前言
初次使用react开发项目,顺便记录一下,技术有限,欢迎留言指正
第一种:直接import引入
需要使用json-loader模块,如果你是使用create-react-app来构建项目,那么该模块已经包含在内,
你只需要用import像引入组件那样引入json文件即可, import data from '../lessonlist/courselist.json';
data是我自己取的名字,类似组件名,不用export default data来导出,不过在json文件中这样写也会报错

第二种:把json文件改成js文件
把json文件改成js文件,然后把原本json中的数据赋值给变量data,
在用import引入即可,import data from '../lessonlist/courselist.js';

这2种方法访问数据如下
<span className="lesson-link-line1">{data[0].name}</span> <span className="lesson-link-line1">{data[0].url}</span> <span className="lesson-link-line1">{data[1].name}</span> <span className="lesson-link-line1">{data[1].url}</span> <span className="lesson-link-line1">{data[2].name}</span> <span className="lesson-link-line1">{data[2].url}</span>
这2种方法的主要区别
json文件不需要export default导出,也不支持该语法,会报错,
js文件需要把数据赋值给一个变量,在export default导出,
json文件中的属性和值都要用双引号,否则会报错,js文件属性可以不用加双引号
json动态修改数据
上面的方法不支持json动态修改数据,假设你json文件数据是一个数组,并且数据是比较规律的列表,
可参考这个react小书,详细讲解了如何在react中渲染数据列表,
http://huziketang.mangojuice.top/books/react/lesson13
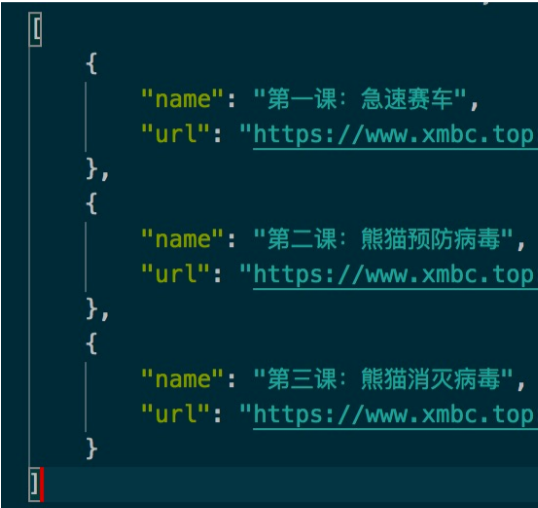
react渲染数据列表代码截图
import DataList from '../lessonlist/courselist.json';
下面截图中的DataList的数据就来自于import进来的courselist.json文件

有需要的朋友可以领取支付宝到店红包,能省一点是一点


