前言
以前我们用img引入图片只需要如下即可

但在react中不允许使用这种方式,会报错,下面我简单总结了2种方式
方式一:通过!important引入(推荐)

然后在img中直接引入变量即可,这个变量名字可任意取

方式二:require方法引入
require中只能写字符串,不能写变量

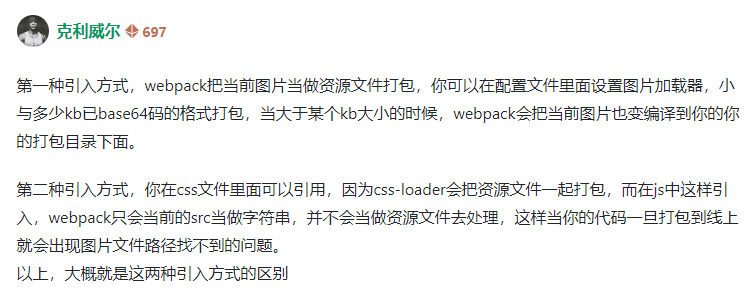
注:一般推荐使用!important引入图片,具体原因截图某网友的回复,
下面截图有一个错别字和多写了一、三个字,小于写成了小与,编译前面多写了一个变,编译到后面多了一个你的

有需要的朋友可以领取支付宝到店红包,能省一点是一点


