如果现在有个需求,让你实现下面的样式,你会怎么做呢?

我首先想到的是用 border + box-shadow 实现,代码如下
div { margin: 50px auto; width: 200px; height: 100px; background: #655; border-radius: 5px; border: 1px dashed #fff; box-shadow: 0 0 0 10px #655; }
当时,我个人认为没有其它方法可以实现了,直到后面在《css揭秘》一书当中看到了另外的方法,顿时豁然开朗
这个方法是用 css的 outline + outline-offset 属性来实现的
下面,我用自己的理解来说说这个2属性是什么,因为官方的解释对不熟悉这2个属性的人来说会有点懵
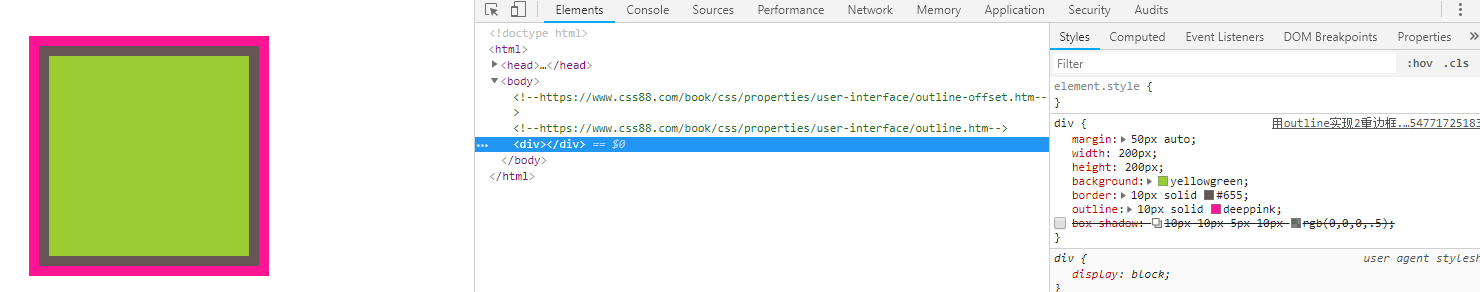
简单来说,outline属性等同于border,都可以绘制边框,可以看作是一条始终包裹在border外的边框,如下图

如上图,棕色是border,桃红色是 outline,只要border和outline属性同时作用于同一个元素,outline绘制的边框始终会在border外面
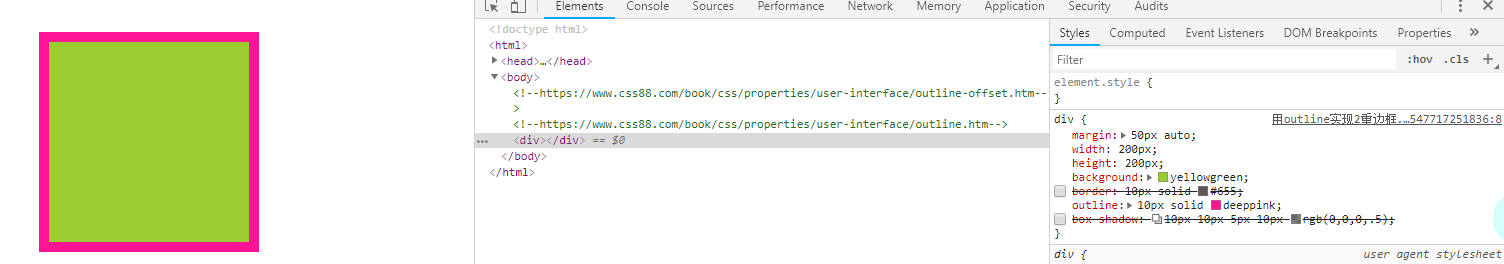
另外,如果你想给一个元素增加一条边框,使用 outline 或 border 都可以

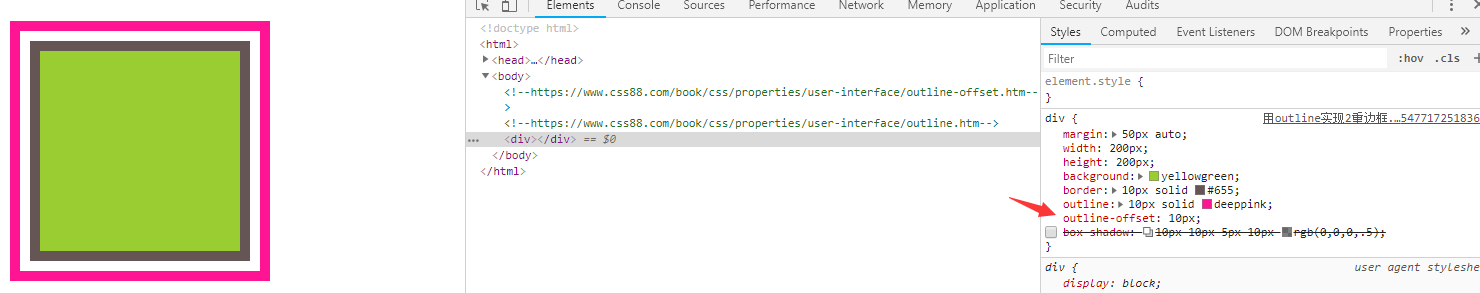
在来说说outline-offset属性,可以简单理解为控制outline绘制的边框和border边框之间的距离,如下图

另外,outline-offset属性还可接收负值,正是这个特性,让我们能够实现缝边的效果,代码如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> div { margin: 50px auto; width: 200px; height: 100px; background: #655; border-radius: 5px; outline: 1px dashed #fff; outline-offset: -15px; } </style> </head> <body> <div></div> </body> </html>
有需要的朋友可以领取支付宝到店红包,能省一点是一点


