偶然间在项目中看到了引入的js文件有这2个属性,如下图,

注:直接写defer 或 defer="defer" 都可以,async同理
defer和async
下面简单概况一下它们的作用
1:<script src="https://cdn.staticfile.org/jquery/1.11.1/jquery.min.js"></script>
没有加 defer 和 async属性的js文件,被浏览器解析到以后,会立即执行(同时阻塞页面渲染,其它资源都要等其解析完后才能继续加载)
2:<script async src="https://cdn.staticfile.org/jquery/1.11.1/jquery.min.js"></script>
该属性是异步加载,不会阻塞页面渲染,其它资源加载也不受其影响,可与其同时进行。(但解析到js后会立即执行)
3:<script defer src="https://cdn.staticfile.org/jquery/1.11.1/jquery.min.js"></script>
该属性也是异步加载,不会阻塞页面渲染,其它资源加载也不受其影响,会在所有资源加载完后再执行(相当于执行了 window.onload)
· (这篇文章写得很详细,所以不在过多赘述)
详见:https://www.cnblogs.com/JoannaQ/p/3518339.html?utm_source=tuicool&utm_medium=referral
兼容性
起初看到w3c上的兼容性时,我的内心是崩溃的

后来无意中发现了一个在线查询兼容性的网站,然后重新查了一下兼容性,顿时喜出望外(估计是W3C没有及时更新兼容性)
PC:主流浏览器都支持,ie10及以上支持,ie6-ie9部分支持,移动端:ios5及以上版本,安卓3及以上版本

在线查询兼容性网站:https://www.caniuse.com/
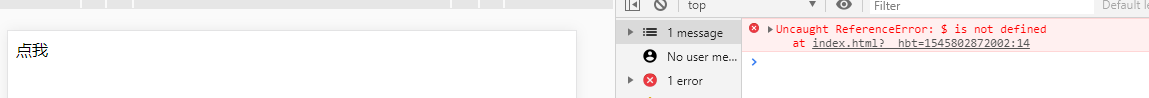
dmeo测试
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title></title> </head> <body> <div id="defer">点我</div> <script defer="defer" src="https://cdn.staticfile.org/jquery/1.11.1/jquery.min.js"></script> <script> $(function() { $("#defer").on("click",function(){ console.log(1); }) }) </script> </body> </html>
因为使用了defer属性,所以会提示$没有定义

有需要的朋友可以领取支付宝到店红包,能省一点是一点


