问题
最近遇到一个需求,需要实现文字的描边效果,如下图

解决方法一
首先想到去看CSS3有没有什么属性可以实现,后来被我找到了text-stroke
该属性是一个复合属性,可以设置文字宽度和文字描边颜色
该属性使用很简单:text-stroke:1px #f00;(1px是文字宽度,#ff是文字描边颜色)
本以为该属性的兼容性会及时止住我微微上扬的嘴角,随后逐渐凝固
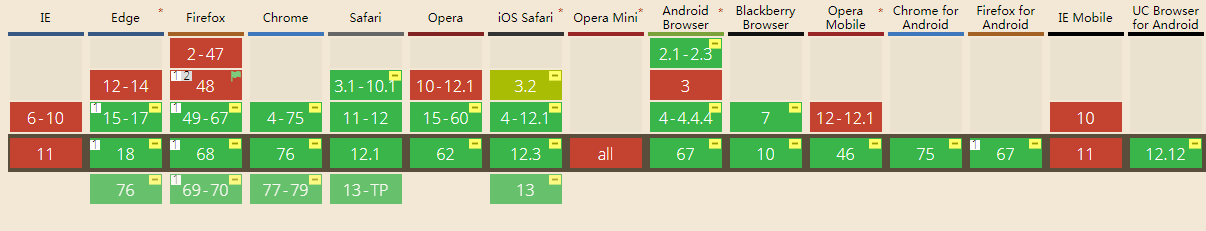
但出乎意料的是大多浏览器已经开始支持该属性,只需要加上前缀-webkit-即可

Demo
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>text-stroke-文字描边</title> <style> .demo { color: mistyrose; text-align: center; font-family: Verdana; font-size: 30px; font-weight: bold; } .stroke { -webkit-text-stroke: 1px greenyellow; } </style> </head> <body> <div class="demo"> <p>没有添加描边</p> <p class="stroke">添加了字体描边</p> </div> </body> </html>
解决方法二(推荐)
偶然间发现一种即使不用text-stroke属性也能够实现文字描边的方法—— text-shadow
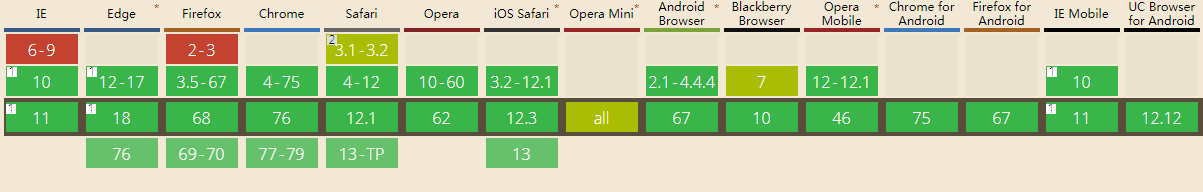
并且text-shadow属性的兼容性更好,也不用加前缀-webkit-

Demo
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>text-shadow-文字描边</title> <style> .demo { text-align: center; font-family: Verdana; font-size: 30px; font-weight: bold; color: red; } .stroke { text-shadow: #000 1px 0 0, #000 0 1px 0, #000 -1px 0 0, #000 0 -1px 0; } </style> </head> <body> <div class="demo"> <p>没有添加描边</p> <p class="stroke">添加了字体描边</p> </div> </body> </html>
有需要的朋友可以领取支付宝到店红包,能省一点是一点




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具