如果现有一需求:浏览器页面关闭时弹出一个对话框,询问是否要退出,应该怎么做呢?
可用onunload事件来实现,该事件会在刷新和关闭页面时执行
我用如下3种方法绑定该事件,但所有主流浏览器都无法在关闭页面时执行该事件
<body onunload="alert('确定离开吗?')">
<script> window.onunload = function() { alert("确定离开吗?"); } </script>
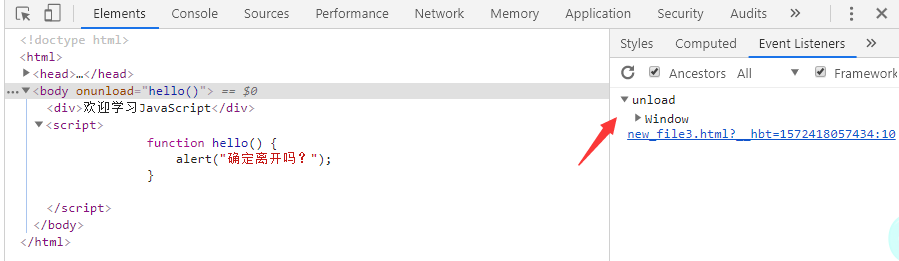
<body onunload="hello()"> <div>欢迎学习JavaScript</div> <script> function hello() { alert("确定离开吗?"); } </script> </body>
后来调试发现,onunload事件已正常执行,但onunload是在销毁页面对象后触发的 ,此时alert方法已经被锁定销毁,所以不能弹出提示框

参考:https://segmentfault.com/q/1010000014717573
那是不是就无法实现该需求了呢?其实官方提供了另一个方法 onbeforeunload
该方法能让我们点击关闭页面时,在页面即将关闭之前执行相应的操作
Demo
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> 卸载事件 </title> </head> <body> <div>欢迎学习JavaScript</div> <script> window.onbeforeunload = function(e) { e = e || window.event; // 兼容IE8和Firefox 4之前的版本 if(e) { e.returnValue = '确定要关闭该页面吗?'; } return '确定要关闭该页面吗?'; }; </script> </body> </html>
注:① 经测试,IE,edge,safari刷新和关闭页面都会弹出相应提示;
② 火狐,谷歌,360极速刷新能弹出,关闭页面时无法弹出,并且弹出框不是我们自定义的内容
附:补充2个可能你会问到的问题,而这2个问题官方已经给出了答案
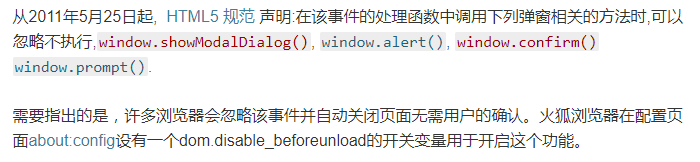
问题一:为什么有些浏览器无法弹出提示框

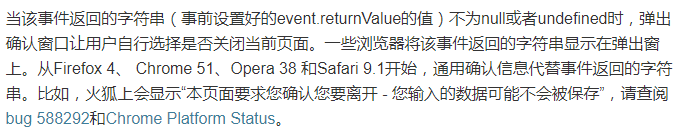
问题二:为什么有些浏览器在关闭页面时弹出的提示框内容不是我们自定义的

有需要的朋友可以领取支付宝到店红包,能省一点是一点


