前言
cookie最初主要用于和服务器进行通讯,在http请求时把cookie顺带一起传给服务器。
但那时还未有像H5 localStorage和sessionStorage这种专门用于本地存储的能力。后来,
大家发现通过document.cookie = ''; 可直接设置cookie的值且无论页面如何刷新cookie也不会被清除掉,
渐渐的,越来越多的人开始使用cookie来做本地存储。
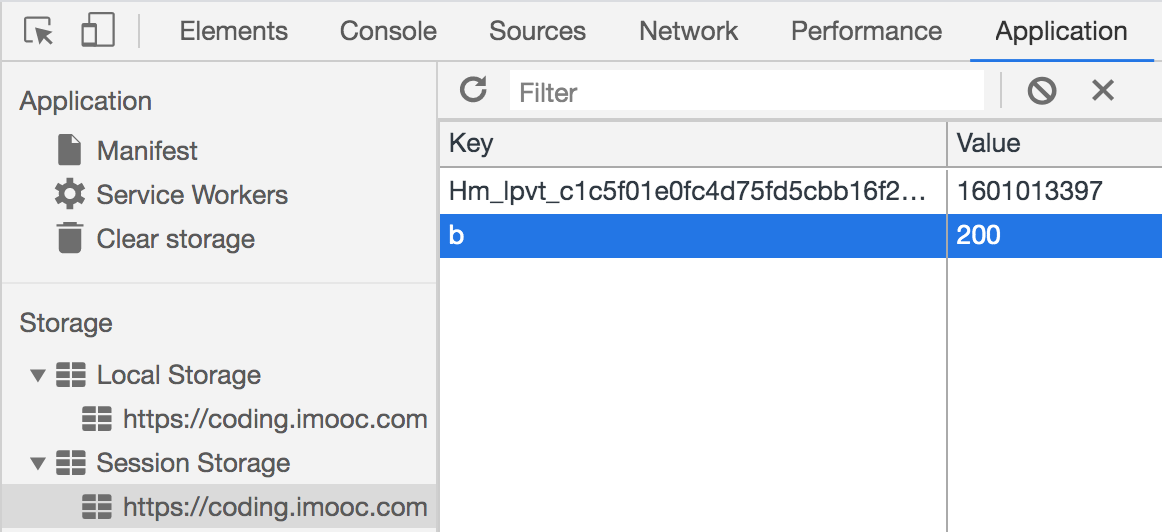
比如在控制台设置cookie后

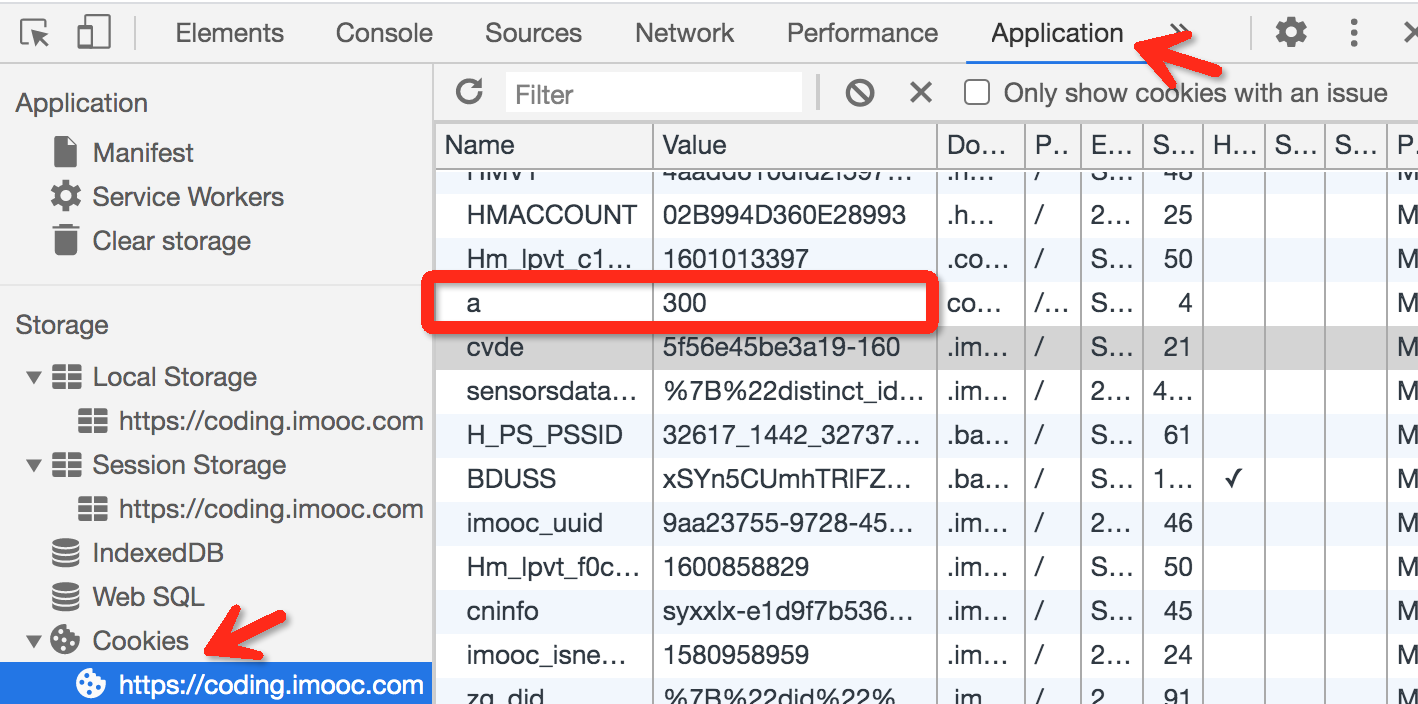
我们能够通过谷歌开发者工具的Application选项看到cookies中上面设置的cookie名字和值

使用cookie做本地存储的3个缺点
1:存储太小,最大4KB
2:随http请求一起被发送到服务端,增加了请求数据量
3:document.cookie这个API过于简陋,存在安全隐患
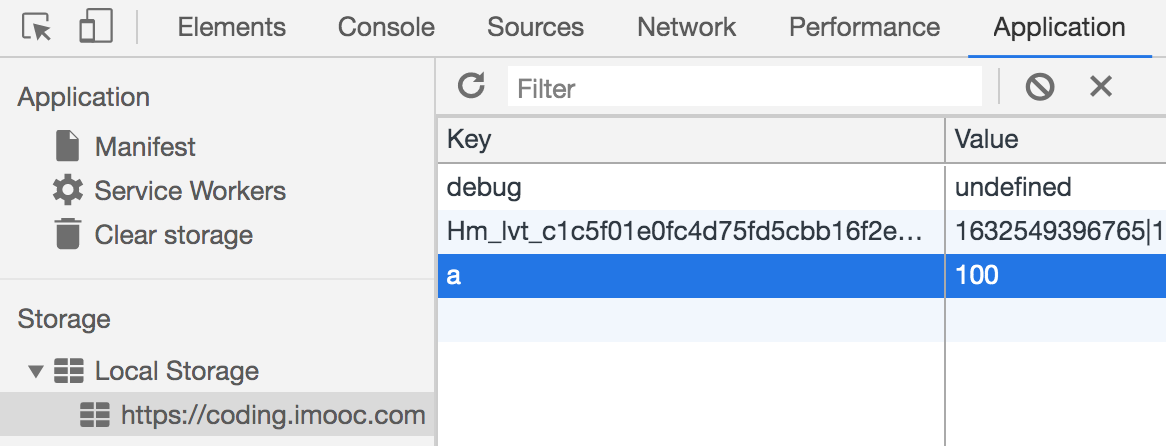
使用localStorage和sessionStorage做本地存储的3个优点
1:存储容量大,最大5M
2:不会随http请求一起被发送到服务端,减少了请求数据量
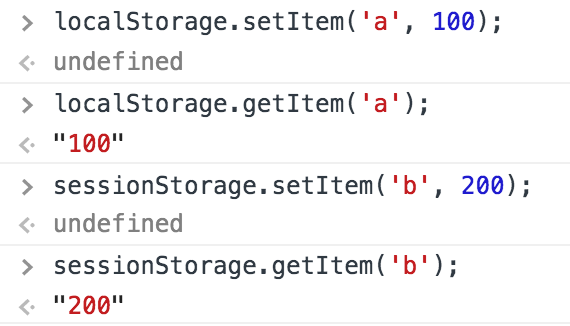
3:提供更简单易用的API,setItem和getItem
localStorage和sessionStorage的区别
localStorage:永久存储数据,除非代码或手动删除
sessionStorage:临时存储数据,浏览器关闭后自动清除



有需要的朋友可以领取支付宝到店红包,能省一点是一点


