前言
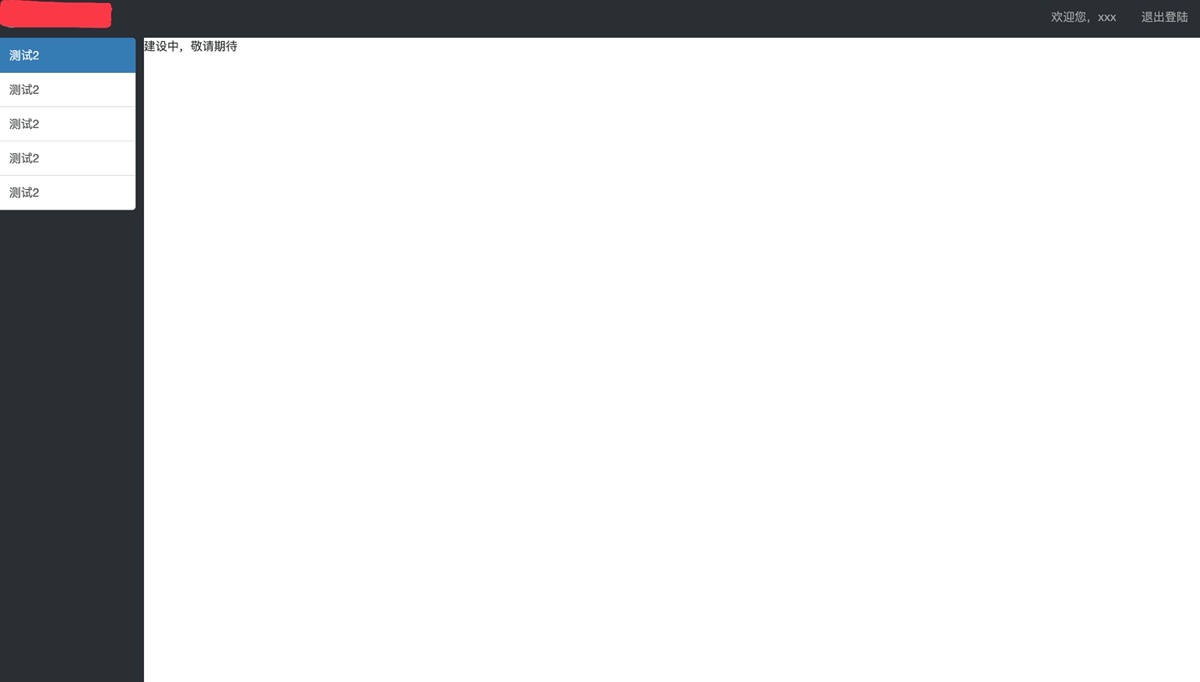
下图的布局方式,做过后台管理系统的同学应该不会感到陌生,这是一个经典的布局形式,顶部导航,下面左右两列布局,
左侧为菜单栏,右侧为内容区域。

需求
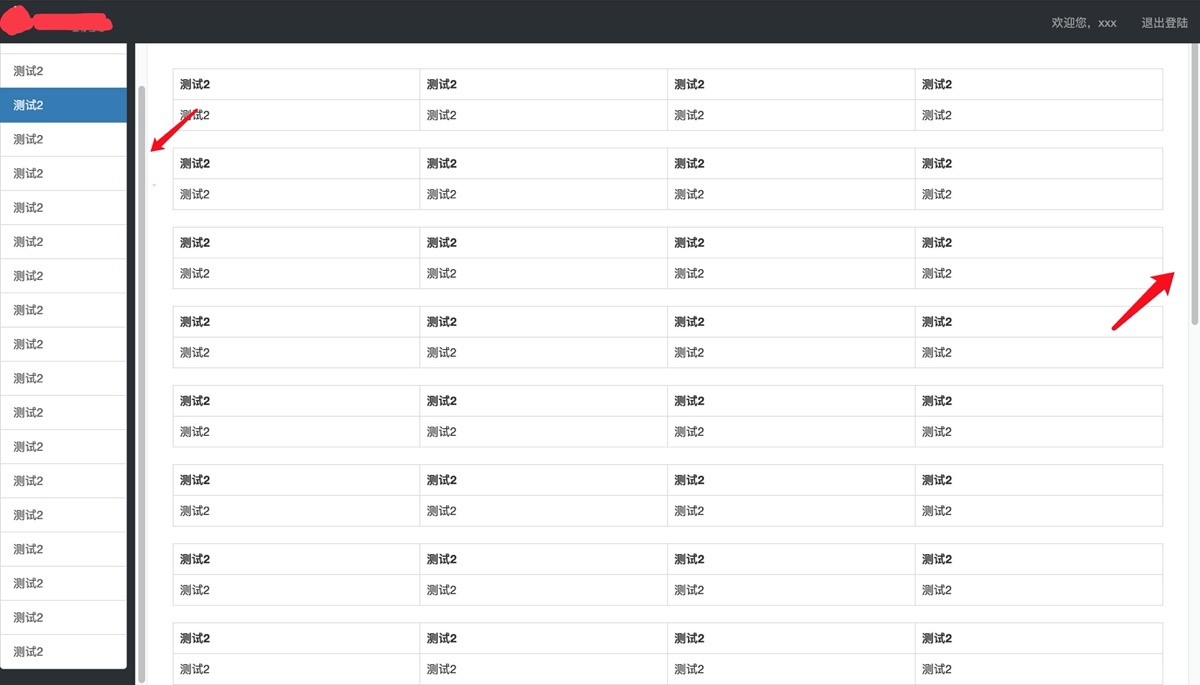
现在有个需求,当左右两列布局元素都超出自身高度后,各自分别出现滚动条,并且互不影响,就像下面这样,
左侧侧边栏无论怎么滚动,右侧内容区域不会跟随滚动。

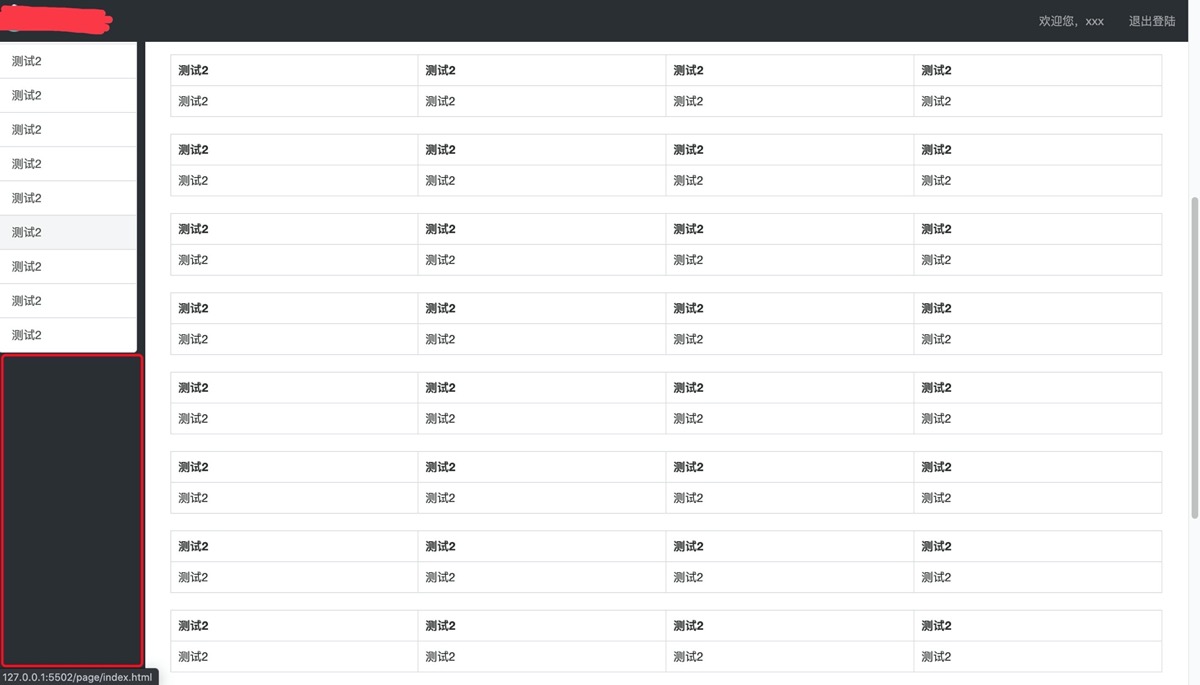
可能有同学会问,如果不分别做滚动会怎样?见下图
如果左侧区域不加滚动条,右侧内容区域加了滚动条,当右侧区域高度超出后,就会出现滚动条,
滚动时,左侧区域内容也会跟着滚动,并且左侧内容也没有等高。

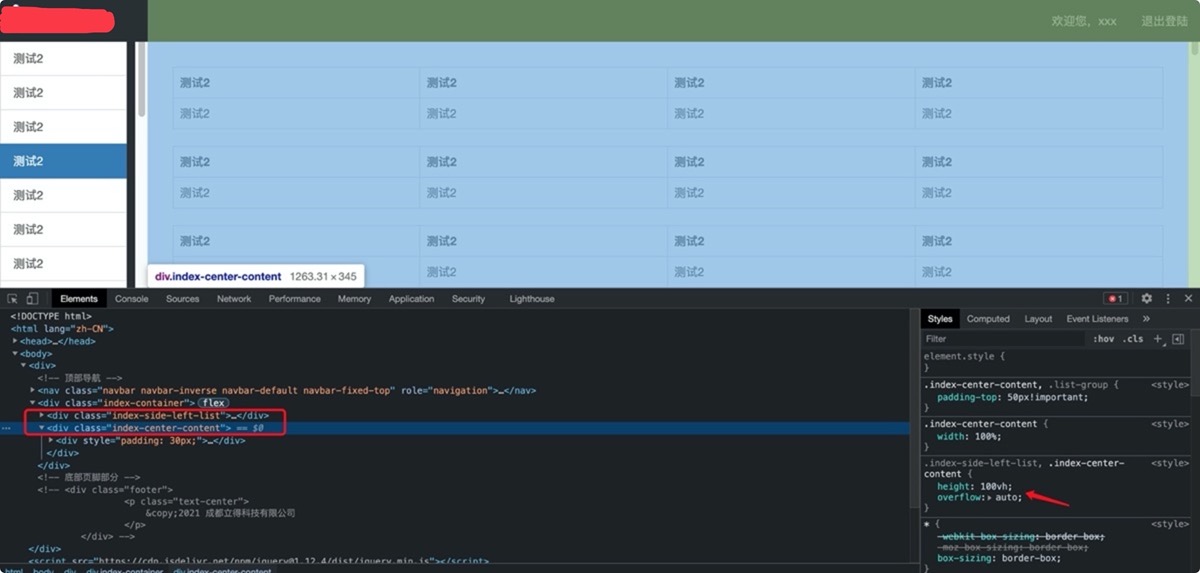
解决方法
关键代码是给左右两侧区域添加 height:100vh 和 overflow: auto

另外, height:100vh还可简单粗暴的解决背景图高度不能铺满的情况
有需要的朋友可以领取支付宝到店红包,能省一点是一点


