前言:
当不给父元素设置宽高时,父元素的宽高会被子元素的内容撑开。但当子元素设置浮动属性(float) 后,
子元素会溢出到父元素外,父元素的宽高也不会被撑开,这称之为“高度塌陷”。可以理解为使用浮动后的副作用
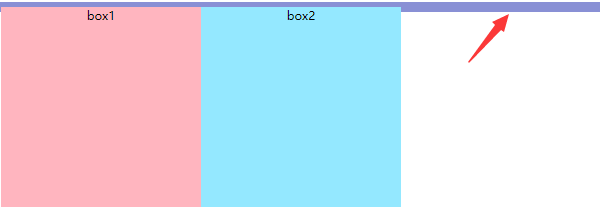
那什么是高度塌陷呢?比如下面截图,box1和box2的外层(这里外层指下图箭头所指的紫色部分)

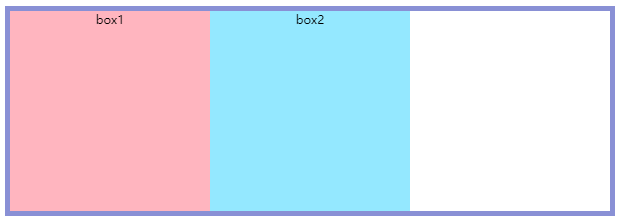
本来应该像下面截图一样,外层包裹住box1和box2,但因为设置浮动导致父元素高度塌陷,所以出现了上图的情况

3种浮动清除方法
以前我喜欢固定用一种方式来清除浮动,其实方法不止一种,下面简单总结了3种清除浮动的方法
①:使用 overflow: hidden; (子元素设置浮动后,直接给父元素添加 overflow: hidden;属性即可)
②:使用 clear:both; (新增一个空div,然后给这个空div添加 clear:both;属性即可)
③:使用 伪元素 ::after(给末尾添加一个看不见的块元素来清除浮动)
3种浮动清除方法优缺点
①:优点是语义化且代码量少;缺点是可能因为内容增加导致超出尺寸的内容被隐藏(不推荐)
②:优点是更加语义化;缺点是增加了一个空div,违背了结构样式行为应该分离的原则;(不推荐)
③:优点是不仅语义化而且遵守了结构样式行为应该分离的原则;没有什么缺点,现在是主流的方法,(推荐)
下面我按照上面 ①②③ 编号顺序给出对应 3种方法的代码示例demo
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .content { overflow: hidden; width: 1200px; border: 10px solid #8990D5; } .float-box { float: left; } .box1, .box2 { width: 400px; height: 400px; text-align: center; } .box1 { background-color: #FFB5BF; } .box2 { background-color: #94E8FF; } </style> </head> <body> <div class="content"> <div class="box1 float-box">box1</div> <div class="box2 float-box">box2</div> </div> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .content { overflow: hidden; width: 1200px; border: 10px solid #8990D5; } .float-box { float: left; } .box1, .box2 { width: 400px; height: 400px; text-align: center; } .box1 { background-color: #FFB5BF; } .box2 { background-color: #94E8FF; } .box3 { clear: both; } </style> </head> <body> <div class="content"> <div class="box1 float-box">box1</div> <div class="box2 float-box">box2</div> <div class="box3"></div> </div> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .content { width: 1200px; border: 10px solid #8990D5; } .content::after { content: ''; display: block; clear: both; } .float-box { float: left; } .box1, .box2 { width: 400px; height: 400px; text-align: center; } .box1 { background-color: #FFB5BF; } .box2 { background-color: #94E8FF; } </style> </head> <body> <div class="content"> <div class="box1 float-box">box1</div> <div class="box2 float-box">box2</div> </div> </body> </html>
有需要的朋友可以领取支付宝到店红包,能省一点是一点


