前言
说到jquery,大家一定不会陌生。现在让你对某个元素添加,删除一个或多个类以及切换效果,应该要怎么做呢?
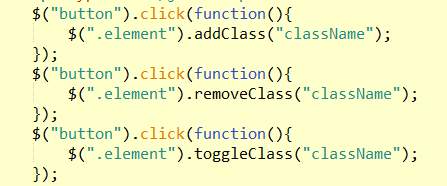
想必大家一定信手拈来,一把梭,分别使用下面3个封装的方法即可
- addClass() - 向被选元素添加一个或多个类
- removeClass() - 从被选元素删除一个或多个类
- toggleClass() - 对被选元素进行添加/删除类的切换操作

使用jquery完成上面需求真是轻松+愉快,it's so easy ! , 但总有不能使用jquery而要使用js完成上面需求的时候,应该怎么办呢?
classList
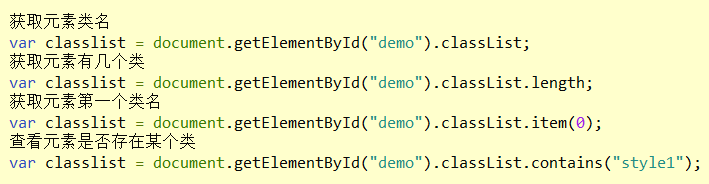
这个时候classList 属性就隆重登场了。它返回元素的类名,用于对元素添加,删除及切换css类
注:该属性为只读,可配合使用add() 和 remove() 以及toggle()方法修改它

补充:

有需要的朋友可以领取支付宝到店红包,能省一点是一点

