vue-cli2环境搭建
1. 安装node js
常用的dos命令
- cd 打开文件夹
- md 创建新文件夹
- dir 查看文件夹内容
- cd.. 返回上一级文件夹
2. 安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
3. 安装vue-cli
cnpm install -g vue-cli
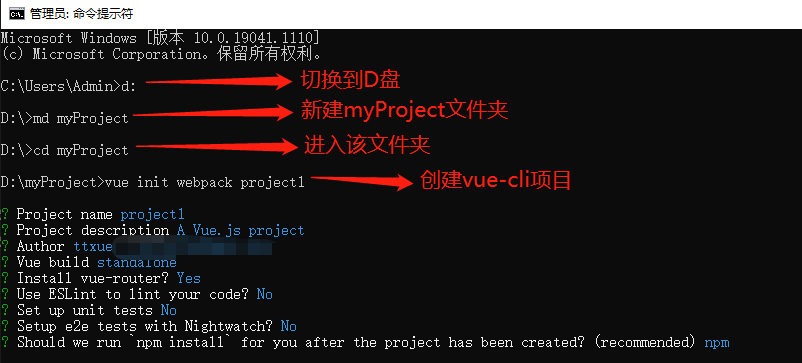
4. 创建vue-cli项目
vue init webpack projectName

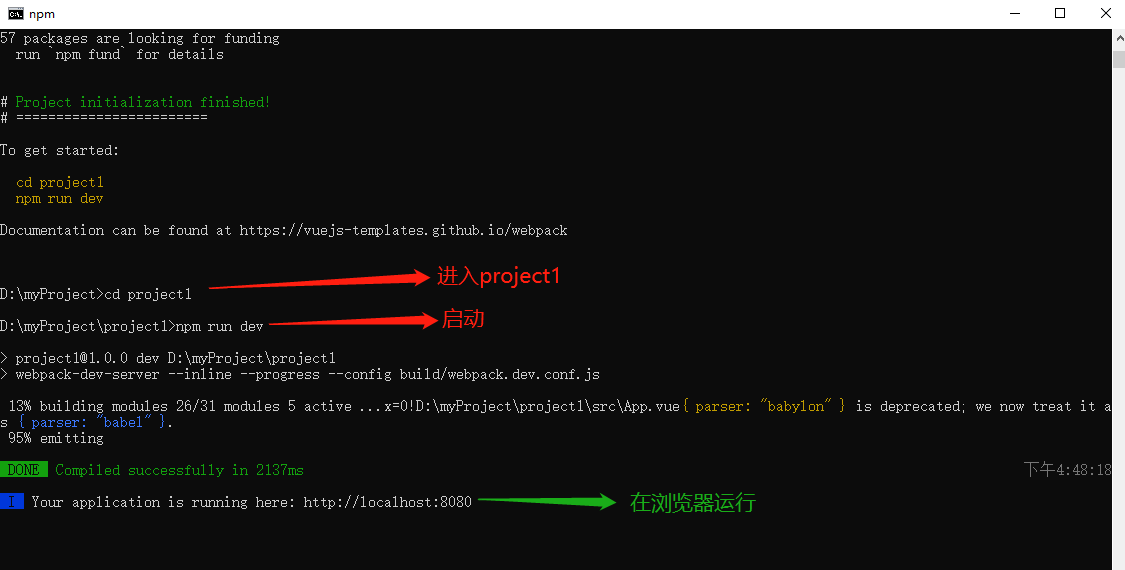
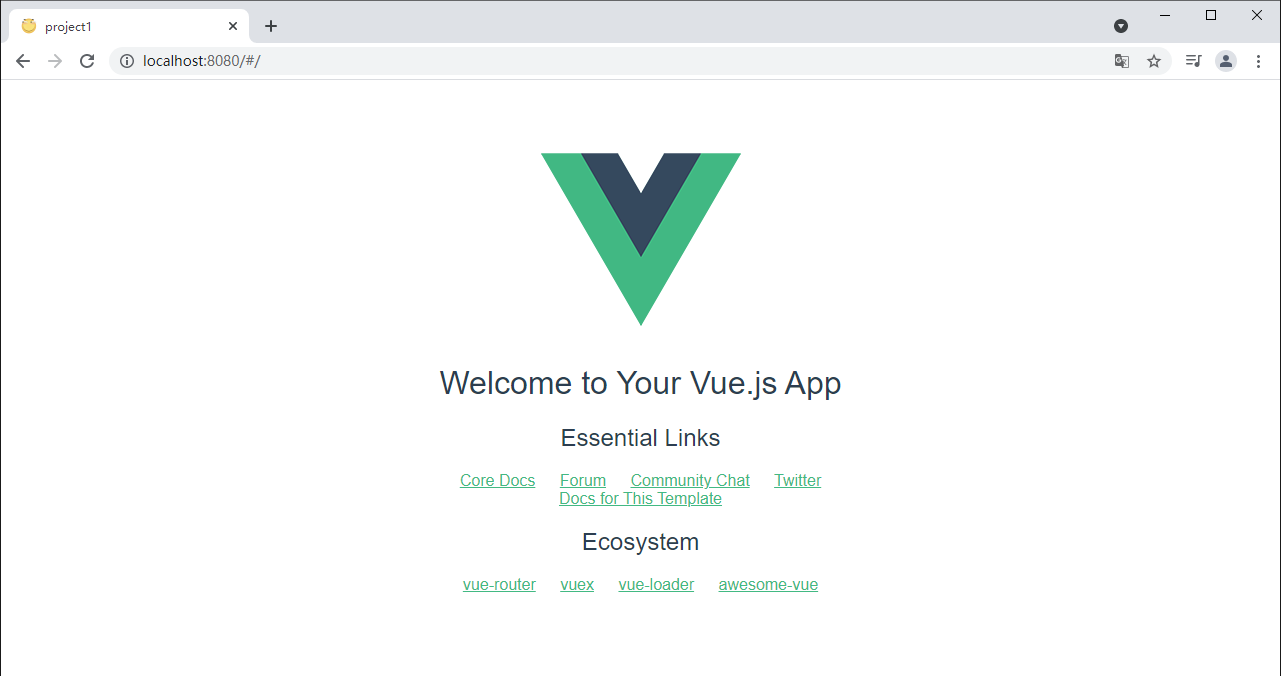
5. 启动项目


到此项目创建完成
下一篇讲 [ vue-cli3环境搭建 ]


