android studio 设计任务内容和识别内容界面实例 (android stuido design task content and identify content interface instances )
本人android studio版本是 3.4.1,设计了一个任务内容和识别内容的界面,欢迎大家品尝。
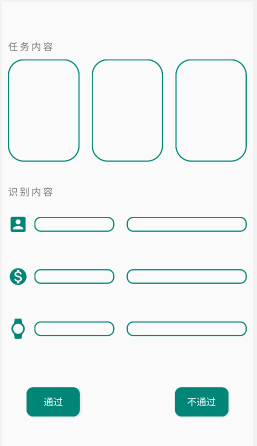
界面显示如下图所示:

实现代码如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:orientation="vertical" 8 > 9 10 <LinearLayout 11 android:layout_width="match_parent" 12 android:layout_height="wrap_content" 13 android:layout_weight="2" 14 android:orientation="horizontal" 15 > 16 <LinearLayout 17 android:layout_width="match_parent" 18 android:layout_height="match_parent" 19 android:orientation="vertical" 20 > 21 22 <TextView 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:layout_weight="1" 26 android:text="任 务 内 容" 27 android:textSize="16sp" 28 android:gravity="bottom" 29 android:layout_marginLeft="10dp" 30 /> 31 <LinearLayout 32 android:layout_width="match_parent" 33 android:layout_height="0dp" 34 android:orientation="horizontal" 35 android:layout_weight="3" 36 android:gravity="center" 37 android:padding="0dp" 38 > 39 <TextView 40 android:id="@+id/show1" 41 android:layout_weight="1" 42 android:layout_width="0dp" 43 android:layout_height="match_parent" 44 android:layout_margin="10dp" 45 android:background="@drawable/shapeshow" 46 android:textColor="@color/colortheme" /> 47 <TextView 48 android:id="@+id/show2" 49 android:layout_weight="1" 50 android:layout_width="0dp" 51 android:layout_height="match_parent" 52 android:layout_margin="10dp" 53 android:background="@drawable/shapeshow" 54 android:textColor="@color/colortheme" /> 55 <TextView 56 android:id="@+id/show3" 57 android:layout_weight="1" 58 android:layout_width="0dp" 59 android:layout_height="match_parent" 60 android:layout_margin="10dp" 61 android:background="@drawable/shapeshow" 62 android:textColor="@color/colortheme" /> 63 64 </LinearLayout> 65 </LinearLayout> 66 </LinearLayout> 67 68 <LinearLayout 69 android:layout_width="match_parent" 70 android:layout_height="wrap_content" 71 android:layout_weight="2" 72 android:orientation="horizontal" 73 > 74 <LinearLayout 75 android:layout_width="match_parent" 76 android:layout_height="match_parent" 77 android:orientation="vertical" 78 > 79 80 <TextView 81 android:layout_width="wrap_content" 82 android:layout_height="wrap_content" 83 android:layout_weight="1" 84 android:text="识 别 内 容" 85 android:textSize="16sp" 86 android:gravity="bottom" 87 android:layout_marginLeft="10dp" 88 /> 89 <LinearLayout 90 android:layout_width="match_parent" 91 android:layout_height="0dp" 92 android:orientation="horizontal" 93 android:layout_weight="3" 94 android:gravity="center" 95 > 96 <ImageView 97 android:layout_weight="0.5" 98 android:layout_width="0dp" 99 android:layout_height="match_parent" 100 android:layout_marginLeft="10dp" 101 android:src="@drawable/ic_account_box_black_24dp" 102 /> 103 <EditText 104 android:layout_weight="2" 105 android:layout_width="0dp" 106 android:layout_height="wrap_content" 107 android:background="@drawable/shapesinput" 108 android:layout_marginLeft="10dp" 109 android:layout_marginRight="10dp" 110 111 /> 112 <EditText 113 android:layout_weight="3" 114 android:layout_width="0dp" 115 android:layout_height="wrap_content" 116 android:background="@drawable/shapesinput" 117 android:layout_marginLeft="10dp" 118 android:layout_marginRight="10dp" 119 /> 120 </LinearLayout> 121 <LinearLayout 122 android:layout_width="match_parent" 123 android:layout_height="0dp" 124 android:orientation="horizontal" 125 android:layout_weight="3" 126 android:gravity="center" 127 > 128 <ImageView 129 android:layout_weight="0.5" 130 android:layout_width="0dp" 131 android:layout_height="match_parent" 132 android:layout_marginLeft="10dp" 133 android:src="@drawable/ic_monetization_on_black_24dp" 134 /> 135 <EditText 136 android:layout_weight="2" 137 android:layout_width="0dp" 138 android:layout_height="wrap_content" 139 android:background="@drawable/shapesinput" 140 android:layout_marginLeft="10dp" 141 android:layout_marginRight="10dp" 142 143 /> 144 <EditText 145 android:layout_weight="3" 146 android:layout_width="0dp" 147 android:layout_height="wrap_content" 148 android:background="@drawable/shapesinput" 149 android:layout_marginLeft="10dp" 150 android:layout_marginRight="10dp" 151 /> 152 153 </LinearLayout> 154 <LinearLayout 155 android:layout_width="match_parent" 156 android:layout_height="0dp" 157 android:orientation="horizontal" 158 android:layout_weight="3" 159 android:gravity="center" 160 > 161 <ImageView 162 android:layout_weight="0.5" 163 android:layout_width="0dp" 164 android:layout_height="match_parent" 165 android:layout_marginLeft="10dp" 166 android:src="@drawable/ic_watch_black_24dp" 167 /> 168 <EditText 169 android:layout_weight="2" 170 android:layout_width="0dp" 171 android:layout_height="wrap_content" 172 android:background="@drawable/shapesinput" 173 android:layout_marginLeft="10dp" 174 android:layout_marginRight="10dp" 175 176 /> 177 <EditText 178 android:layout_weight="3" 179 android:layout_width="0dp" 180 android:layout_height="wrap_content" 181 android:background="@drawable/shapesinput" 182 android:layout_marginLeft="10dp" 183 android:layout_marginRight="10dp" 184 /> 185 186 </LinearLayout> 187 </LinearLayout> 188 </LinearLayout> 189 190 <LinearLayout 191 android:layout_width="wrap_content" 192 android:layout_height="wrap_content" 193 android:layout_weight="1" 194 > 195 196 <RelativeLayout 197 android:layout_width="match_parent" 198 android:layout_height="match_parent" 199 > 200 <Button 201 android:id="@+id/pass" 202 android:layout_width="wrap_content" 203 android:layout_height="wrap_content" 204 android:layout_centerVertical="true" 205 android:layout_marginLeft="40dp" 206 android:text="通过" 207 android:textSize="16dp" 208 android:textColor="#fff" 209 android:background="@drawable/shapesbutton" 210 /> 211 <Button 212 android:id="@+id/not_pass" 213 android:layout_width="wrap_content" 214 android:layout_height="wrap_content" 215 android:layout_alignParentEnd="true" 216 android:layout_alignParentRight="true" 217 android:layout_centerVertical="true" 218 android:layout_marginEnd="40dp" 219 android:layout_marginRight="40dp" 220 android:background="@drawable/shapesbutton" 221 android:text="不通过" 222 android:textColor="#fff" 223 android:textSize="16dp" /> 224 225 </RelativeLayout> 226 </LinearLayout> 227 </LinearLayout>
其中, 以下是 shapesbutton.xml 的代码, 而其他的shape代码大同小异, 只要修改其中的参数就可以变成想要的形状和颜色
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android" 3 android:shape="rectangle"> 4 <solid 5 android:color="#008577"> 6 </solid> 7 8 <corners 9 android:radius="10dp"> 10 </corners> 11 12 <stroke 13 android:width="2dp" 14 android:color="#008577"> 15 </stroke> 16 17 <padding 18 android:top="0dp" 19 android:right="20dp" 20 android:left="20dp" 21 android:bottom="0dp"> 22 </padding> 23 </shape>
其中,关于图标文件的创建,右击 drawable, 选择 new, 选择 Vector Asset 进入界面, 再点击 Clip Art 选择自己想要的图标, 点击 next 和 finish 即可.若想要修改图标的颜色, 则可以打开图标文件, 修改 fillColor即可.


