css module解决了什么问题?
简单来说,让你通过import引入css到项目后,只作用于当前模块,不作用于全局,避免造成样式的全局污染
2种写法
全局写法:import './index.scss'; (不推荐该写法,耦合强,容易覆盖其它模块的样式,不好维护)
局部写法:import style from './index.scss';(推荐该写法,把模块之间的样式完美解耦,让其只作用于当前模块,互不影响,利于维护)
场景重现
在A模块和B模块中分别以全局和局部的方式引入一个css样式文件,A模块样式中给某元素添加字体颜色为红色color:red;
B模块样式中给元素添加字体颜色为蓝色color:blue,结果不仅没有生效,字体颜色还变成了红色,
代码和引入方式都没有错,最后发现是隔壁A模块的样式覆盖了B模块的样式
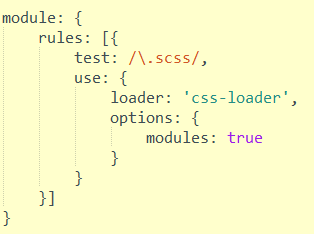
如何配置(webpack.config.js中配置modules: true)

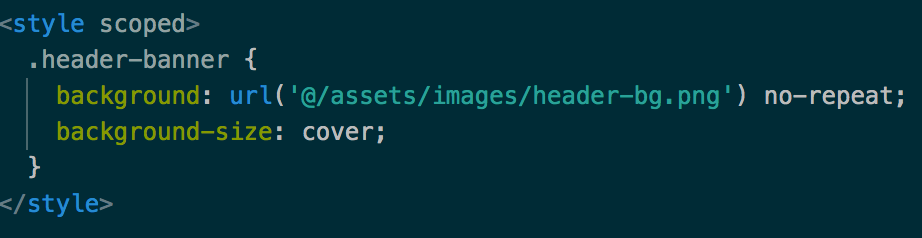
如果在一个组件(页面)中不需要像上面一样引入css文件,并且想让样式只作用于当前,给style加上scoped属性即可

有需要的朋友可以领取支付宝到店红包,能省一点是一点


