前言:
所有实例均来自《CSS揭秘》,该书以平时遇到的疑难杂症为引,提供解决方法,只能说秒极了,再一次刷新了我对CSS的认知
该书只提供了关键CSS代码,虽然有在线示例代码链接,但访问速度较慢。下面示例代码是我自己写的,若有错误,欢迎指正
注:我会在最开头附上每个相关示例所需CSS属性链接作为补充,以供查阅和学习
我会在每个示例最后附上书中提供的在线示例代码链接;
我会从书中选择一些css技巧来分享,有兴趣的小伙伴可以去看看这本书,你不会失望的
CSS需知:
场景:
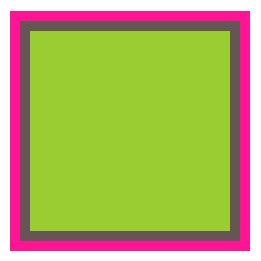
如果让你实现下图多重边框的效果,你会怎么做呢?

可能聪明的你首先想到利用 outline 属性来实现,如下代码
div { margin: 50px auto; width: 200px; height: 200px; background: yellowgreen; border: 10px solid #655; outline: 10px solid deeppink; }
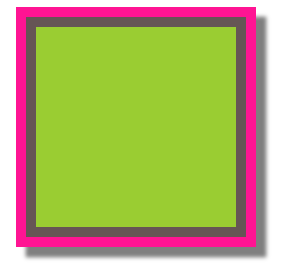
如果你还想加上阴影效果,使用box-shadow 属性即可,
box-shadow: 10px 10px 5px 10px rgb(0,0,0,.5);

问题:
现在有个问题,如果多重边框像上面一样只有2重,那使用 outline 属性是没有问题的。
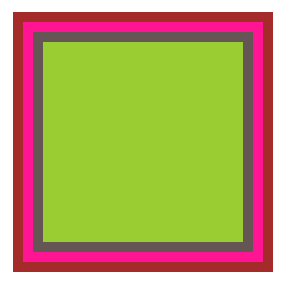
但如果是3重,4重,甚至更多重边框的情况就行不通了,如下图,3重边框

解决方法:
上面问题只需用 box-shadow 属性,即可迎刃而解。
box-shadow支持逗号分隔,比如像下面这样,想加几个边框就加几个,用逗号分隔开就行
box-shadow: 0 0 0 10px #655, 0 0 0 20px deeppink, 0 0 0 30px brown;
注:这里要注意 box-shadow的第四个属性,表示阴影的大小(就是上面代码的10px,20px,30px)
如果你想要添加多条边框,就需要把阴影大小的值依次递增,否则无效
box-shadow: 0 0 0 10px #655, 0 0 0 20px deeppink,0 0 0 30px brown, 10px 10px 5px 30px rgb(0, 0, 0, .5);
注:如果你还要添加阴影效果,也需要把阴影大小的值进行调整,只能 >= 你设置的最后一条边框的阴影大小值
比如上面代码中的3条边框阴影大小值分别为,10px,20px,30px,那后面阴影的值只能设置30px,或比30px大
DEMO
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> div { margin: 50px auto; width: 200px; height: 200px; background: yellowgreen; box-shadow: 0 0 0 10px #655, 0 0 0 20px deeppink,0 0 0 30px brown, 10px 10px 5px 30px rgb(0, 0, 0, .5); } </style> </head> <body> <div></div> </body> </html>
书中在线实例链接:http://dabblet.com/gist/012289cc14106a1bd7a5
有需要的朋友可以领取支付宝到店红包,能省一点是一点


