谷歌开发者工具已经成为我们必不可少的调试工具,但用了这么久,你是否知道它一些实用的小技巧呢,下面听我娓娓道来
①:直接用 ctrl + c 复制 HTML
大家都知道,如果要复制下图箭头里所指的代码,可以双击复制或右键选择copy选项里的copy-element

但很多人不知道的是,其实可以直接 ctrl + c (以前都不知道,感觉错过了一个亿)
②:切换工具栏窗口展示布局的快捷键—— ctrl + shift + D(根据谷歌版本不同,按此快捷键,有些是工具栏左右切换)
当你想把工具栏变成下图独立窗口展示的时候,如果不使用快捷键,是不是会让你觉得很麻烦

你需要先按 F12(windows下的 ctrl+shift+i 快捷键等同于直接按F12),然后在选择下图箭头所指的选项

此时用 ctrl + shift + D,就能轻松进行窗口的切换了
③:使用切 ctrl + [ 和 ctrl + ] 可以让你在工具栏里切换选项卡,而不需要来回点鼠标

④:通过点击键盘上的 'h' 元素隐藏文字信息
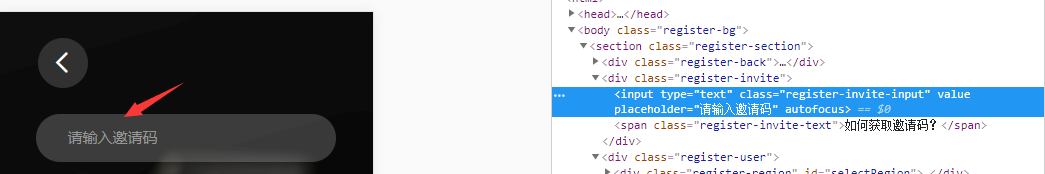
如下图,你想截一个没有 '请输入邀请码' 文字的图,按照以前的方法要嘛手动双击删除,要嘛直接在html源文件里手动删除

现在只需要点击键盘上的 'h' 键,就可以让相应文字隐藏
⑤:右键选择 expand recursively 选项
有时我们想要一次性打开页面所以元素的节点,如下图红色框的小三角
以前可能我们会一个一个去点,现在只需要右键 选择 expand recursively ,无论页面层级多深都能全部打开

⑥:隐藏 network overview
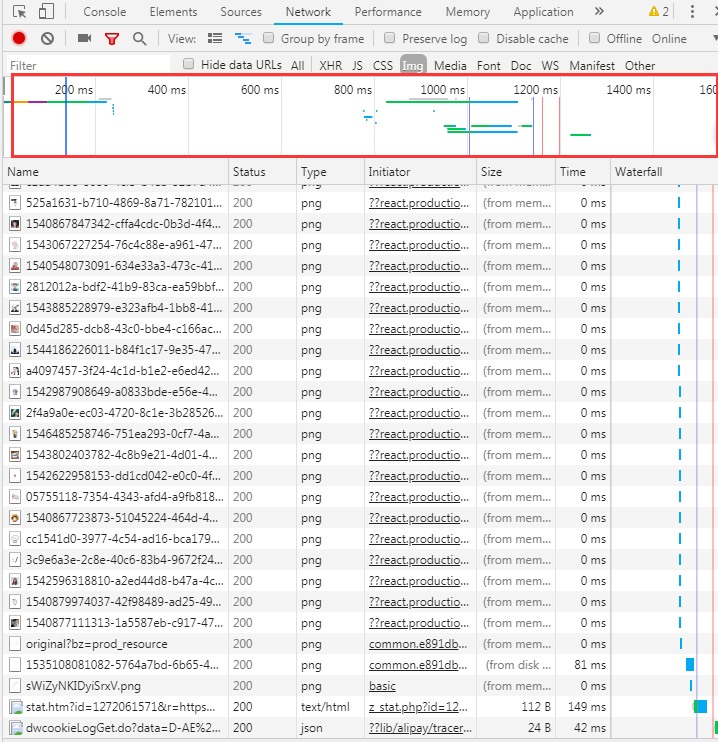
通常来说,我们在 network 选项卡里面想要查看的是相关资源加载的信息,而不是下图时间轴部分

所以我们可以点击下图箭头所指的按钮,关闭时间轴显示,腾出更多空间

⑦:Shadow editor 阴影编辑器
有时我们给一个元素设置了box-shadow属性后,当你想要调整该属性值时操作就会变得繁琐
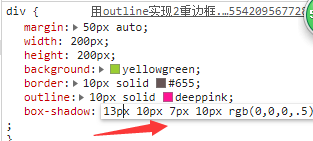
比如下图的box-shadow设置了5个值,你无法同时调整,就只能手动一个值一个值的调整,然后一边看效果

此时点击下图箭头所指图标换出阴影编辑器就可以实时查看调试阴影效果了


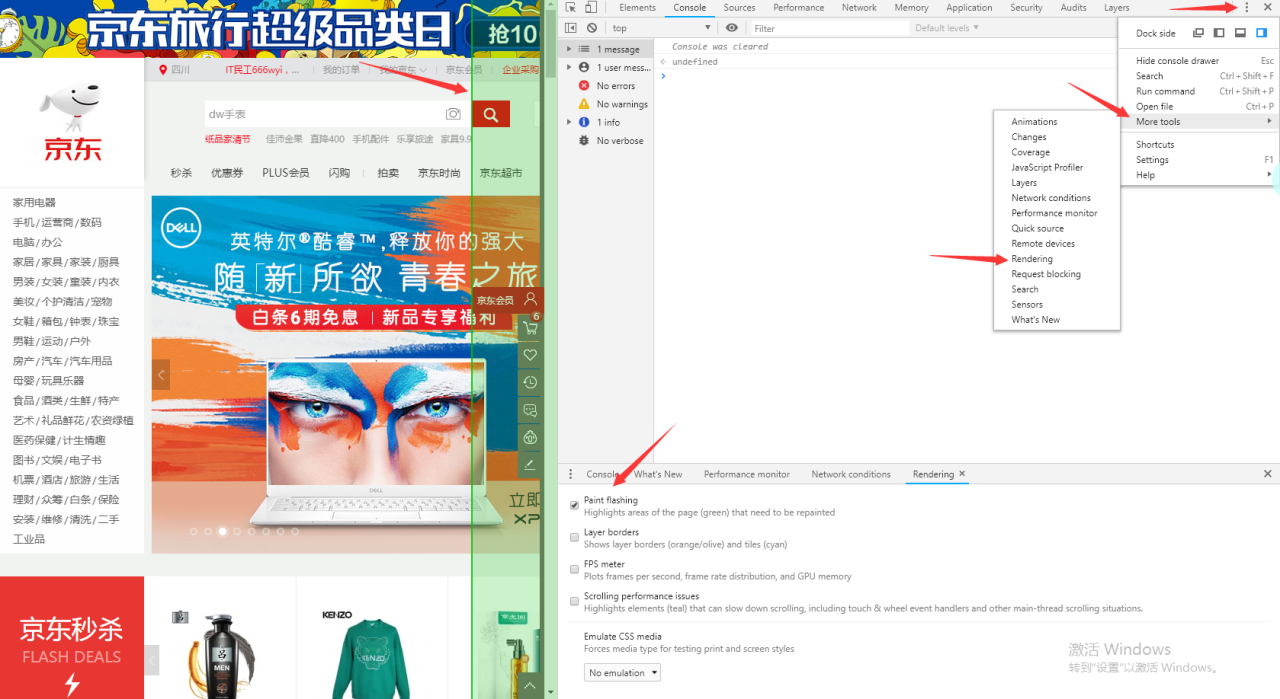
⑧:查看显示页面哪些地方被 repaint(重绘)
下面截图右边为-设置页面发生重绘的操作步骤(如箭头所示)
下面截图左边为-当页面发生重绘时,用绿色高亮显示重绘区域

补充:下面是我之前单独写的谷歌开发者工具小技巧
①:chrome谷歌开发者工具(hover时候的css样式怎么在浏览器调试)
有需要的朋友可以领取支付宝到店红包,能省一点是一点


