前言
首先,你需要知道vue中父组件和子组件分别指的是什么?
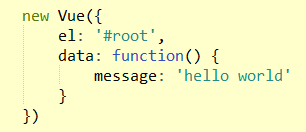
父组件:vue的根实例——用new Vue()构造函数创建的vue实例(实例会有一个挂载点,挂载点里的所有内容可理解为父组件的内容)

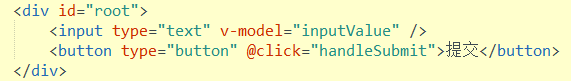
这里以root为挂载点,root里包含的所有内容可称为模板,即我们常说的父组件

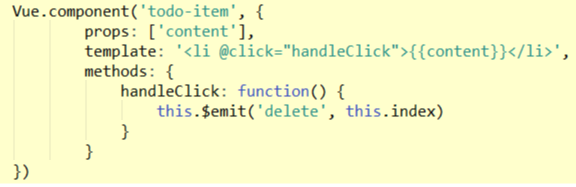
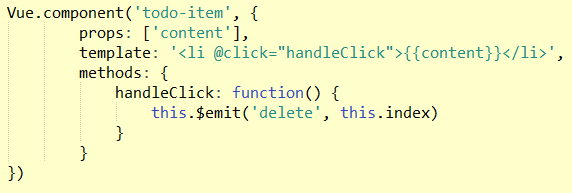
子组件:用Vue.component()注册的组件(下图todo-item就是组件的名称,该名称可自定义,推荐使用短横线分隔命名)

定义组件名的2种方式(截图截自vue官网)

注:建议在html中引用组件时(非字符串模板),组件命名都用短横线命名且字母全小写的方式
父组件向子组件传递值
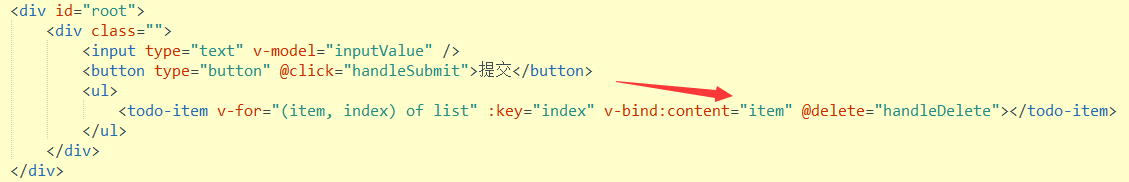
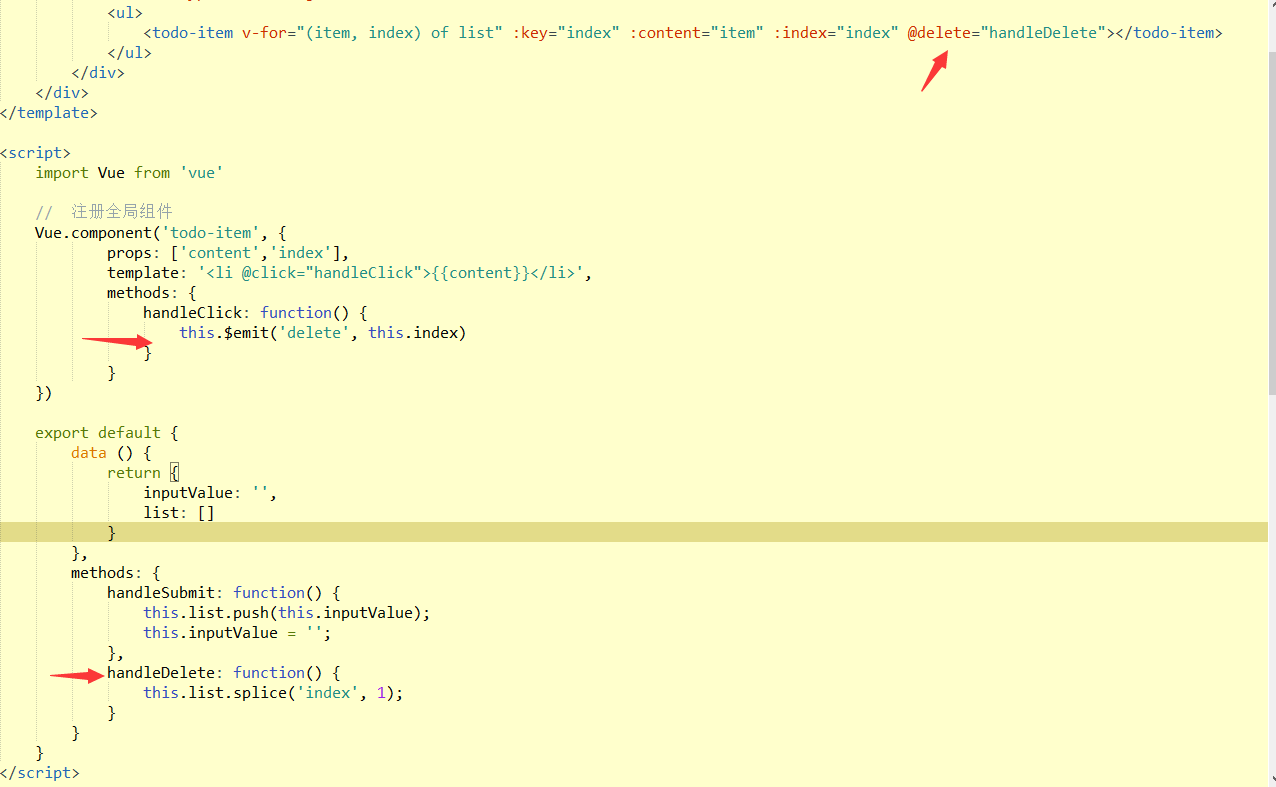
父组件:通过属性的形式进行传递(比如v-bind:content="item" ,通过v-bind属性把item的值动态赋给content变量)

子组件:通过props接收父组件传递的值

子组件向父组件传递值
子组件:通过$emit()方法发布事件广播
父组件:捕获到子组件向外触发的事件,然后可执行相应的方法
下图为子组件通过$emit()方法向外传递delete事件,父组件捕获到delete事件后执行handleDelete()方法
下图中methods方法里的this默认指向vue实例
不要把methods方法写成箭头函数,因为箭头函数会改变this的指向,使this不在默认指向vue实例,而指向undefined
同时vue实例中的data,computed,watch属性也都不要写成箭头函数,理由同上

注:@delete="handleDelete"为v-on:click="handleDelete"的简写;
:content="item"为v-bind:content="item"的简写
补充:怎么注册全局组件和局部组件
①:注册全局组件(用Vue.component(),组件名为todo-item,可自定义,推荐使用短横线分隔命名)

②:注册局部组件(通过一个 JavaScript 对象来定义组件)

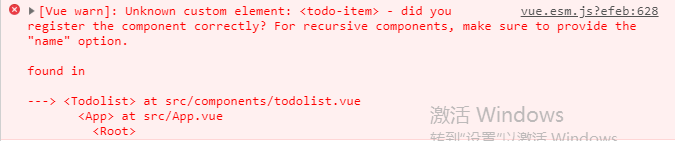
注册局部组件后,直接引用组件<todo-item></todo-item>会报错,提示未注册该组件

解决方法是在vue实例中用components进行声明

注:对于components对象中的每个属性来说,其属性名就是自定义组件的名字(比如上面局部注册的组件todo-item)
其属性值就是这个组件对象赋值给某一个变量(比如把上面局部注册组件对象赋值给变量TodoItem)
有需要的朋友可以领取支付宝到店红包,能省一点是一点

