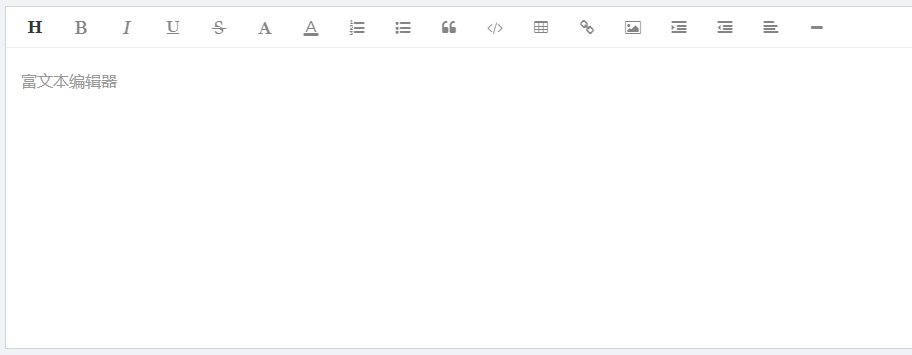
simditor是什么?
一个基于浏览器的文本编辑器,也就是我们通常说的富文本

simditor官网
https://simditor.tower.im/ (simditor官网)
https://github.com/mycolorway/simditor (github)
simditor安装
npm install simditor
simditor卸载
npm uninstall simditor
simditor使用
1.在你react组件中引入simditor和css样式

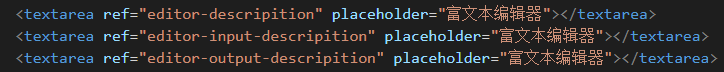
2.在你react组件的render()中return下面的html代码

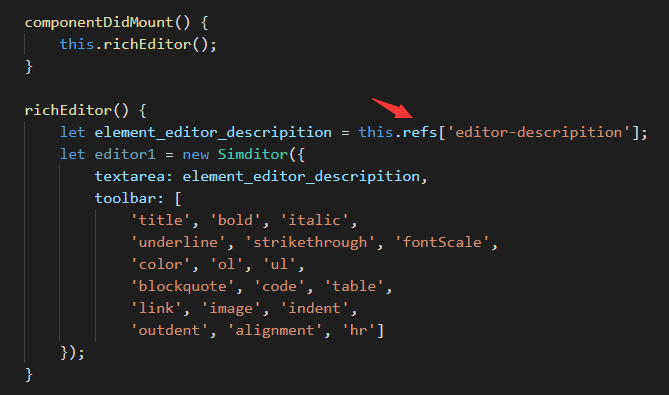
3.Simditor需要在组件加载时进行初始化,在生命周期函数componentDidMount()中调用richEditor()

注:其中this.refs[''editor-descripition"]指代上面DOM节点<textarea ref="editor-descripition"></textarea>
如果要插入多个富文本编辑器,只需要在创建相应的simditor实列


若运行后报错如下图提示

注:可降低版本,经本人测试,simditor2.3.6版本可解决上述问题
DEMO
import React, { Component } from 'react';
import Simditor from 'simditor';
import 'simditor/styles/simditor.css';
class QuestionList extends Component {
constructor(props) {
super(props)
this.state = {
}
}
componentDidMount() {
this.richEditor();
}
richEditor() {
let element_editor_descripition = this.refs['editor-descripition'];
let element_input_descripition = this.refs['editor-input-descripition'];
let element_output_descripition = this.refs['editor-output-descripition'];
let editor1 = new Simditor({
textarea: element_editor_descripition,
toolbar: [
'title', 'bold', 'italic',
'underline', 'strikethrough', 'fontScale',
'color', 'ol', 'ul',
'blockquote', 'code', 'table',
'link', 'image', 'indent',
'outdent', 'alignment', 'hr']
});
let editor2 = new Simditor({
textarea: element_input_descripition,
toolbar: [
'title', 'bold', 'italic',
'underline', 'strikethrough', 'fontScale',
'color', 'ol', 'ul',
'blockquote', 'code', 'table',
'link', 'image', 'indent',
'outdent', 'alignment', 'hr']
});
let editor3 = new Simditor({
textarea: element_output_descripition,
toolbar: [
'title', 'bold', 'italic',
'underline', 'strikethrough', 'fontScale',
'color', 'ol', 'ul',
'blockquote', 'code', 'table',
'link', 'image', 'indent',
'outdent', 'alignment', 'hr']
});
}
render() {
return (
<div>
<textarea ref="editor-descripition" placeholder="富文本编辑器"></textarea>
<textarea ref="editor-input-descripition" placeholder="富文本编辑器"></textarea>
<textarea ref="editor-output-descripition" placeholder="富文本编辑器"></textarea>
</div>
);
}
}
export default QuestionList;
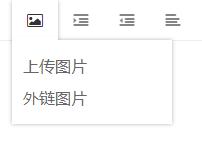
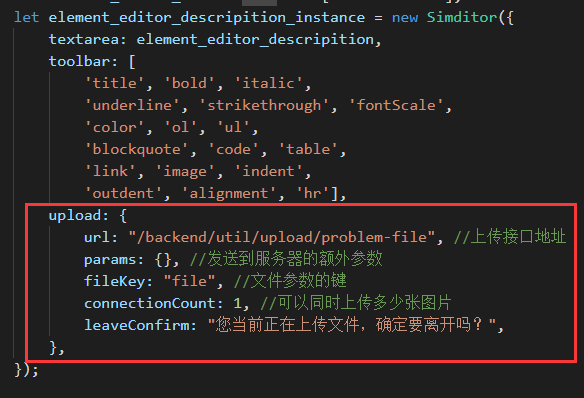
补充:按照上面的步骤,simditor富文本就已经呈现出了,但上传图片功能还需要单独设置,
设置成功后如下图所示,配置详见官网


有需要的朋友可以领取支付宝到店红包,能省一点是一点




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】博客园携手 AI 驱动开发工具商 Chat2DB 推出联合终身会员
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记录一次线上服务OOM排查
· Linux实时系统Xenomai宕机问题的深度定位过程
· 记一次 .NET某汗液测试机系统 崩溃分析
· 深度解析Mamba与状态空间模型:一图带你轻松入门
· 记一次 .NET某电商医药网站 CPU爆高分析
· Bogus:.NET的假数据生成利器
· 如何做好软件架构师
· 记录一次线上服务OOM排查
· 阿里云IP遭受DDOS攻击 快速切换IP实践
· itextpdf 找出PDF中 文字的坐标