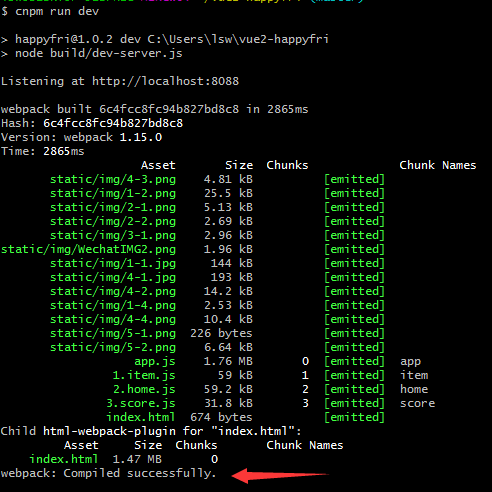
最近在github下载运行别人的vue项目后,如下图提示编译成功,但项目并没有启动

最开始我以为是端口问题,修改了config-index.js里的port端口,重新运行后依然是上图提示
接着我怀疑是npm run dev命令出现了问题,一般默认项目启动命令是npm run dev,但启动命令本身可配置,
随后我查看了该项目配置的启动命令是npm run dev
这下我有点蒙蔽了,运行项目后也没有报错,并且提示编译成功,但为什么项目没有自行启动呢?
接着开始疯狂百度,然而并没找到任何解决方法,在万般无奈之下,我的大脑灵光一闪,自行启动,自行启动,等等。。。
原来一开始就把自己绕进了一个误区——我以为不管自己或别人的vue项目都会配置自动启动项目的命令
但其实自动启动项目需要在config-index.js文件里配置autoOpenBrowser: true,
我之前自行配置有该属性,所以默认为别人也配置有该属性(这就是思维固化呀)
所以在没有配置该属性的情况下,直接浏览器地址栏输入 localhost:端口号 就行了
啊啊啊,自己挖的坑,哭着也要填完
有需要的朋友可以领取支付宝到店红包,能省一点是一点


