前言
首先你需要知道[attribute | = value] 和 [attribute ^ = value] 分别是什么?
使用场景(下面我用获取input为例,逐步描述何时使用[attribute | = value] 和 [attribute ^ = value])
①:type相同,name不同,没有class(获取type即可,$("input[type=text]"))
<input type="text" name="mary1" placeholder="mary" /> <input type="text" name="mary2" placeholder="mary" /> <input type="text" name="mary3" placeholder="mary" />
②:type不同,name相同,没有class(获取name即可,$("input[name=tom]"))
<input type="month" name="tom" placeholder="tom" /> <input type="number" name="tom" placeholder="tom" /> <input type="text" name="tom" placeholder="tom" />
③:type不同,name不同,没有class(通过[attribute|=value] 获取name,$("input[name|=kevin"))
<input type="month" name="kevin-1" placeholder="kevin" /> <input type="number" name="kevin-2" placeholder="kevin" /> <input type="text" name="kevin-3" placeholder="kevin" />
④:type不同,name不同且name值没有'-',没有class(通过[attribute ^ = value]获取name,$("input[name^=bob"))
<input type="month" name="bob1" placeholder="bob" /> <input type="number" name="bob2" placeholder="bob" /> <input type="text" name="bob3" placeholder="bob" />
完整示例demo
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title></title> <style> .tutu1 { margin: 20px; border: 2px solid red; } .tutu2 { margin: 20px; border: 2px solid blue; } .tutu3 { margin: 20px; border: 2px solid green; } .tutu4 { margin: 20px; border: 2px solid rosybrown; } </style> </head> <body> <!-- type相同,name不同,没有class --> <input type="text" name="mary1" placeholder="mary" /> <input type="text" name="mary2" placeholder="mary" /> <input type="text" name="mary3" placeholder="mary" /> <hr /> <!-- type不同,name相同,没有class --> <input type="month" name="tom" placeholder="tom" /> <input type="number" name="tom" placeholder="tom" /> <input type="text" name="tom" placeholder="tom" /> <hr /> <!-- type不同,name不同,没有class --> <input type="month" name="kevin-1" placeholder="kevin" /> <input type="number" name="kevin-2" placeholder="kevin" /> <input type="text" name="kevin-3" placeholder="kevin" /> <hr /> <!-- type不同,name不同且name值没有'-',没有class --> <input type="month" name="bob1" placeholder="bob" /> <input type="number" name="bob2" placeholder="bob" /> <input type="text" name="bob3" placeholder="bob" /> <hr /> <script src="https://cdn.staticfile.org/jquery/1.11.1/jquery.min.js"></script> <script> $(function() { $("input[type=text]").addClass("tutu1"); }); $(function() { $("input[name=tom]").addClass("tutu2"); }); $(function() { $("input[name|=kevin").addClass("tutu3"); }); $(function() { $("input[name^=bob").addClass("tutu4"); }); </script> </body> </html>
有需要的朋友可以领取支付宝到店红包,能省一点是一点

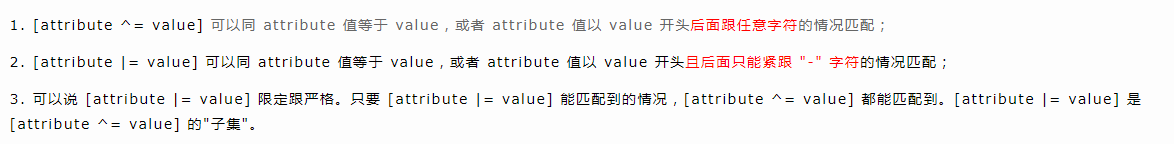
结论:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?