第一种:行内样式,直接写在 style={{}} 中即可 , 最外层{}表示是一个表达式,里面的{}表示是一个对象

第二种:使用className
以前写css定义类用的是class

现在要用className

那为何在react的jsx语法中不能直接使用class定义css类呢,
因为react把class关键字用来定义组件类名了,所以用className来代替
比如下图,这里表示用class关键字声明了一个ChildWork组件

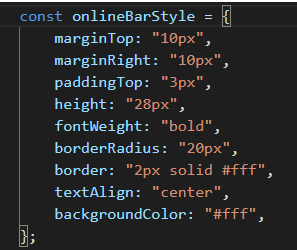
补充:还有一种写法,但不推荐,把样式写在一个对象中,并赋值给一个变量,注意这里样式要用小驼峰

然后直接在html标签上用style={}的方式引用,注意这里只有一对{}
let jsx = <div style={onlineBarStyle}>jsx123</div>;
有需要的朋友可以领取支付宝到店红包,能省一点是一点


