前言
在flex布局出现以前,我一般习惯使用浮动布局(float)来实现下列布局

现在尽量少用浮动布局,虽然好用,但有时会带来一些意想不到的问题,甚至导致布局错位,
一开始浮动布局只是为了实现文字环绕而出现的,而后来却被广泛运用到布局当中。现在有了更好的解决方案flex布局
问题
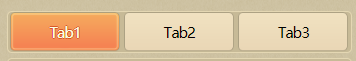
最近使用flex实现上面布局时出现了一个奇怪的问题,如下图

正常情况是超出后换行并依次从左往右排列,而上图是先左后右在中间,
我使用了flex-wrap: wrap换行属性,确认属性无误并且代码没有写错
后来几经调试发现是justify-content属性影响了
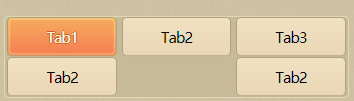
若给Tab标签的父元素设置两端对齐(justify-content:space-between),则会出现上述情况
若给Tab标签的父元素设置水平居中(justify-content:center),则会出现下图情况

解决
①:设置 justify-content:flex-start 然后调整tab标签元素之间的间距即可
②:不给Tab标签的父元素设置 justify-content属性,给子元素tab设置 justify-content属性
有需要的朋友可以领取支付宝到店红包,能省一点是一点


