有一些注意事项。
①:用户输入网站域名即可跳转至官网,而无需手动输入域名后的资源路径。所以域名肯定不能回带上路径。
所以需要做一些操作。下面是后端同事发布代码到服务器上的截图,而相同域名下不能直接这样,

需要在同级目录下额外增加一个index.html文件,这个文件也要加入上面的js判断代码
根目录如下
pc
mobile
index.html (包含js判断代码)
主要目的是根据用户不同访问设备跳转至对应PC或mobile官网,这样做的另一个好处就是用户只需要输入官网域名,
不需要带上路径,本来用户需要输入www.aa.com/pc或www.bb.com/mobile才能访问对应官网,
现在用户输入www.aa.com就能直接访问到对应官网,就是额外添加的同级目录下的index.html文件帮忙实现的。
你可能会有个疑问,既然index.html中已经添加了js代码判断用户访问设备,那PC和mobile中的index.html中是否可以不加判断?
答案是否定的。
如果用户直接用电脑访问mobile官网或用mobile设备访问PC官网,你要不要给用户跳转官网?肯定是要跳转的,
所以当出现此类情况,需要判断用户当前是否是用电脑或手机在访问PC或mobile官网,如果不是,则需要给用户跳转回对应官网。
比如用户用电脑访问mobile官网,需要给用户跳转回PC官网,mobile相同。
②:另外需要注意的是,PC和mobile中index.html文件也都需要添加上面的js判断代码,但只需要一个判断
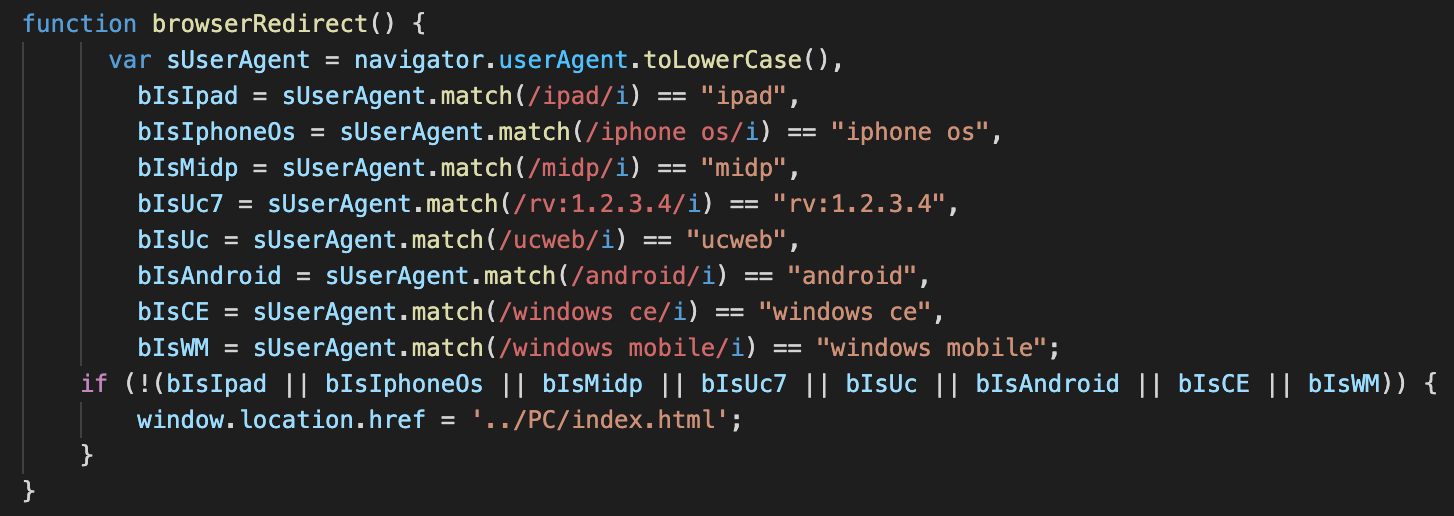
同级目录下index.html中的js判断代码

PC中index.html中js判断代码

mobile中index.html中js判断代码

有需要的朋友可以领取支付宝到店红包,能省一点是一点


