webpack使用loader不仅能打包图片,js文件,还能打包css文件,只需使用style-loader和css-loader即可
注:官方推荐style-loader和css-loader配合使用,下面我会简单说明它们的作用以及联系
安装
npm install style-loader css-loader --save-dev(--save-dev可用-D代替)
style-loader
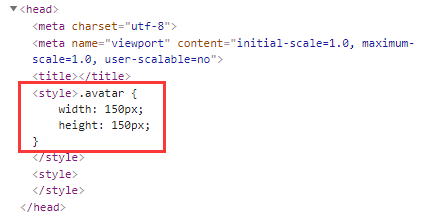
把css-loader合并的css代码挂载到头部head中,style标签就是style-loader生成的,里面的css样式就是由css-loader合并生成

css-loader
分析出几个或多个css之间的关系,最终把它们合并在一起(上面截图红色框中的样式就是css-loader合并而来),
还可以让我们在css文件中引用其它css文件,用法:@import '要引入的css文件路径'

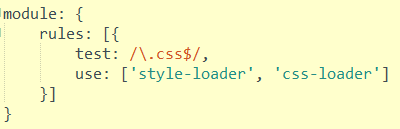
另外,安装style-loader和css-loader后,还需在webpack.config.js配置文件中进行如下配置,

sass(要使用sass,首先需要安装sass-loader和node-sass,然后在webpack.config.js配置文件中配置sass-loader)
安装
npm install sass-loader node-sass --save-dev

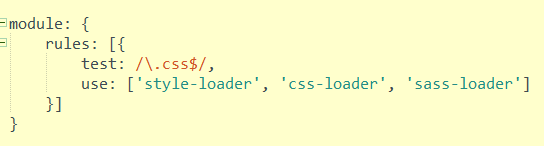
注:loader遵循从下到上,从右到左的顺序依次执行,所以上面三个loader执行先后顺序是,sass-loader / css-loader / style-loader
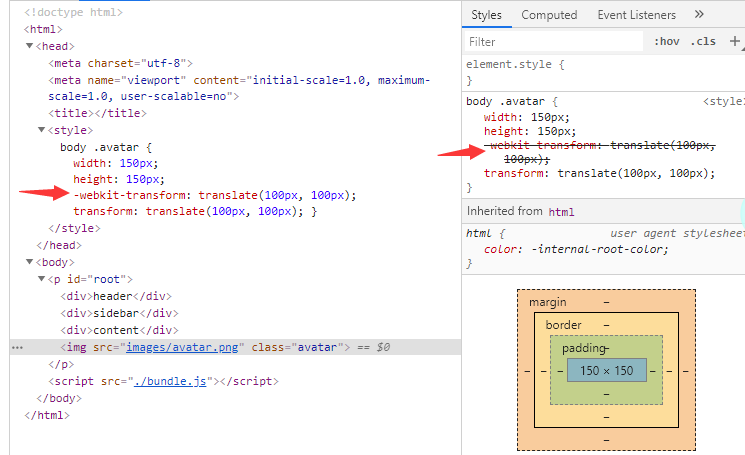
补充:怎么给css3样式自动添加厂商浏览器前缀,比如,-webkit-,-moz-,-ms-等
比如给transform属性自动添加前缀,需要下面3个步骤

①:首先安装postcss-loader和autoprefixer插件
npm i postcss-loader -D (i为install的简写,-D为--save-dev的简写)
npm install autoprefixer -D
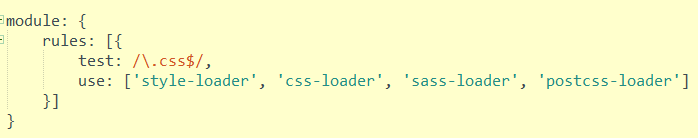
②:webpack.config.js配置中添加postcss-loader

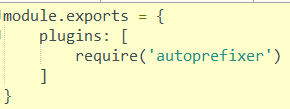
③:然后新建postcss.config.js配置文件进行配置


有需要的朋友可以领取支付宝到店红包,能省一点是一点


