vscode electron error (Refused to execute inline event handler because it violates the following Content Security Policy directive ... 和 Uncaught ReferenceError: process is not defined)
用 vscode 中使用 electron 的时候出现了以下两个错误,在 stack overflow 上找到了答案,分享给大家。
本人电脑配置:
vscode Version: 1.46.0
Electron: 9.0.3
Node.js: 12.14.1
OS: Linux x64 4.15.0-106-generic
安装 electron 步骤:
(1)git clone https://github.com/electron/electron-quick-start (克隆项目仓库)
(2)cd electron-quick-start (进入仓库)
(3)npm install (安装依赖,这个过程会非常慢,最好FQ,或者使用国内镜像)
(4)npm start (启动运行)
vscode 运行和调试 electron 的 launch.json 配置如下(点击 Run -> Open Configurations 就可以打开配置文件了):
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"windows": {"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron.cmd"},
"args": ["."],
"outputCapture": "std"
}
]
}
我用 vscode 打开 electron-quick-start 这个目录,修改了其中的 index.html 和 renderer.js 文件如下所示 (这个代码修改我是从B站上看electron的教学视频跟着修改的,但是我这里出现了错误):
index.html:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP -->
6 <meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'">
7 <meta http-equiv="X-Content-Security-Policy" content="default-src 'self'; script-src 'self'">
8 <title>Hello World!</title>
9 </head>
10 <body>
11
12 <div>
13 <h2>Process</h2>
14 <button onclick="getProcessInfo()">查看preocess信息</button>
15 </div>
16
17 <!-- You can also require other files to run in this process -->
18 <script src="./renderer.js"></script>
19 </body>
20 </html>
renderer.js:
1 function getProcessInfo(){
2 console.log("getCPUUsage: ", process.getCPUUsage());
3 console.log('env', process.env);
4 console.log('arch', process.arch);
5 console.log('arch', process.platform);
6 console.log('arch', process.versions);
7 }
这时候出现了以下错误:
error1:Refused to execute inline event handler because it violates the following Content Security Policy directive: "script-src 'self'". Either the 'unsafe-inline' keyword, a hash ('sha256-...'), or a nonce ('nonce-...') is required to enable inline execution.
这时候查阅资料,在 https://stackoverflow.com/questions/36324333/refused-to-execute-inline-event-handler-because-it-violates-csp-sandbox 中找到答案。
解决方法:
首先修改 index.html 文件: 把 <button onclick="getProcessInfo()">查看preocess信息</button> 改成 <button id="btn">查看preocess信息</button>
其次修改 renderer.js 文件: 在 function getProcessInfo() 这一句上面添加上 : document.getElementById("btn").addEventListener("click", getProcessInfo);
修改好后,再次编译运行就没有以上错误了。
但是当按下 “查看preocess信息” 的按钮时,又出现了以下错误:
error2 :renderer.js:10 Uncaught ReferenceError: process is not defined
查阅资料,找到了答案 https://stackoverflow.com/questions/30239060/uncaught-referenceerror-process-is-not-defined
解决方法:
打开 main.js 文件,在 function createWindow() 里面加上一行: nodeIntegration: true ,如下图所示:
function createWindow () {
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js'),
nodeIntegration: true
}
}
注意,这个 nodeIntegration: true 的添加非常重要,只有添加了它,才能使 require 和 process 等变量有效。
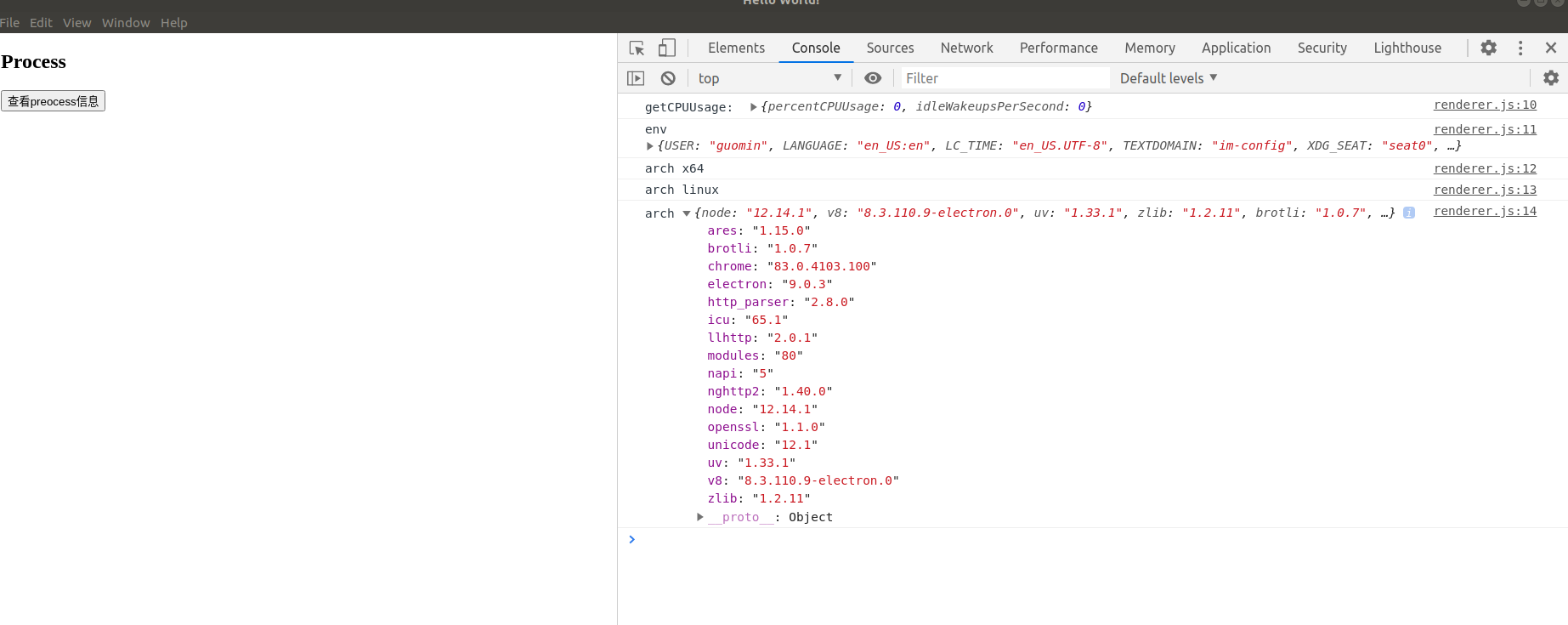
把这两个bug都去除后,在 vscode 上按下 F5 运行代码,再按下 “查看preocess信息” 的按钮时就可以正常看到输出结果了: