前言:
所有实例均来自《CSS揭秘》,该书以平时遇到的疑难杂症为引,提供解决方法,只能说秒极了,再一次刷新了我对CSS的认知
该书只提供了关键CSS代码,虽然有在线示例代码链接,但访问速度较慢。下面示例代码是我自己写的,若有错误,欢迎指正
注:我会在最开头附上每个相关示例所需CSS属性链接作为补充,以供查阅和学习
我会在每个示例最后附上书中提供的在线示例代码链接;
我会从书中选择一些css技巧来分享,有兴趣的小伙伴可以去看看这本书,你不会失望的
CSS需知:
场景:
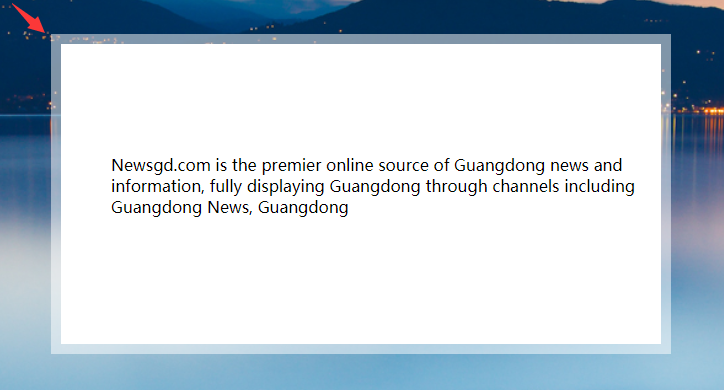
如果让你实现下图border边框透明的效果,你会怎么做呢?

可能聪明的你首先想到利用 rgba()或hsla()来实现,但结果却不尽人意,边框不见了,如下图

背景工作原理:
其实我们设置的边框并没消失,而造成上面截图的情况是因为 默认情况下,背景会延伸到边框所在的区域下层
解决方法:
我们所做的事情并没有让 body 的背景从半透明白色边框处透上来,而是在半透明色边框处透出了这个容器自己的
纯白实色背景,固实际上看到的效果跟纯白色的边框看起来完全一样。
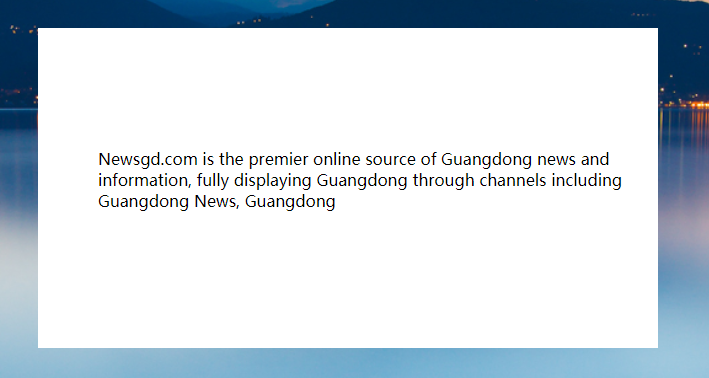
我们要做的是通过 background-clip 属性并设置值为 padding-box,这样浏览器会用内边距的外沿把背景裁切掉
DEMO
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> p { margin: 0; padding: 0; } body { background: url(http://csssecrets.io/images/stone-art.jpg) no-repeat; background-size: cover; } .content { position: absolute; margin: auto; top: 0; right: 0; bottom: 0; left: 0; width: 600px; height: 300px; border: 10px solid rgba(255, 255, 255, .5); /*也可以用下面代码hsla()替代rgba()的方式实现透明边框*/ /*border: 10px solid hsla(0,10%,100%,.5);*/ background-color: #fff; background-clip: padding-box; } .content p { position: absolute; left: 50%; top: 50%; margin: -40px 0px 0px -250px; } </style> </head> <body> <section class="content"> <p>Newsgd.com is the premier online source of Guangdong news and information, fully displaying Guangdong through channels including Guangdong News, Guangdong</p> </section> </body> </html>
有需要的朋友可以领取支付宝到店红包,能省一点是一点


