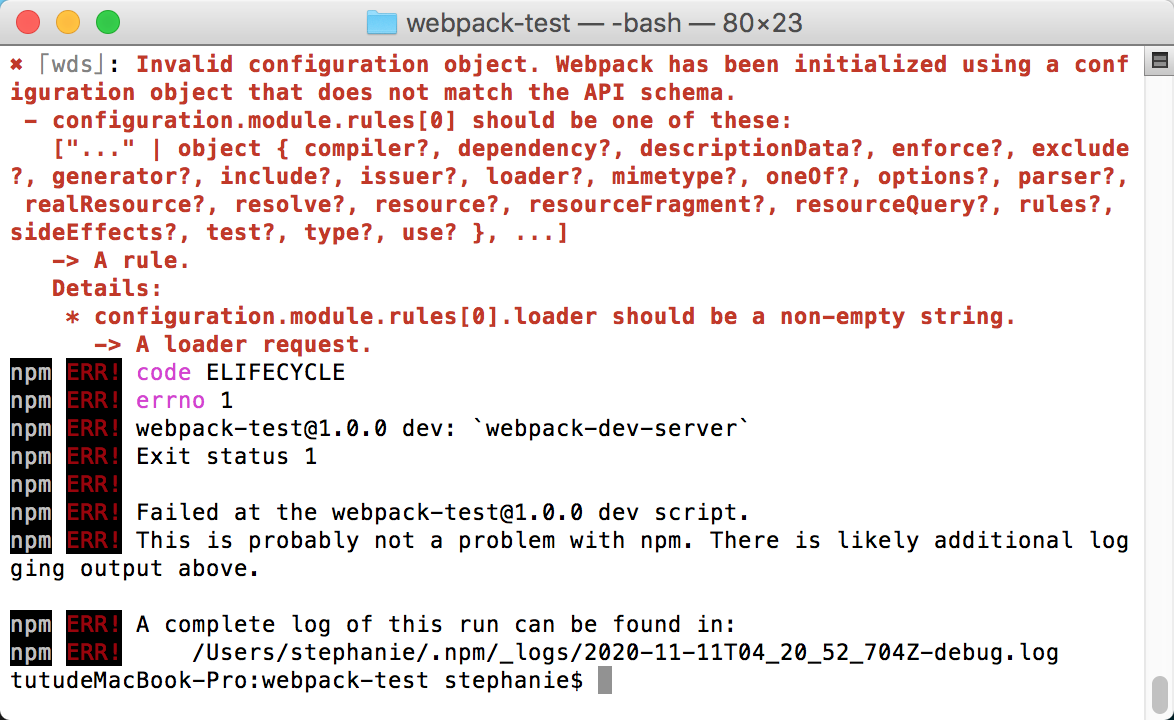
如果你在webpack配置babel-loader时出现如下报错

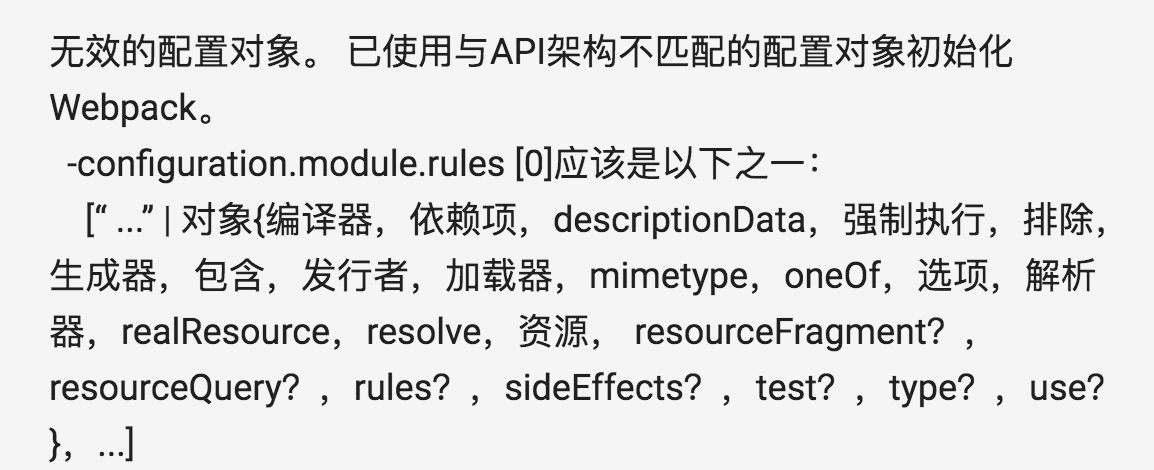
上面报错直接用谷歌在线翻译内容

解决方法
首先检查你webpack的版本是4,还是5,经本人测试,上面报错可能会在webpack5中配置babel-loader时出现,
下面代码意思为只要检测到后缀为js的文件,就使用babel-loader对src目录下含有js后缀的文件进行转义,
即es6语法转化为es5语法,node_modules模块除外
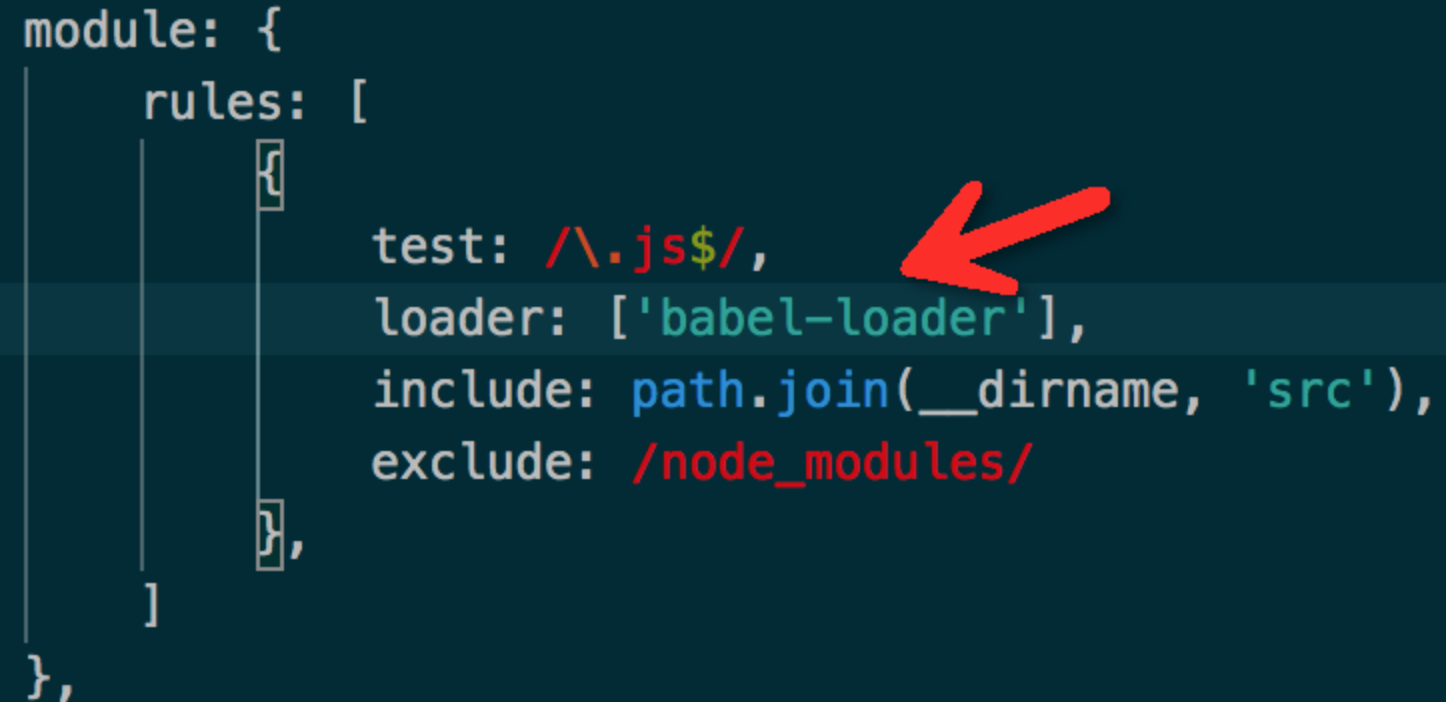
webpack4配置如下

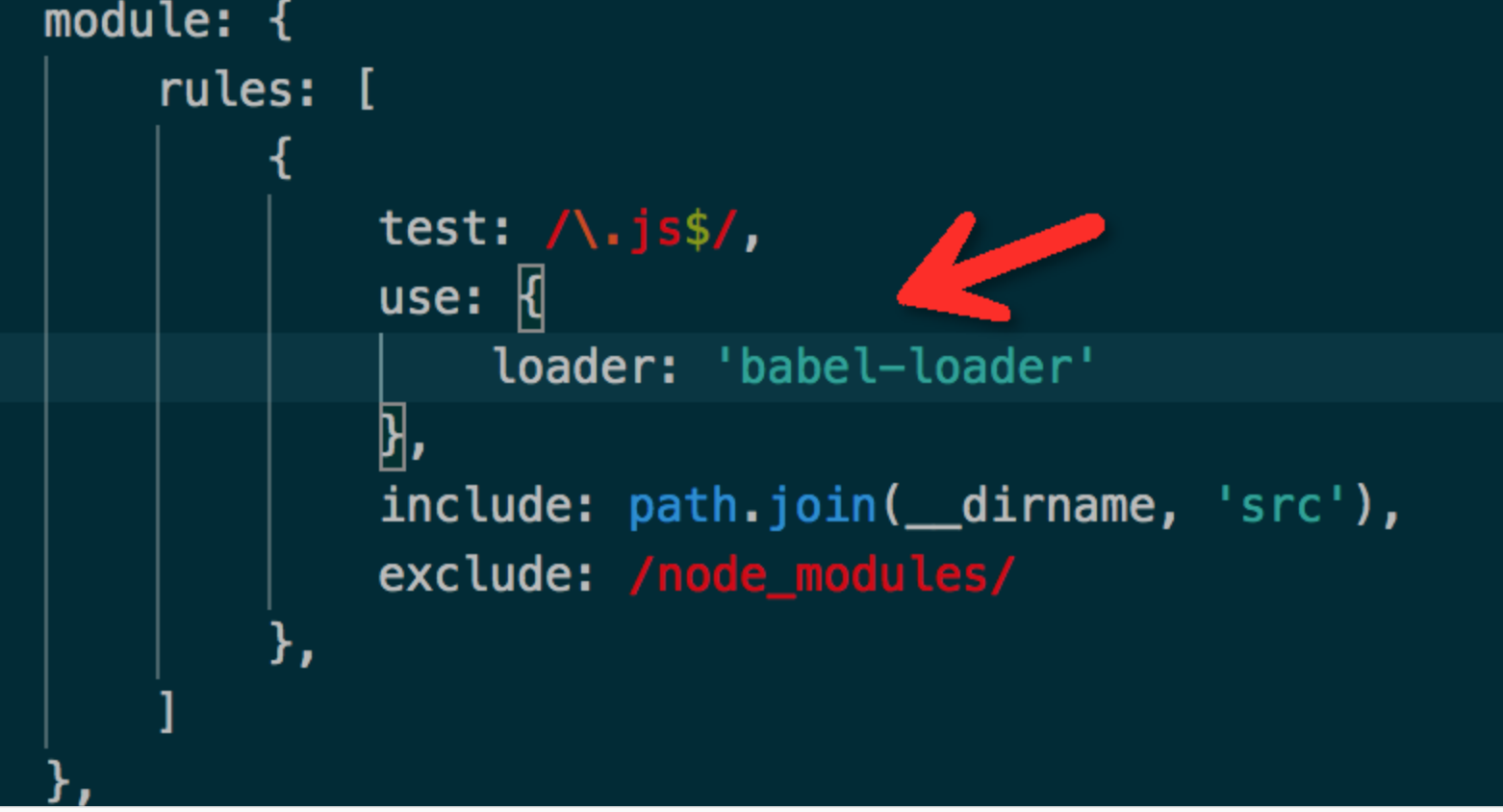
webpack5配置如下

有需要的朋友可以领取支付宝到店红包,能省一点是一点


