如果有一个需求,给一个元素增加一条边框,想必大家会习惯且娴熟的使用border来实现,
其实outline也能达到同样的效果,并且在有些场景下会更适用,比如下面的demo
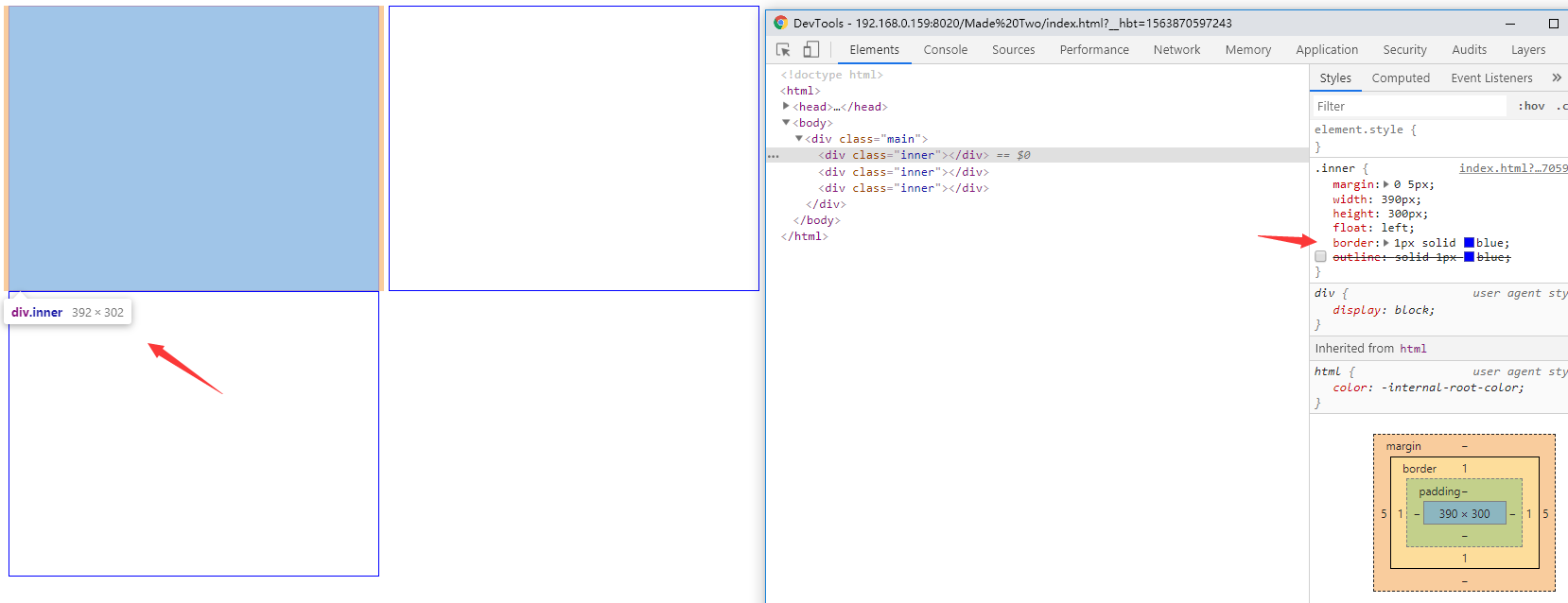
使用border后,div宽度增加,导致超出父元素 
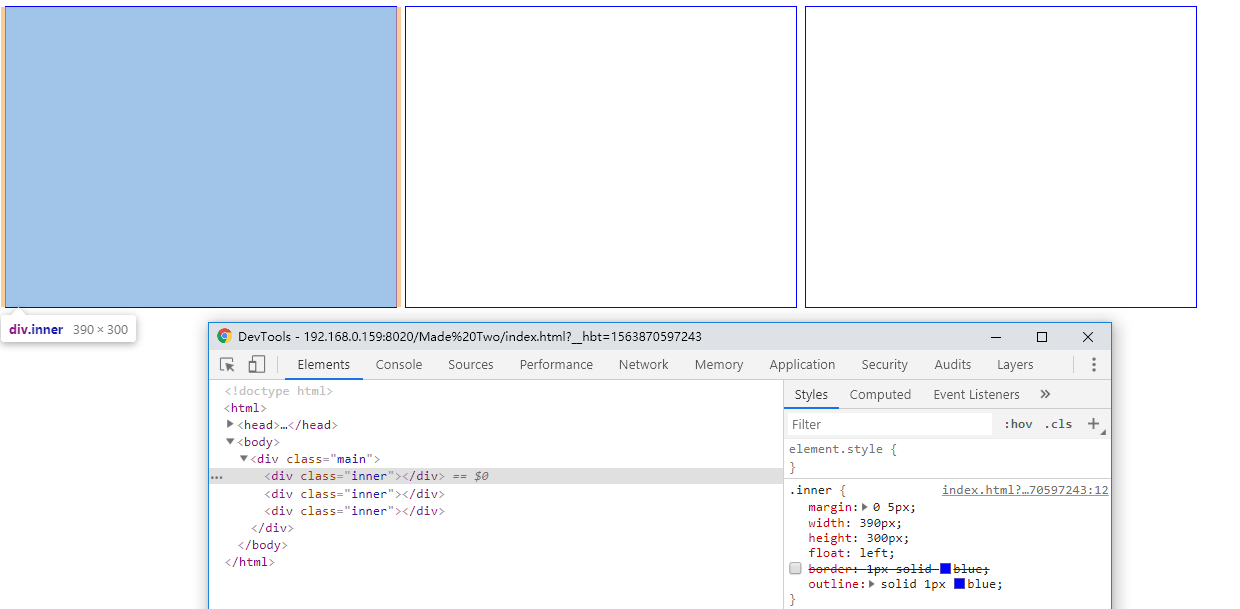
使用outline后,div元素宽度不会改变

DEMO
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .main { width: 1200px; } .inner { margin: 0 5px; width: 390px; height: 300px; float: left; border: 1px solid blue; /*outline: solid 1px blue;*/ } </style> </head> <body> <div class="main"> <div class="inner"></div> <div class="inner"></div> <div class="inner"></div> </div> </body> </html>
那么到底border和outline到底有什么区别呢?
outline是不占空间的,即不会增加额外的宽度(width)或高度(height)
这也涉及到了盒子模型的知识,之前写过一篇博客:https://www.cnblogs.com/tu-0718/p/7443995.html
有需要的朋友可以领取支付宝到店红包,能省一点是一点


