①:安装nodejs,它会自动帮你安装npm管理包工具
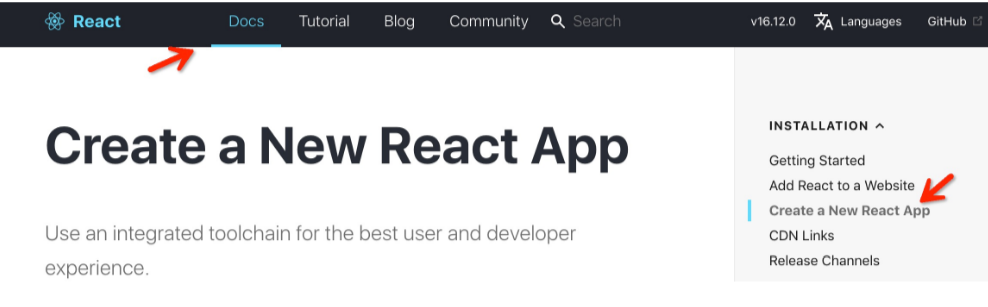
②:去官网安装react脚手架工具,https://reactjs.org/
然后点击Docs后,点击右边Create a New React App

③:输入命令:npx create-react-app 你的项目名字
这一步也可以直接输入:npm install -g create-react-app 然后 create-react-app 你的项目名字
④:cd 你的项目名字 ,运行 npm start或 npm run start
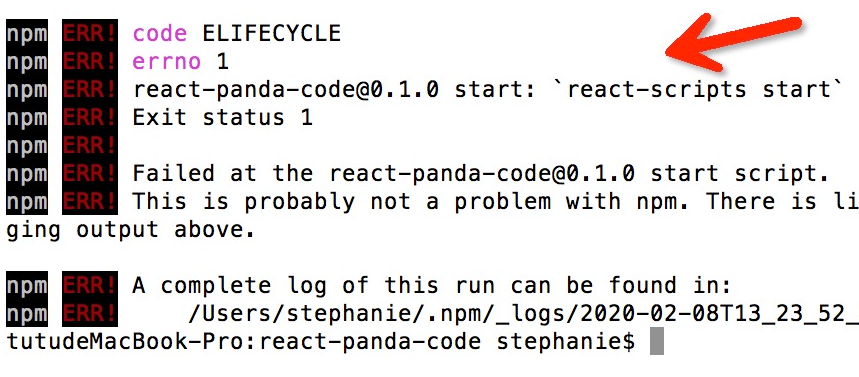
若报下面的错

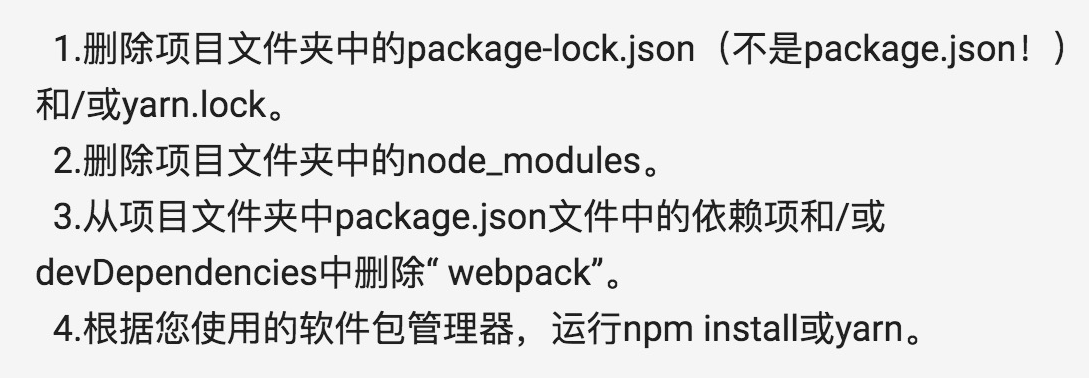
先试试下面的方法

若还是不行就用下面的终极方法,根目录下新建一个.env文件,然后把下面代码添加进去后重新运行项目,
请将SKIP_PREFLIGHT_CHECK = true添加到项目中的.env文件,永久禁用此预检检查
https://blog.csdn.net/qq_40668835/article/details/85557327
附:通过上面方式创建项目快捷方便,但该方式创建项目会隐藏webpack配置文件
通过执行eject命令可暴露配置文件,永久有效

然后项目中就会多一个config文件夹,里面就是webpack的配置文件
有需要的朋友可以领取支付宝到店红包,能省一点是一点



