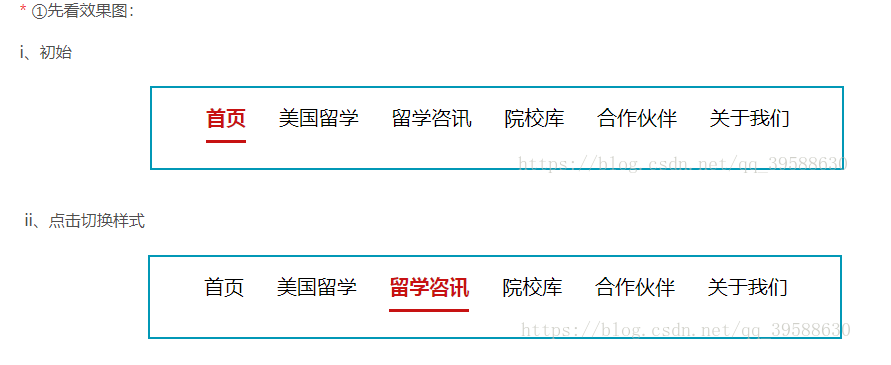
点击实现CSS样式切换


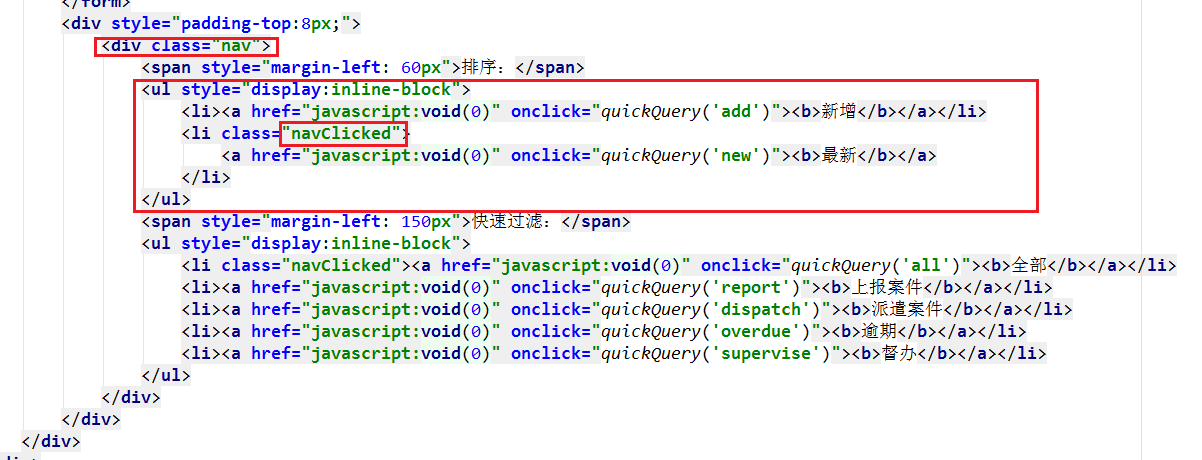
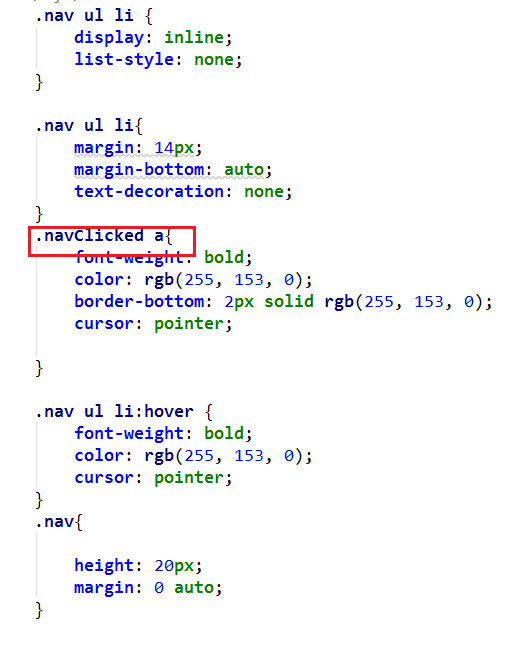
如图所示 代码如下图:



特别要注意的是:a标签不会继承上级的color,所以要单独为其设置
参看代码(并非上图代码)如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>点击切换Css类</title> <style> .nav{ width: 690px; height: 80px; margin: 0 auto; border: 2px solid #0797B5; } .nav ul li { display: inline; list-style: none; } .nav ul li{ border: 1px solid solid; margin: 14px; text-decoration: none; font-size: 20px; padding-bottom: 10px; } .navClicked{ font-weight: bold; color: #c61919; border-bottom: 3px solid #c61919; cursor: pointer; } .nav ul li:hover { font-weight: bold; color: #c61919; cursor: pointer; } </style> <script src="http://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script> <script> // 导航切换 $(function(){ //第一种方法 $(".nav ul li").each(function(index) { $(this).click(function() { $(".nav ul li").eq(index).addClass("navClicked").siblings().removeClass("navClicked"); }) }) //第二种方法 /*$(".nav ul li").click(function(){ $(this).addClass("navClicked").siblings().removeClass("navClicked"); });*/ }); </script> </head> <body> <div class="nav"> <ul> <li class="navClicked">首页</li> <li>美国留学</li> <li>留学咨讯</li> <li>院校库</li> <li>合作伙伴</li> <li>关于我们</li> </ul> </div> </body></html> |
效果图如下:

转自博客:https://blog.csdn.net/qq_39588630/article/details/82800343



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步