Charles系列三:Charles打断点(包含修改请求,修改返回的内容),模拟慢速网络(弱网测试),域名映射,过滤请求,接口调试,打压测试
一:Charles断点的使用(包含修改请求,修改返回的数据)
设置断点来修改请求和返回的数据,在开发过程中可以模拟多种响应。步骤如下:
1.添加断点方法有两种:
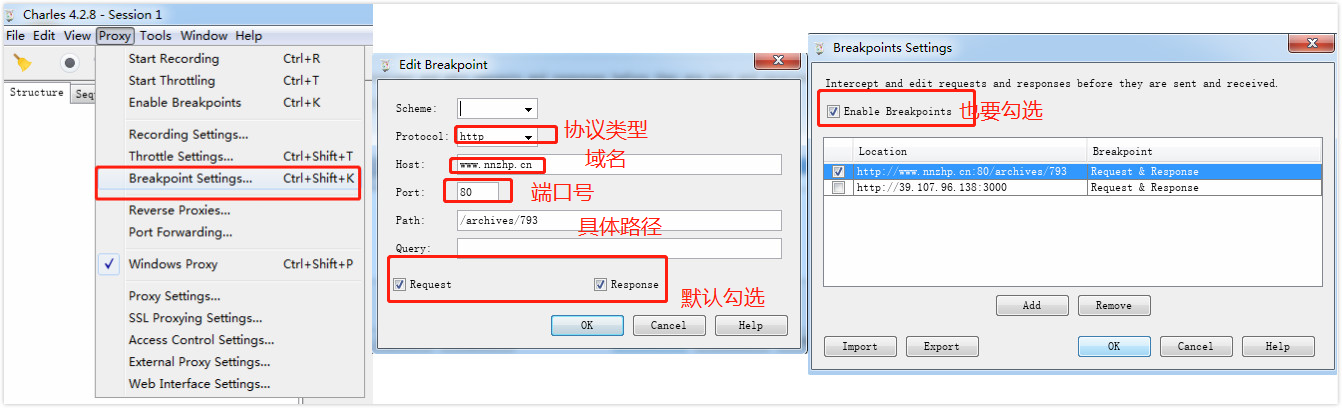
方法1:找到Charles中菜单项Proxy里面的Breakpoint Settings选项,在弹出的框中勾选Enable Breakpoints,选择Add添加按钮,添加想要断点测试的网址等信息

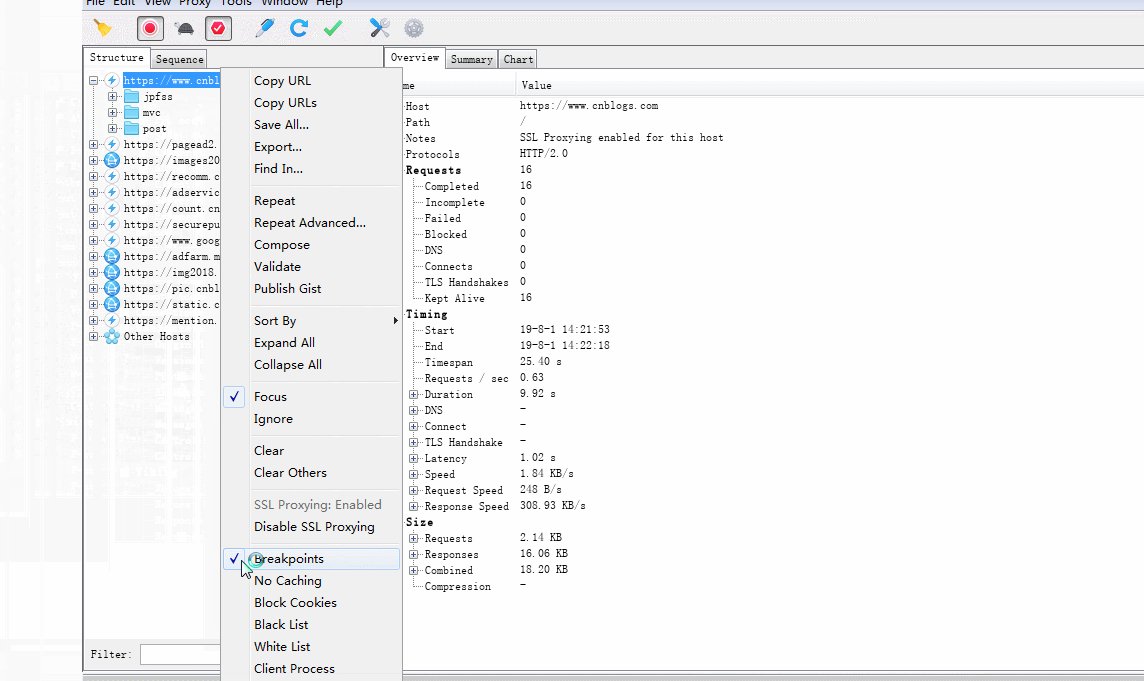
方法2:在抓取的网址中,找到Proxy菜单项中的Enable Breakpoints选项(或者直接找六边形的按钮红色就是打开),然后选中抓取的网址,右键,在弹出的选项中选中Breakpoints,你会发现你要打断点的网址已经出现了在Breakpoint Settings中,默认已经勾选。最后不要忘记将打断点的网址去掉,不然以后忘记了,可能就比较麻烦了。

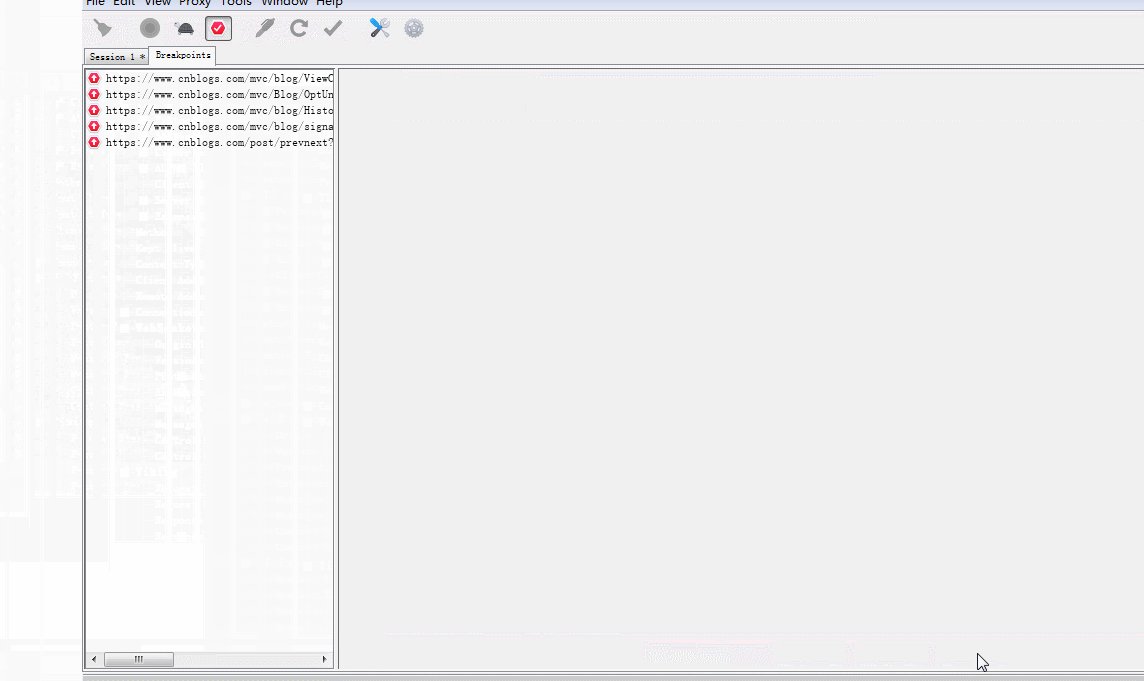
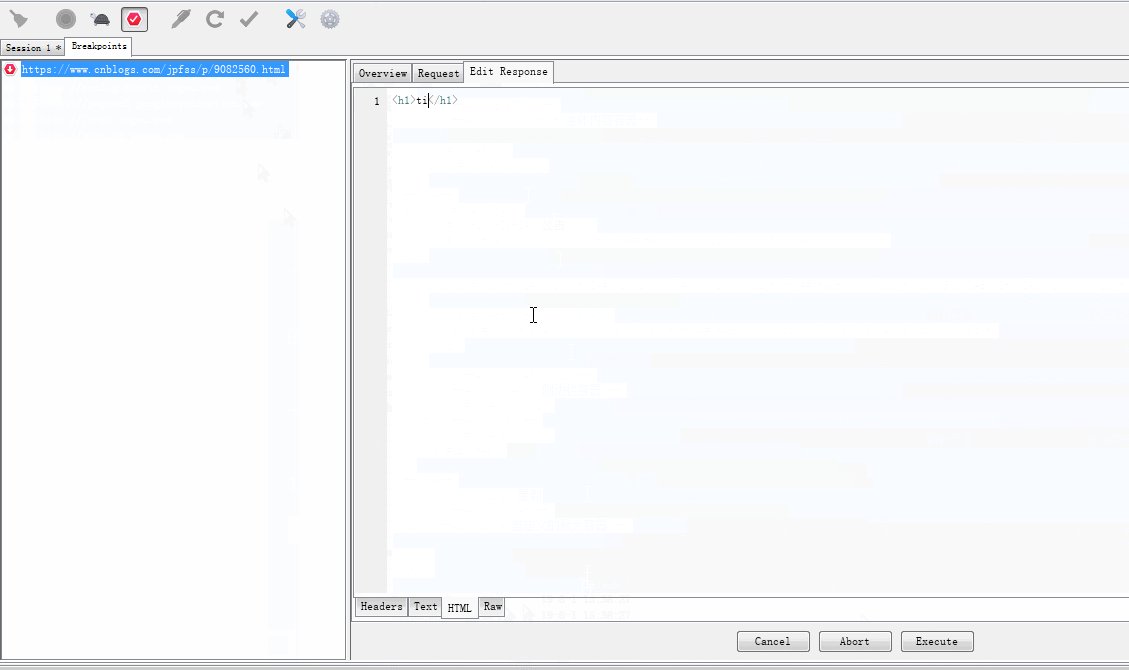
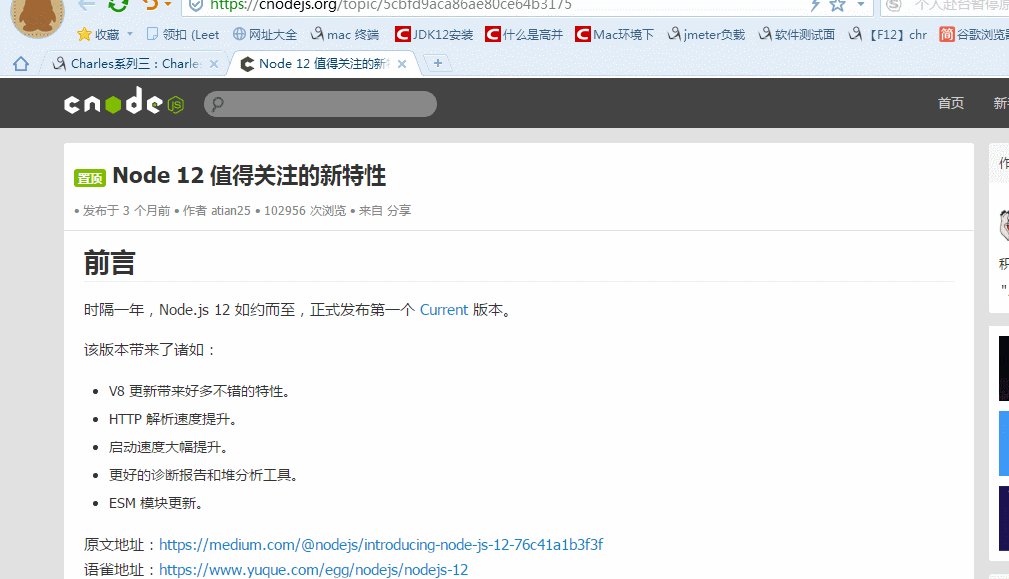
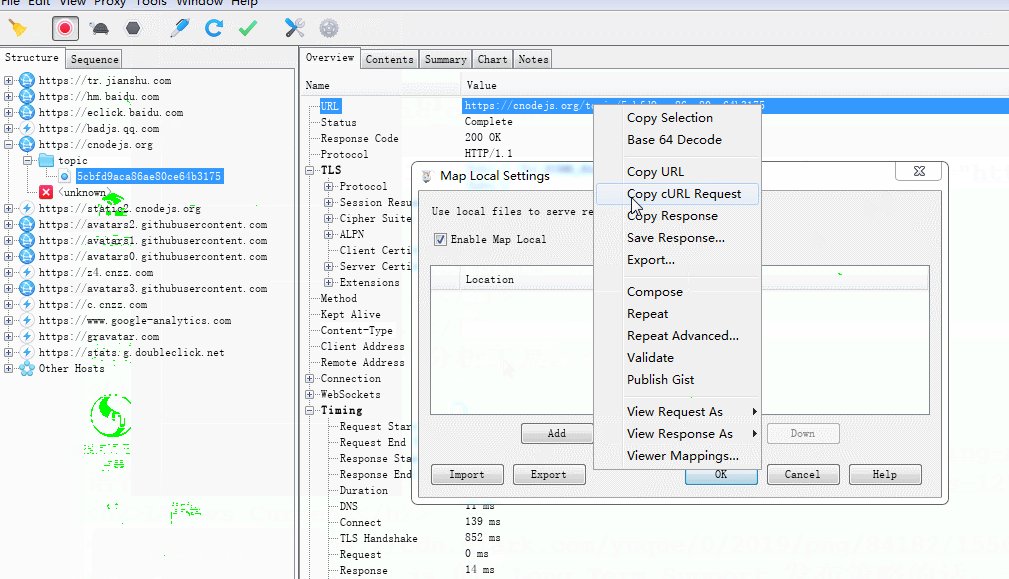
2.在浏览器中输入你要测试的网址,查看Charles的反应,如果成功,会看到相应的提示,在面板右半部分下方选择Execute按钮继续,之后又弹出,出现相关的信息接着选择Execute按钮继续,如果不继续,那个网页就一直卡在哪里不动。上面的gif已经有所展示。
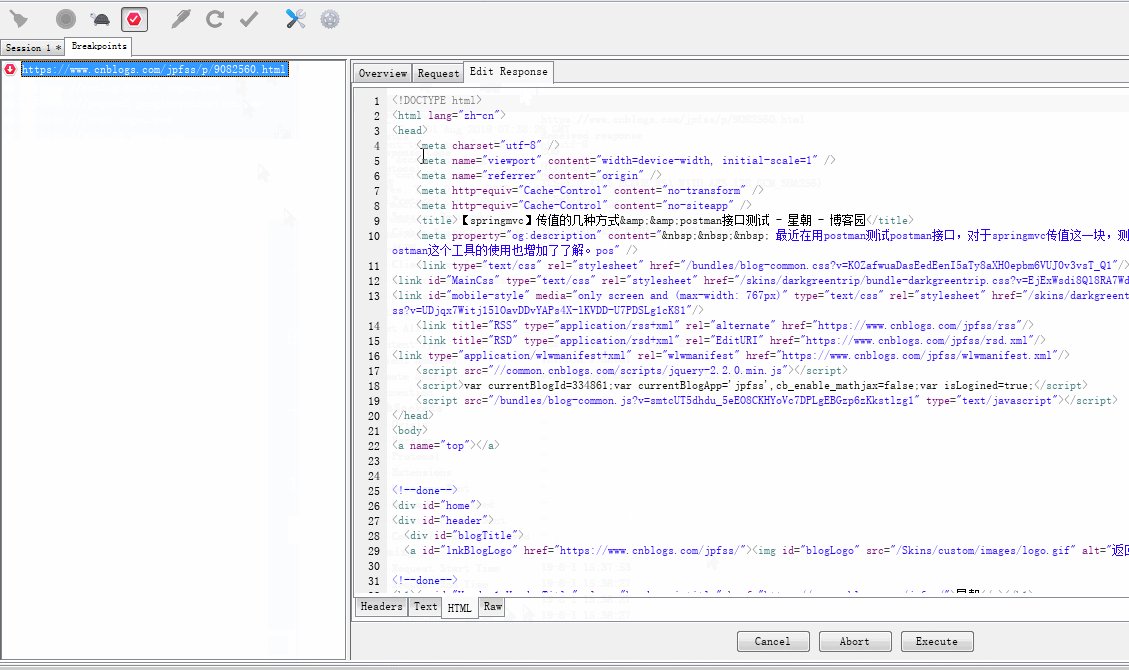
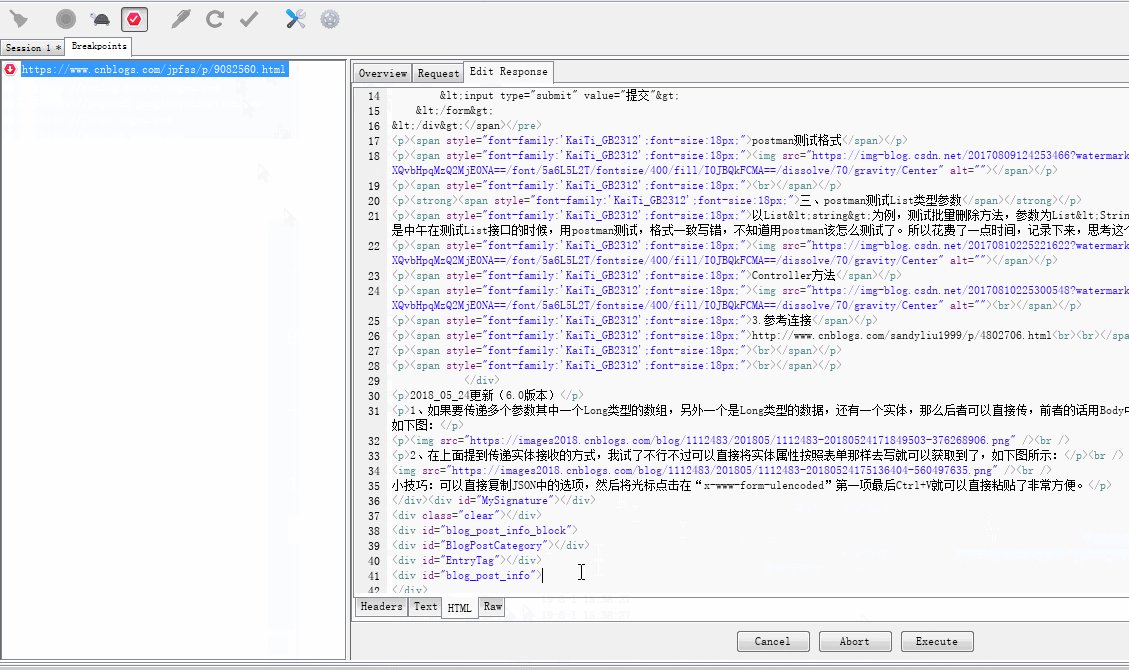
3.Charles给所要测试的网页打断点后,可以修改请求(在右边的框内可以看到Edit Request)和修改返回的内容(Edit Response),好处是可以测试异常情况。具体实战请看下图:
修改请求:我在次过程中修改了页面链接,测试的过程中替换成了别的页面,当然也可以修改好多请求内容,等测试结束,原页面恢复正常。

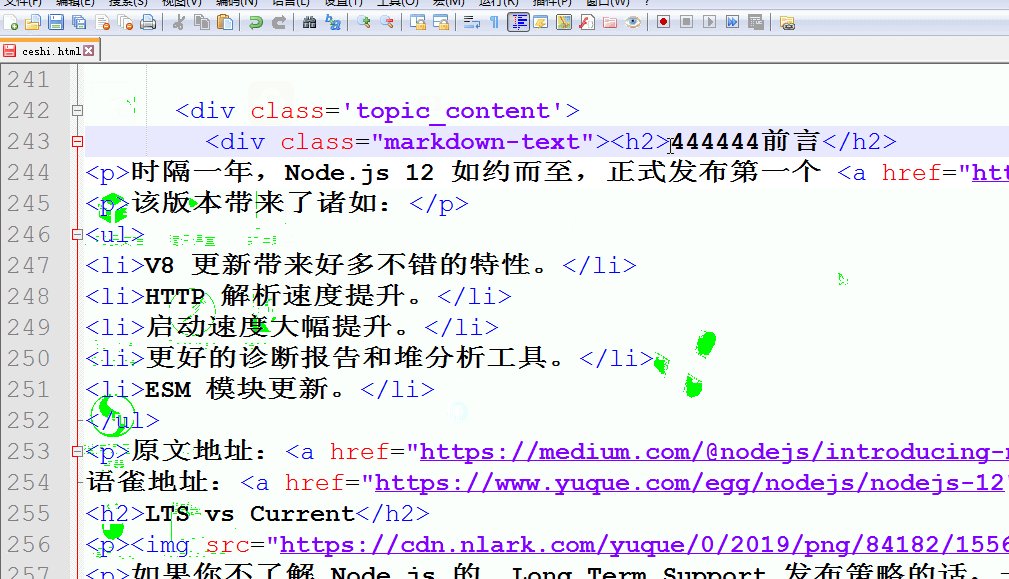
修改返回的内容,在此过程中,我修改的是页面的内容,Excute通过后,页面发生变化,同样也可以修改好多返回的内容,测试完成后,原页面恢复原状。

二:Charles模拟慢速网络(有些人也称弱网测试),Chrome模拟慢速网络
我们在移动开发过程中会常用到模拟慢速网络或者高延迟的网络 ,来看应用的变现是否正常,这给我们开发和测试人员带来的极大的便利,因为我们不可能说拿着一个手机转着3G卡或者4G卡取到信号差的地方去,也不现实。
Charles模拟慢速网络方法步骤:
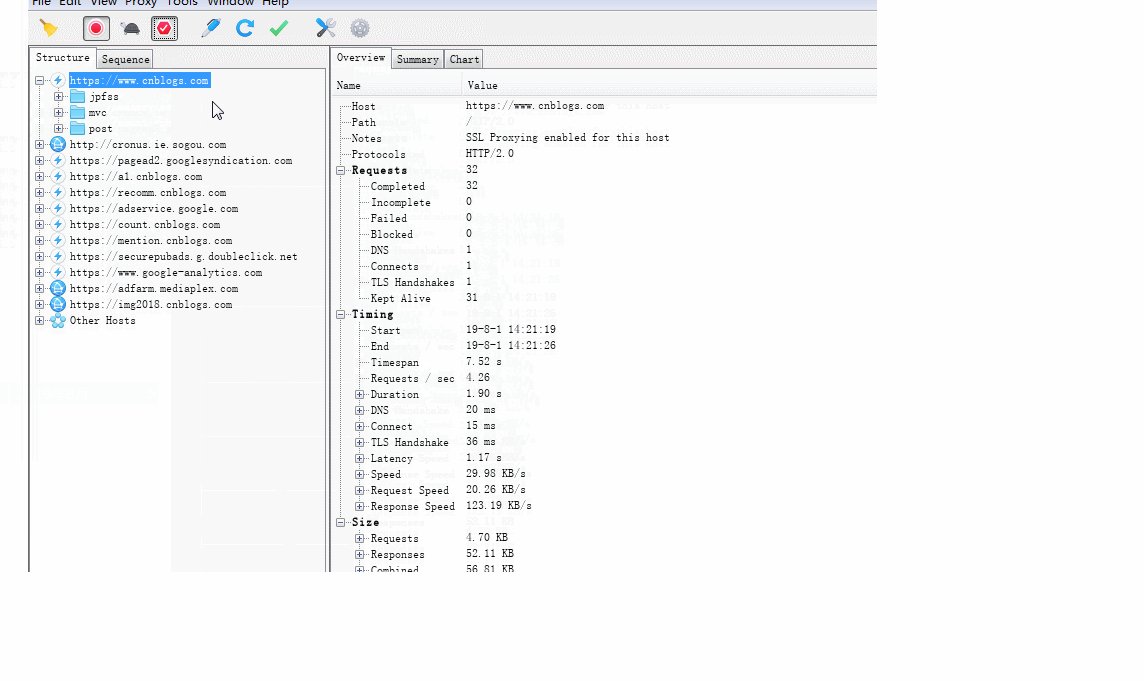
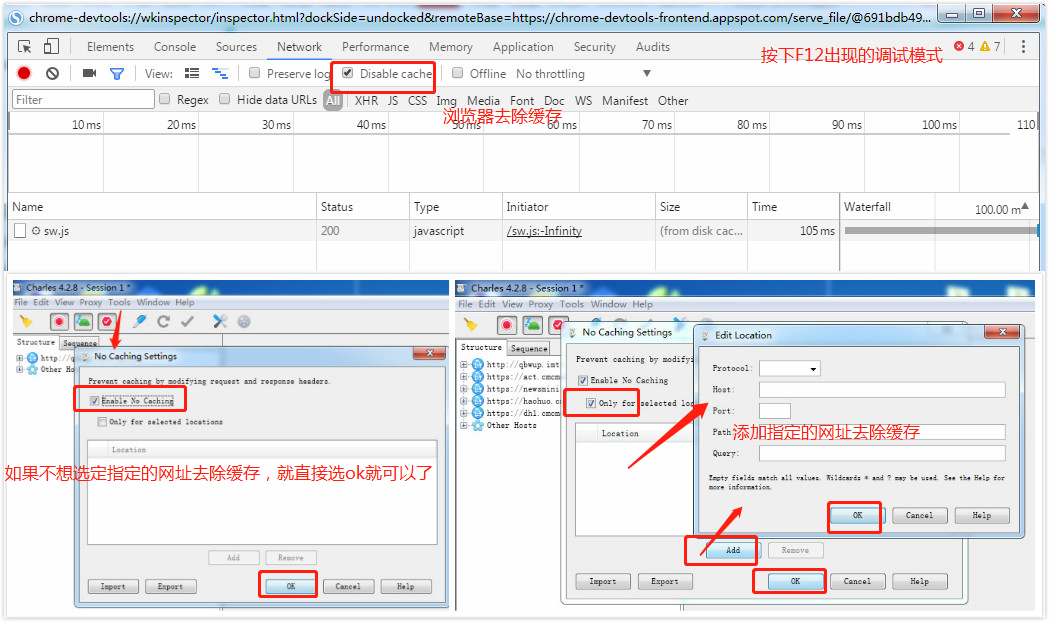
1.同时打开浏览器和Charles代理工具,在浏览器中输入你想测试的网址,查看反应时间,记录下来,浏览器(按下F12找到)或者Charles中选择Tools->No Caching要设置成不要缓存。

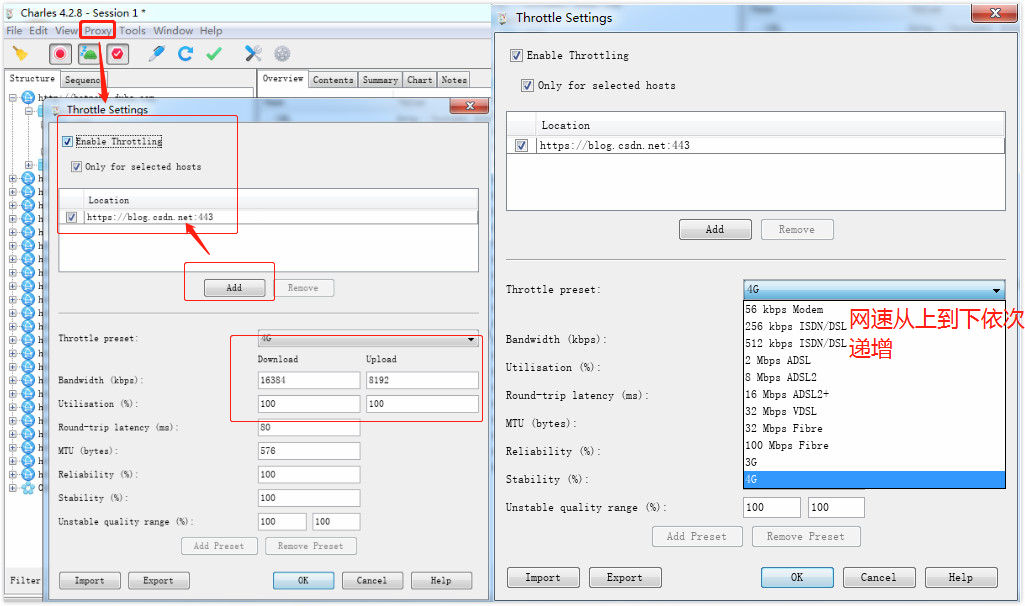
2.点击小乌龟按钮变成绿色(不能选择模拟的网速大小,也不能选择想要模拟的网址)或者选择Proxy->Throttle Settings,选好你要测试的网速和添加好想要测试的网址,刷新网页,查看所花费的时间,进行对比和分析。

Chrome模拟慢速网络步骤:
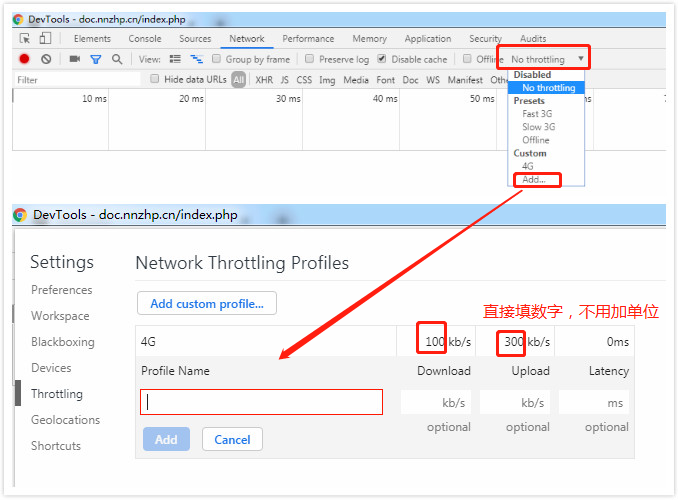
1.打开谷歌浏览器,输入要测试的网址,按下F12,去除缓存,刷新网页,查看所耗费的时间
2.在弹出的调试面板内找到No throttling选项,默认是没有开启的,可以选择Fast 3G或者Slow3G等,也可以自己添加设置网络速度,但是如果你设置的网速很快,本身自己电脑的网速达不到那个要求,是没有用的,之后刷新网页,查看消耗的时间

三:Charles域名映射
引用:https://www.jianshu.com/p/95560a42f893
1.Charles将网络资源映射本地文件(Charles映射本地资源)
起因:在生产实践中,我们会发现,(生产)服务器环境不容易在本地完全模拟,尤其是项目已经上线的情况下,出现bug更是难以在本地复现,往往只能在本地改文件,然后把本地的文件传到服务器再测试,浪费时间不说,已经上线的项目不可能允许你随时上传文件测试。所以,有一个迫切的需求就是将网络资源映射为本地文件,方便调试,等调试好了再将文件上传到生产服务器。
步骤:
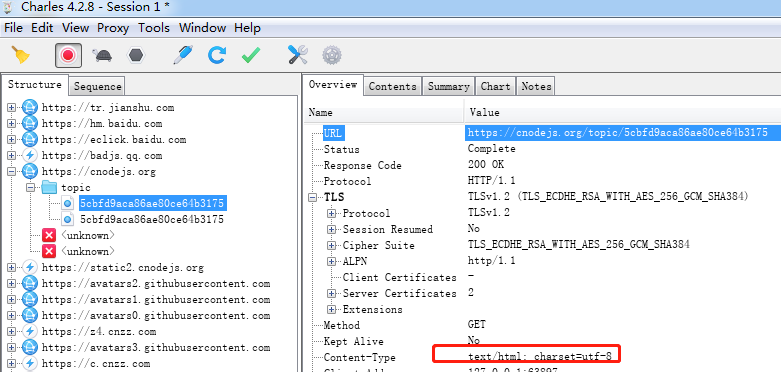
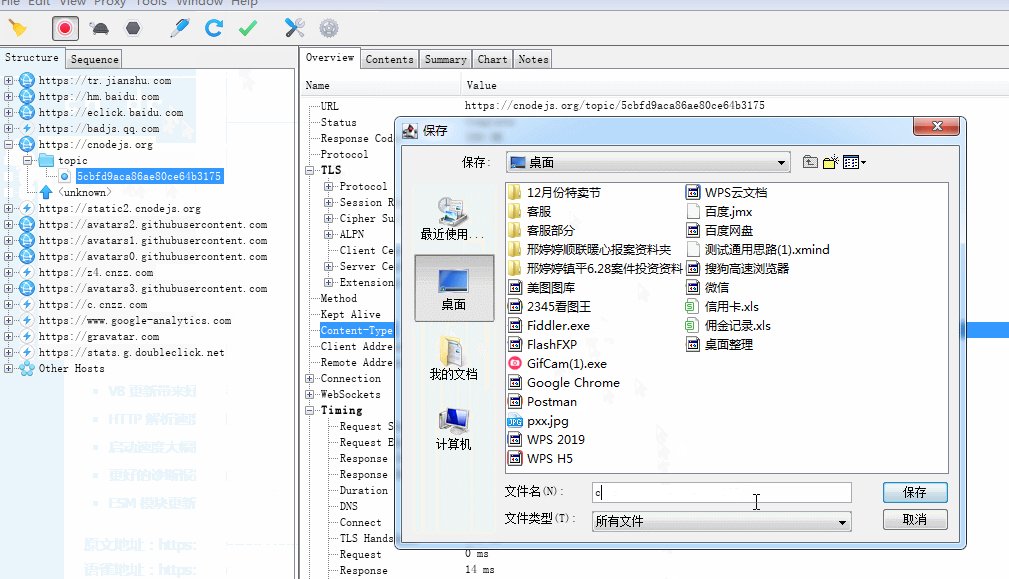
1.先用浏览器打开你要测试的网址,打开charles截取,在charles选中你要测试的内容之后保存,格式有html、css、json等,不知道你要修改的是什么格式的文件,可以查看Overview中的Content-Type选项。

2.找到Tools->Map Local,添加要测试的网址,可以直接复制网址,添加的时候自动解析,然后再Choose,添加上保存的文件等,对于Query选项,你复制的网址有就有,反正自动解析,可以不用太纠结。
3.重新刷新页面可以看到页面发生了变化,最后不要忘记将映射的本地资源选项删除掉,否则下次再打开这个网页,还是映射的本地文件。


2.Charles将网络资源映射为其它服务器资源(Charles域名映射)
起因:对于生产服务器上的文件,我们映射到本地文件上是OK的,但是,有时候是生产服务器(放线上项目的服务器)上的接口出了问题,我们这时候不可能直接在生产服务器上调试,只能是映射到开发服务器(有些公司开发和测试同一个服务器,类似我们用自己电脑配置的本地环境)上做调试。 这时候你可能会说,那就直接完全在开发服务器上调试不就行了?做生产服务器到开发服务器的映射有必要吗? 因为生产服务器的环境比较复杂,比开发服务器的环境要复杂得多,比如生产服务器上有一系列的生产数据库数据,开发服务器上只是测试数据。可能故障就出现在生产数据库的数据里,但是你暂时挑不出是哪个数据出的bug。 Charles也可能解决这些问题。
步骤:
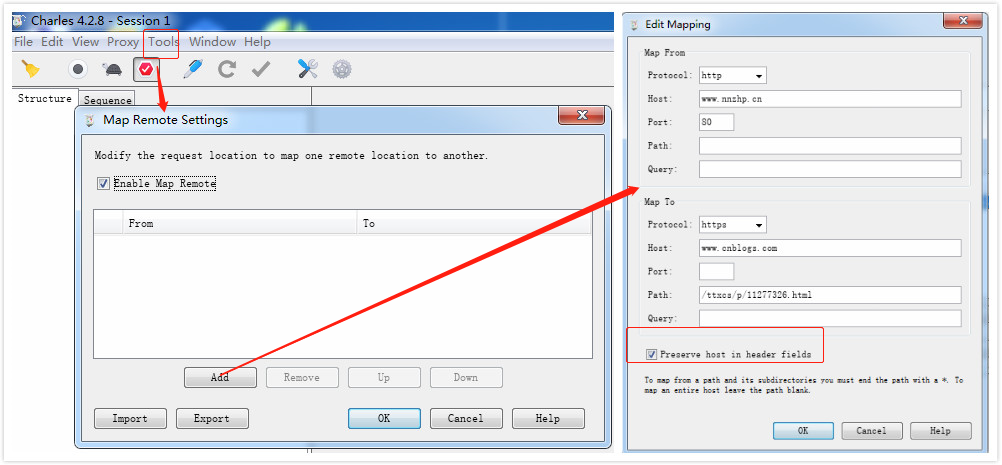
1.打开浏览器和Charles,在浏览器中输入你要测试的网址,在Charles中找到Tools->Map Remote
2.弹出的窗口内填写你要原有的网址和到谁的网址,保存好后刷新页面,有些刷新后会提示你请求错误,或者重定向过多等,大的网站会拒绝你的请求。

3.测试结束后,不要忘记取消域名映射,对于弹出框中最下面勾选的项:Preserve host in header filelds,是为了保证Header头部信息不会变,最好都勾上。
四:Charles过滤请求
通常情况下,需要对网络请求进行过滤,只监控指定服务器的请求。
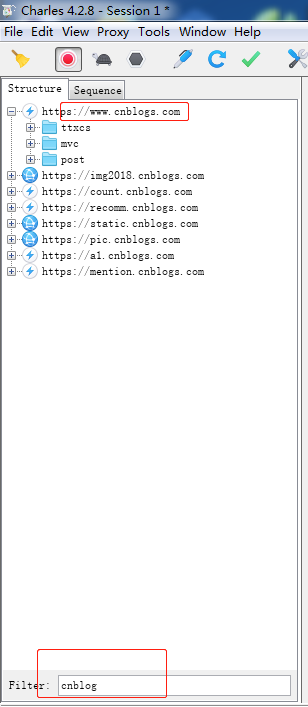
方法一:在主界面的底部右侧的 Filter 栏中填入需要过滤出来的关键字。例如我要测试地址是:https://www.cnblogs.com/ttxcs/, 那么只需要在 Filter 栏中填入cnblogs即可。通常情况下,我们使用该做一些临时性的封包过滤。

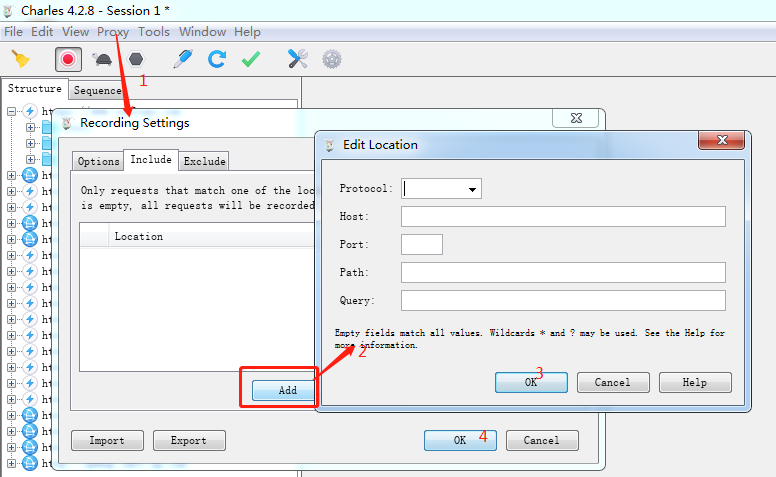
方法二:在 Charles 的菜单栏选择 “Proxy”->”Recording Settings”,然后选择 Include 栏,选择添加一个项目,然后填入需要监控的协议,主机地址,端口号。这样就可以只截取目标网站的封包了。选择Exclude栏,是排除要截取的网站的封包。最后不要忘记都去除掉,防止忘记打不开想要截取的网络封包。使用该方法做一些经常性的封包过滤。

方法三:在想过滤的网络请求上右击,选择 “Focus”,之后在 Filter 一栏勾选上 Focussed 一项。

额外补充:黑白名单功能(由于测试这两个功能每个系统和Charles版本所得结果都不太相同,网上讲解该功能的资料又不是很多,暂时先不写,以后再补充)
五:Charles接口调试
这个跟抓取接口,修改接口是一个性质的,在这我介绍一个Compose功能,就是修改接口的那种。选中你要测试的网址,右击,选择Compose选项,或者直接点击笔形状的按钮。
六:Charles进行打压测试(负载测试,这个跟jemter相比,jemter效果比Charles效果好点)
1.在想打压的网络请求上(Post 或 Get 请求均可)右击,选择 “Repeat Advanced”。

2.接着在弹出的对话框中,选择打压的并发线程数以及打压次数(迭代次数也就是循环次数的意思),确定之后,即可开始打压。这种不需要刷新页面,请求是在Charles内部内部完成的,因此不能在浏览器或者其它客户端查看响应。





