太帅气啦~多边形教程哦,转载~
低多边形(Low-Poly)字体设计是目前最新、最火的一个设计趋势。低多边形字体设计主要是基于有少量多边形的3D网格,同时结合一些渲染技术和灯光效果,使这些网格看上去像纸工艺或折纸作品。
低多边形通常需要使用3D软件来实现,但这篇教程将教会大家如何使用基本的PS工具来实现它的2D简化版,同时为了使低多边形效果更加精美,我们会用到一个非常简单的App- Image Triangulator App(别急哟,下方会有下载地址)。以下为神器的部分功能和成果展现:)





多边形是今年很火的一种设计,同学们也可以尝试一下这个:《ILLUSTRATOR新手教程:创建酷炫时尚的多边形背景》,图方便的可以直接右戳《网页设计趋势:来尝鲜多边形风格设计》,在线生成灰常简单呐。
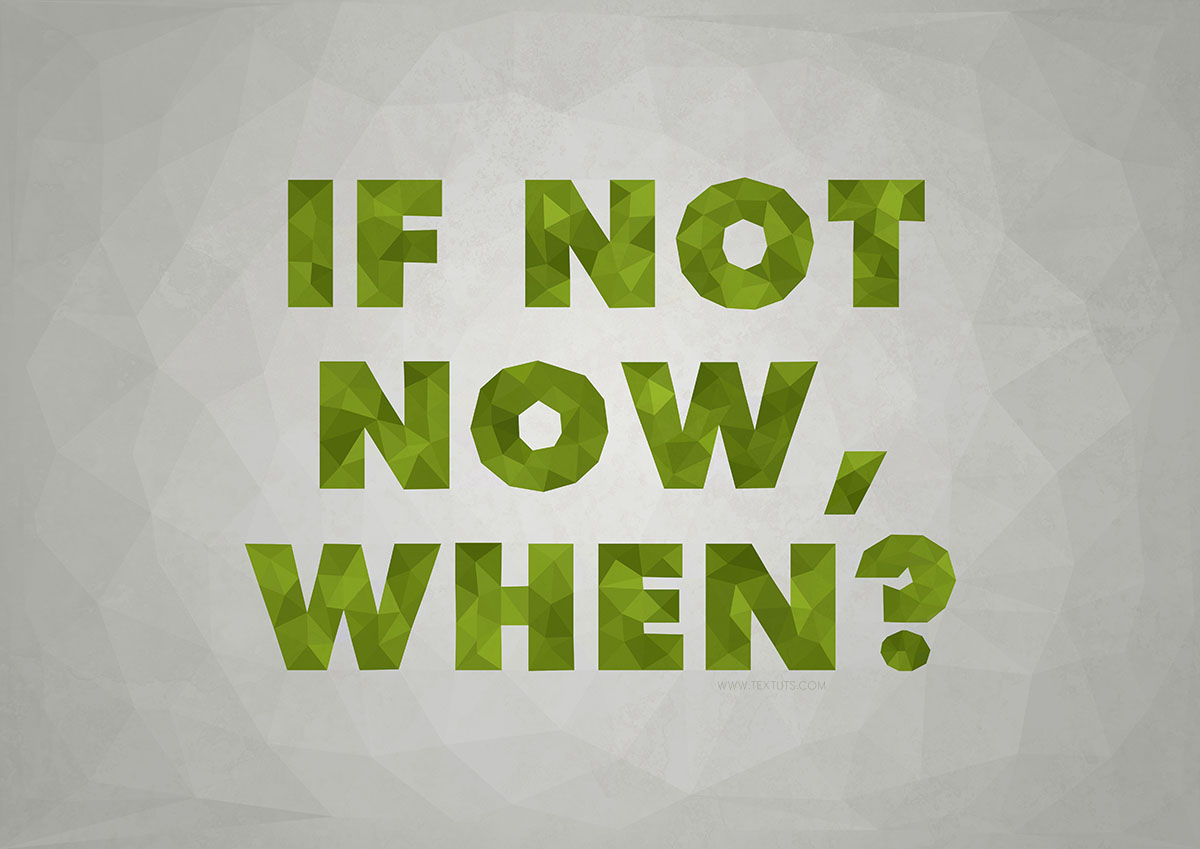
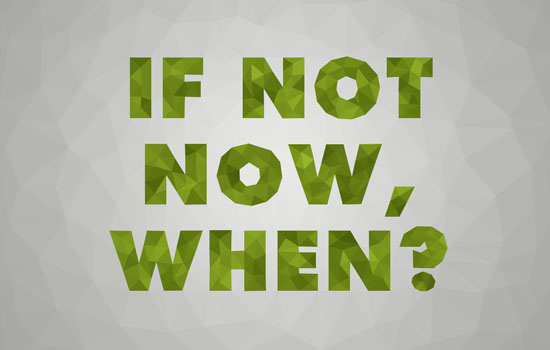
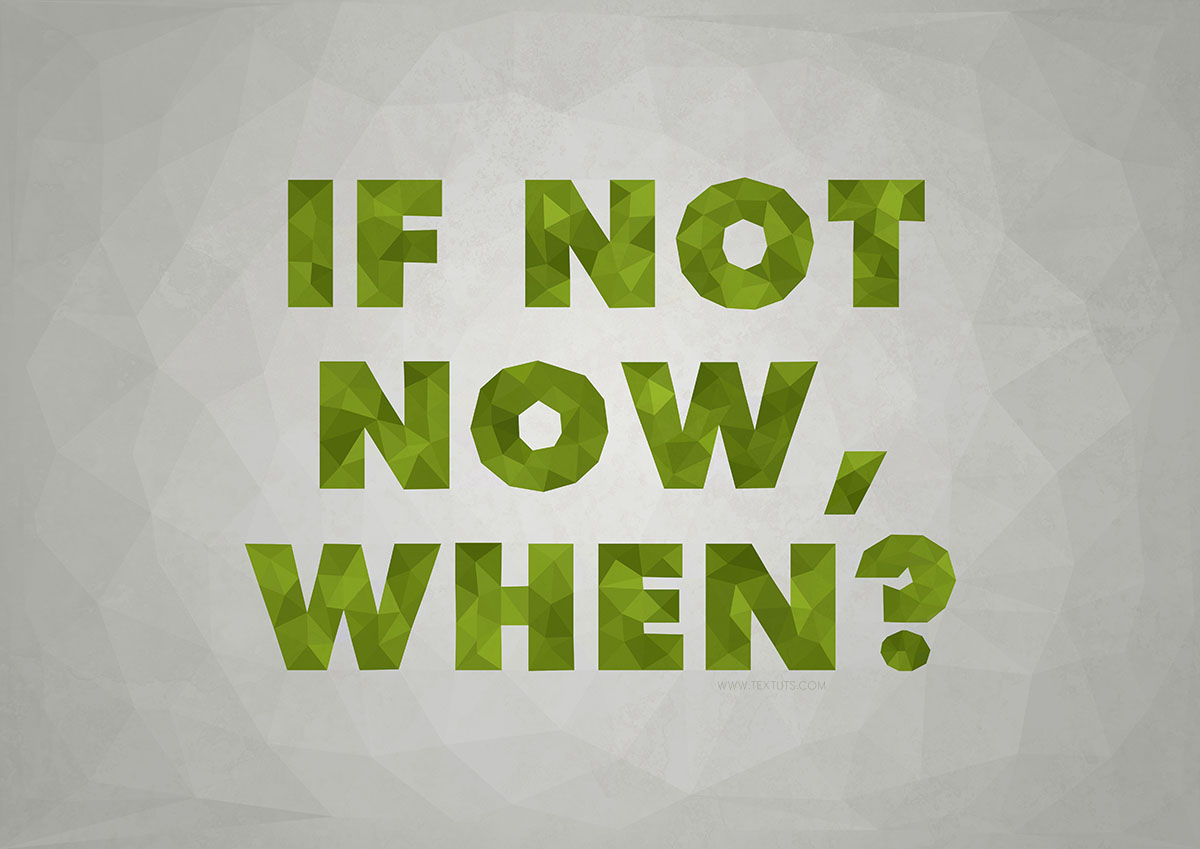
最终效果:

软件版本:CC(也可以使用CS3+)
所需时长:45-90min
教程所需素材及软件打包下载:
小编已在微盘打包咯,下载请戳→微盘下载
您也可以去原址下载:
- Image Triangulator App此乃多边形神器。温馨提示:请根据您的系统来选择下载相关版本
- Intrepid ExtraBold 字体
- 19 Light Grunge Textures
第一步
新建一个文件,并根据个人需要设置文件尺寸,本教程使用的尺寸是A3以便于日后打印。无需设置同样的尺寸,请根据作品的用途及要创建的文字的长度来确定相应的文件尺寸。
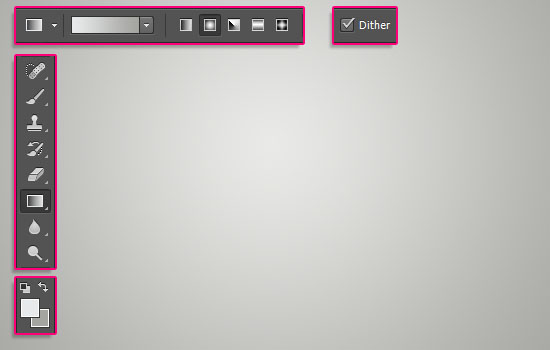
设置前景色为#e7e9ea,背景色为#a4a5a1。点击渐变工具,选择前景色到背景色渐变填充,并点击径向渐变图标。
然后,点击文件并将其从中心位置拖拽到一角以创建背景渐变。

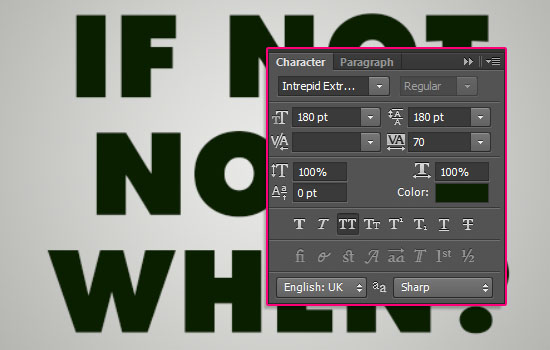
使用Intrepid ExtraBold字体创建文字成全部大写形式。文字字号为180pt,行距也设为180pt(根据文件尺寸的不同,可能要设置不同的字号和行距)。
尽量使用简单的文字,因为后面使用的Image Triangulator App会比较耗费时间。

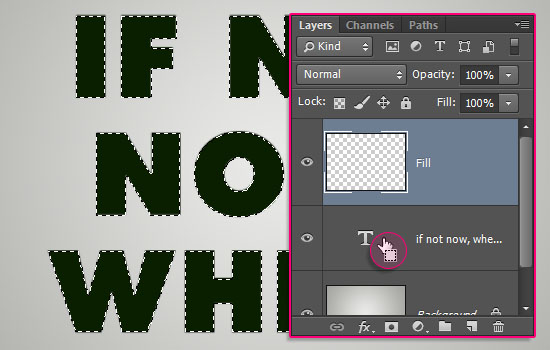
按住Ctrl键单击文字图层缩略图以创建一个选区,然后新建一个图层,命名为Fill.

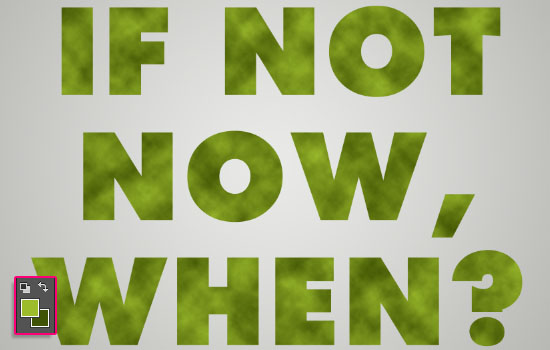
设置前景色为#9cbc2c,背景色为#405203,选择滤镜→渲染→云彩,然后选择工具栏中的选择→取消选择。

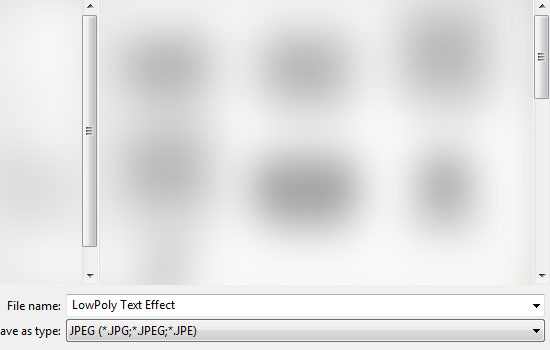
单击文件>存储为,将该文件保存为jpeg图片格式。

第二步
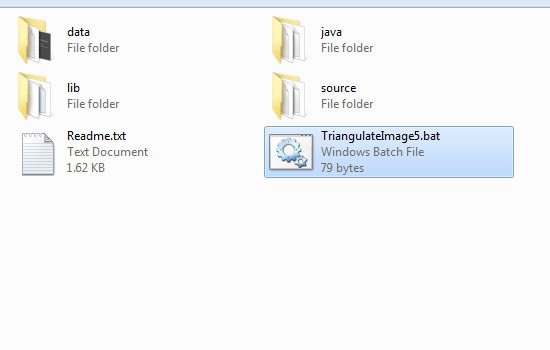
将Image Triangulator App解压缩后,打开TriangulateImage5.bat文件。(微盘打包下载的版本是WIN 7 32位,如果是OS X 系统或64位的童鞋,可到官网下载。)

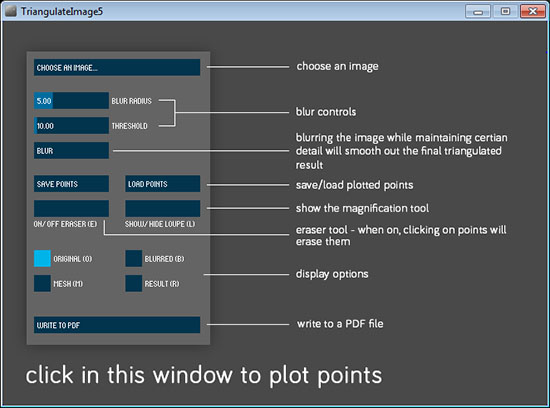
这样,将会打开几个窗口,其中一个窗口解释了每一个选项的用途,使用前请先熟悉一下各个选项的功能。

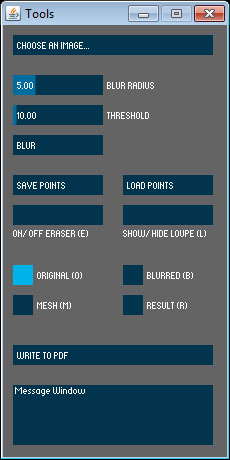
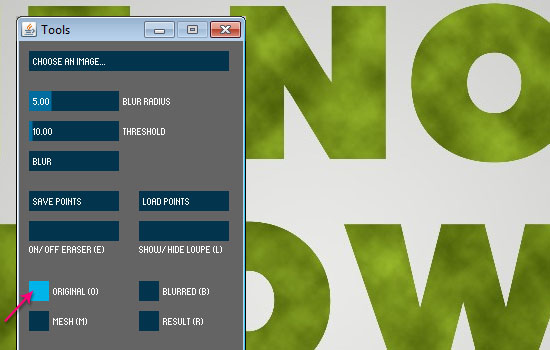
另一个窗口是工具窗口,我们将使用这个窗口设计低多边形字体。

第三步
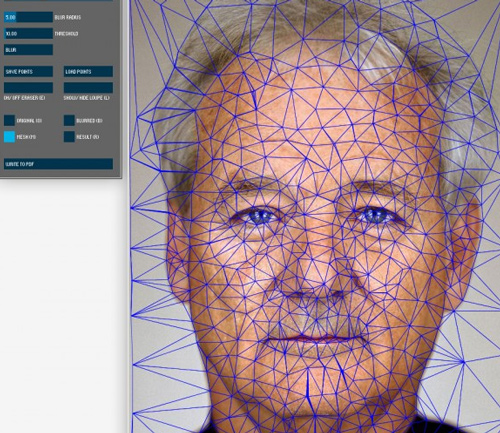
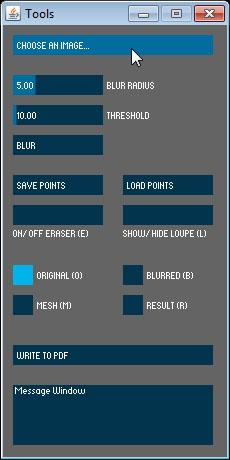
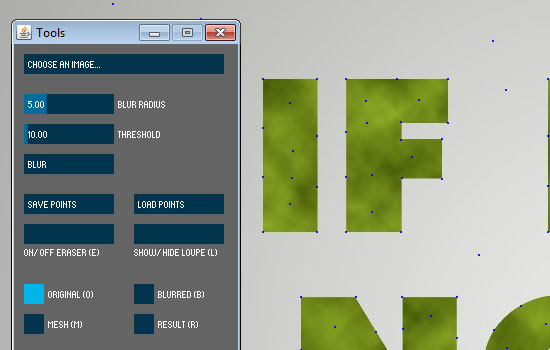
点击上面的选择图像按钮(CHOOSE AN IMAGE),打开之前存储的图像。

确保显示选项为ORIGINAL (O) 。

接下来要做的是,尽可能准确地在字体的角部和边缘处点击添加点,保持点的对齐非常重要,这样做出的效果会更好。

另外一个需要注意的是,每个字母的边缘至少要添加1-2个点,短边至少添加一个点,长边至少添加两个点。这样,可使在字母中心添加多边形效果更为简便。

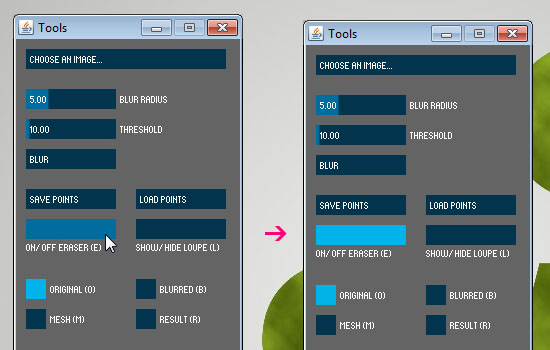
点击ON/OFF ERASER (E)按钮可删除或修改已添加的点。

选择橡皮擦工具(E)后,鼠标图形会变成圆形。这样,就可以点击任何已添加的点并删除,然后将橡皮擦工具(E)切换为关闭状态,重新添加需要的点。使用橡皮擦工具(E)切换开启/关闭模式可大大提高工作效率。

第四步
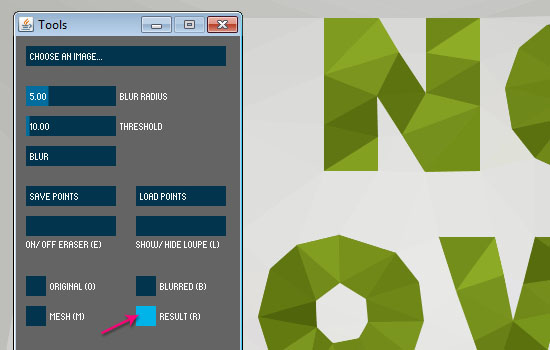
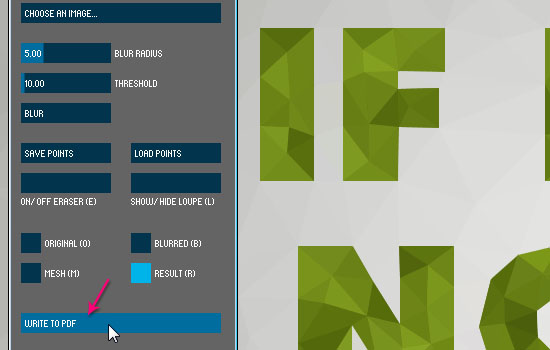
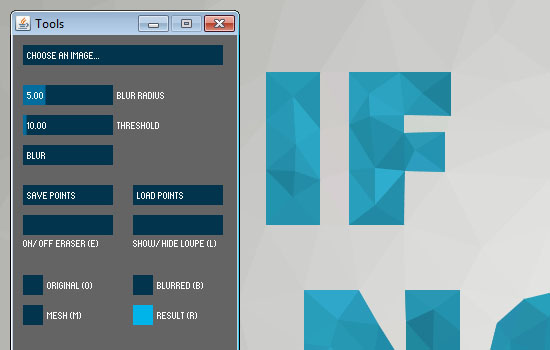
当添加完成所有的点之后,点击RESULT(R)显示效果选项。该选项将会展示基于添加的点所创建的基本多边形效果图。

现在,单击文字内部,沿着文字中心添加更多的多边形。

如果一些边缘一直移动的话,要么不要将鼠标停留在字母内部,要么在该字母边缘添加更多的点以固定它们的位置。

文字部分的多边形设计完成后,按照同样的方法为文字周围的背景添加多边形效果。

这个过程可能会很耗费时间,但这是目前最为简便的创建2D低多边形效果的方法了。

记得随时切换RESULT(R)显示效果选项查看效果,以确保每部分都很好的完成了。

第五步
所有设计都达到你满意的效果之后,单击WRITE TO PDF按钮,保存作品。

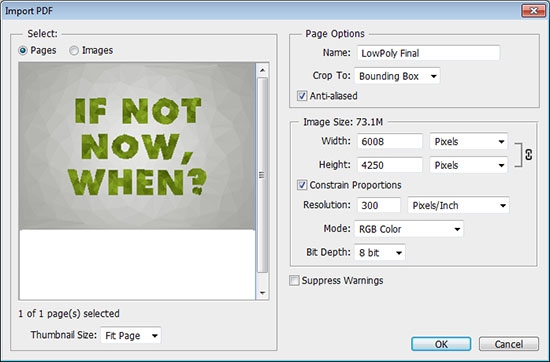
可以在PS中打开该文件,并做进一步的修饰,或另存为其他格式。

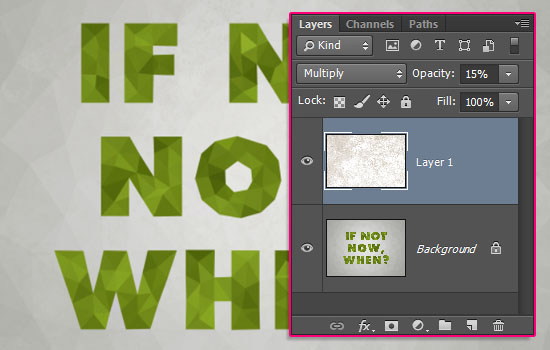
在PS中,打开OTF_Light_Grunge_12纹理,将其添加到已打开图像图层的上面,将图层混合模式设为叠加,并调整不透明度为15%。这样可以对最终作品做一点点装饰。

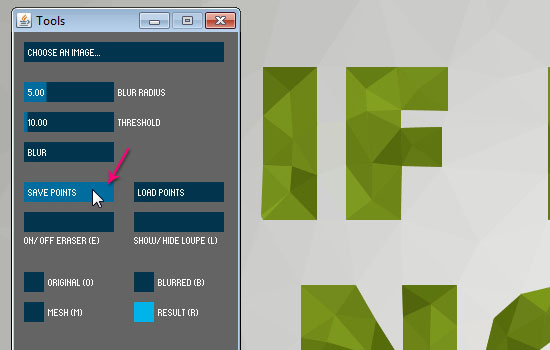
另外,还可以保存已创建的点,单击SAVE POINTS按钮,并为该文件命名。这些点的坐标将会被保存为txt文件,以后需要时可进行加载。

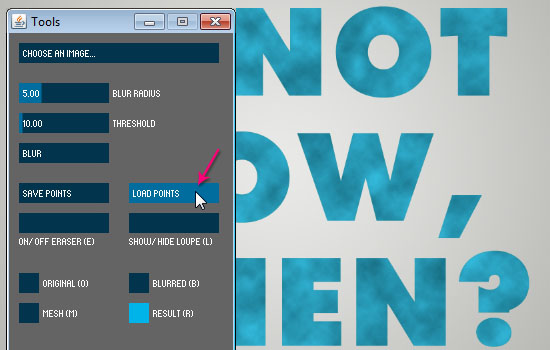
因此,如果在PS中使用不同的颜色样式创建文字,同时需要创建低多边形样式, 只需使用Image Triangulator App打开图像,并单击 LOAD POINTS按钮,打开之前保存的坐标文件即可。
需要注意的是,坐标文件仅适用于相同的文字,因此,使用原有的坐标文件只能修改颜色样式,无法修改字体、字号、文字位置等其他任何属性。

坐标文件加载完成后,切换RESULT(R)显示效果选项可查看新颜色样式应用效果。

同样,可继续编辑点的位置,或者添加、删除点操作。

这样,所有的步骤就完成了。
希望你能喜欢本教程,希望教程中所用的技巧会对你有所帮助。

另外,这次的神器是否让你很兴奋呢?如果还想看到更多令人惊喜的工具,可以戳我们的神器专题哟→http://www.uisdc.com/category/hot-download/tools-download
原文地址:psdreamworks





