前言
最近因项目需要开始使用react,很快遇到一个问题,首页的导航需要用到react-router,
但网上铺天盖地都是路由4.0的使用博文,而我的路由版本是最新的5.0,这让我很是苦恼。
最后几经波折,终于试出了路由5的用法,总结如下,希望帮到有需要的小伙伴
安装(新版指路由5,旧版指路由4)
新版:npm install react-router-dom --save-dev
旧版:npm install react-router --save-dev
注:新版直接安装react-router-dom即可,其中已经包含了react-router的核心API,更小巧灵活
index.js文件引入
新版
import { BrowserRouter as Router, Switch, Route } from "react-router-dom

旧版
import { Router, Route, Link } from 'react-router'

接着引入你的组件

然后index.js中如下截图添加路由即可
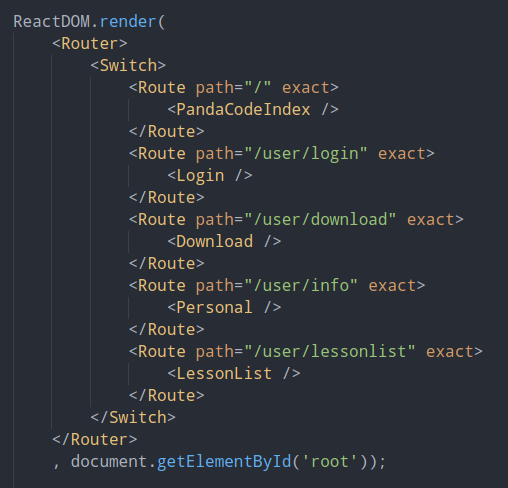
新版
嵌套关系:<Router> / <Switch> / <Route>
Router:保持 UI 和 URL 的同步
Switch:保证只渲染其中一个子路由
Route:用于声明路由映射到应用程序的组件层
exact:帮助我们精确定位,正确显示跳转后对应组件内容,不加该属性会出现仅URL改变,但页面内容并未随之改变

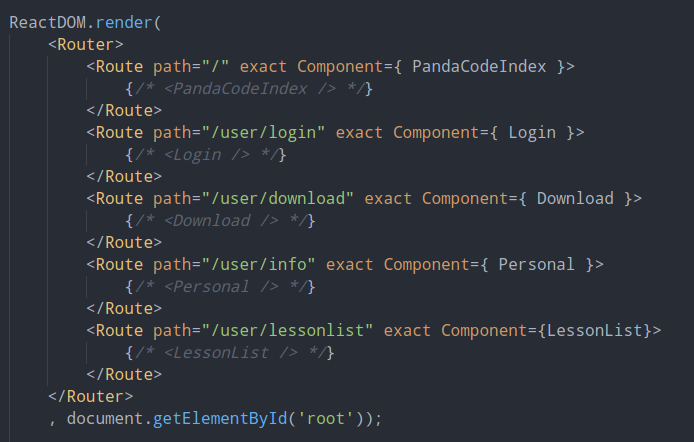
旧版
<Route>不需要嵌套在<Switch>中,连接组件的方式为 Component = { 你的组件名 }

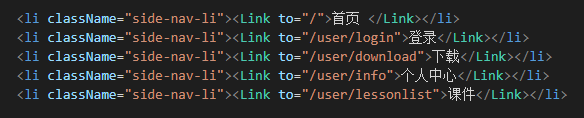
然后在Nav.js导航组件中引入路由的Link组件
import { Link } from 'react-router-dom';

接着用<Link to="组件地址"></Link> ,<Link>最终会被解析成a标签,属性to会被解析成href 属性
这里组件路由地址和index.js中设置的路由地址保持一致

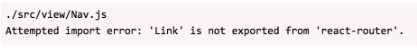
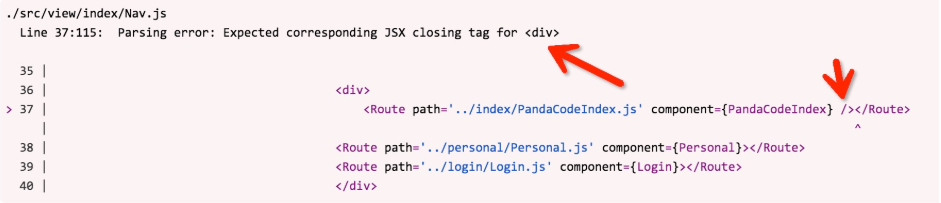
你可能会遇到的2个报错
1:该错说明你没有用新版的方式引用路由
import { BrowserRouter as Router, Switch, Route, Link } from "react-router-dom";

2:该错提示解析错误:预期对应的JSX结束标记,可能是你的标签没有闭合,也可能是你的<Route>标签多写了一个 /

有需要的朋友可以领取支付宝到店红包,能省一点是一点


