前言
相信前端小伙伴们对img元素已经烂熟于心,但不知是否了解picture元素呢?
简单来说,picture元素通过包含一个或多个<source>元素和一个<img>元素再结合media(媒体查询)来使用
从而达到根据不同屏幕分辨率显示不同图片的效果,具体使用请看下面demo
Demo(下面demo会在屏幕宽度>=1200px时显示source引入的图片,当<1200px时显示img引入的图片)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <picture> <source srcset="http://www.bhmpics.com/download/the_boxtrolls_movie_poster-1920x1080.jpg" media="(min-width: 1200px)"/> <img src="https://avatars1.githubusercontent.com/u/31434913?s=460&v=4"/> </picture> </body> </html>
3个注意事项
①:默认显示source引入的图片资源,当不满足设置的media(媒体查询)条件或source不存在,则显示img引入的图片资源
②:若source中没有写media(媒体查询)条件,则img的图片资源始终不会被显示,默认只显示source引入的图片资源
③:picture标签中必须有img,如果只有source,则不会显示任何图片
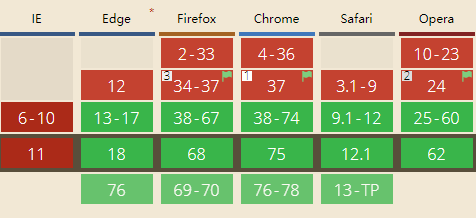
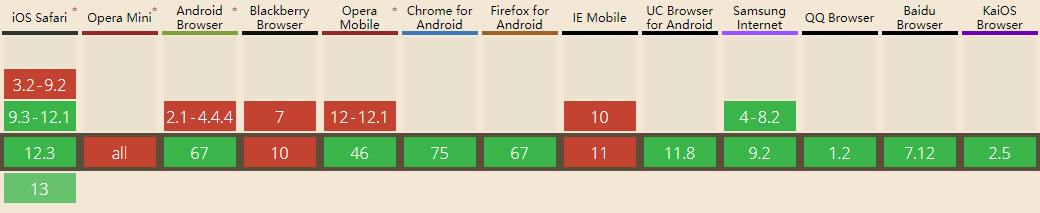
兼容性(下面依次是PC端和移动端的兼容性截图,PC端主流浏览器除IE外都支持,移动端IOS9及以上,安卓6及以上都支持)


有需要的朋友可以领取支付宝到店红包,能省一点是一点


