前言
最近总是看到某网站滚动条不是浏览器默认样式,而是自定义样式
比如我博客的滚动条,自定义滚动条样式和hover前后的效果

顿时来了兴致和有一个疑问,这是怎么实现的呢?
解决

注:①:经测试,目前只支持webkit内核的浏览器,
比如,谷歌,Safari,edge,360安全和360极速浏览器的极速模式,火狐,IE,opera等不支持
②:如上设置后浏览器默认的滚动条样式都会被修改,若不想样式作用于整个浏览器,
比如只想改变一个弹窗中超出内容后滚动条的样式可以在前面加上类 .element::-webkit-scrollbar
③:-webkit-scrollbar属性设置的滚动条宽为纵向滚动条的宽度,横向滚动条的高度
Demo
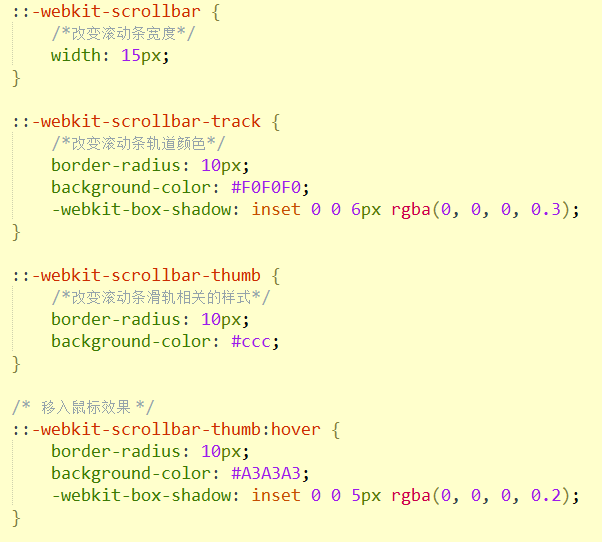
<html> <head> <meta charset="utf-8" /> <title></title> <style> ::-webkit-scrollbar { /*改变纵向滚动条宽度*/ width: 15px; } ::-webkit-scrollbar-track { /*改变滚动条轨道颜色*/ border-radius: 10px; background-color: #F0F0F0; -webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3); } ::-webkit-scrollbar-thumb { /*改变滚动条滑轨相关的样式*/ border-radius: 10px; background-color: #ccc; } /* 移入鼠标效果 */ ::-webkit-scrollbar-thumb:hover { border-radius: 10px; background-color: #A3A3A3; -webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2); } div { font-size: 600px } </style> </head> <body> <div class="test1">666</div> <div class="test2">888</div> <div class="test3">999</div> <div class="container"> <div class="test4">000</div> </div> </body> </html>
参考原文:https://blog.csdn.net/qq_36763293/article/details/82779922
有需要的朋友可以领取支付宝到店红包,能省一点是一点


