液体字 ps
这个文字效果类似文字形状的瓶子装了半瓶红色液体的效果,通过图层样式做出半透明的文字,再给文字叠加颜色,然后用画笔画出高光部位却可。喜欢的跟着做一下,做完交作业。
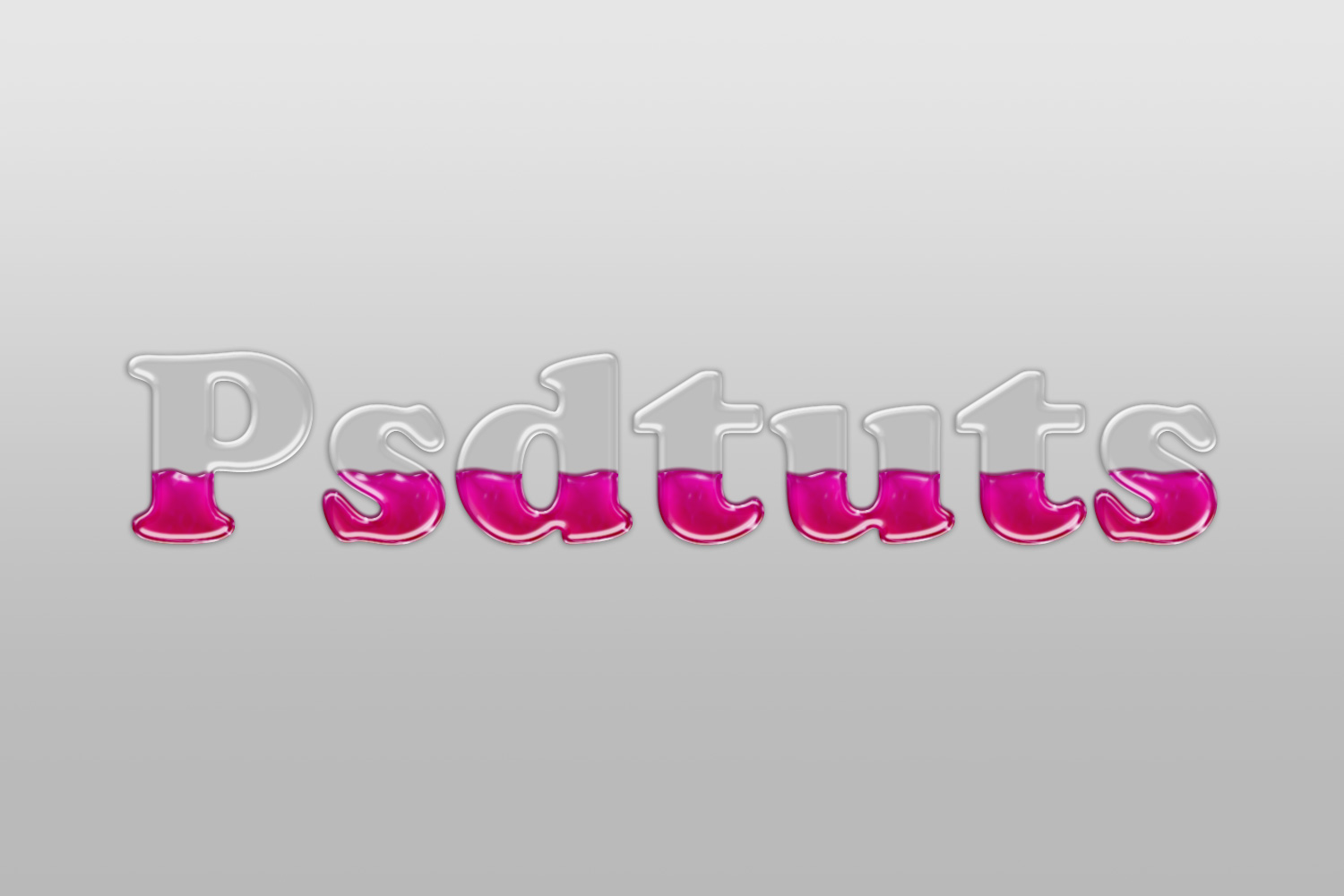
先来张最终效果图

正式开始吧~~
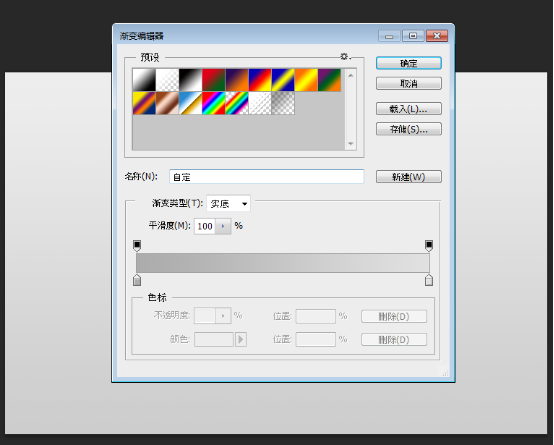
1.新建文档1500*1000px,背景色为线性渐变,左侧为#acacac,右侧为#e1e1e1,方向是由底部向上。

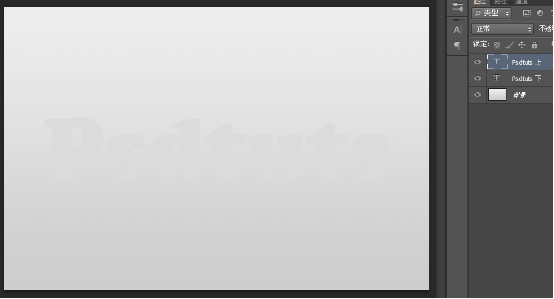
2.输入文字,颜色为#dbdbdb,字号300pt,字体为"CooperStd",使用其他字体也可以,粗壮的字体比较好。复制文字图层,分别命名,如图:

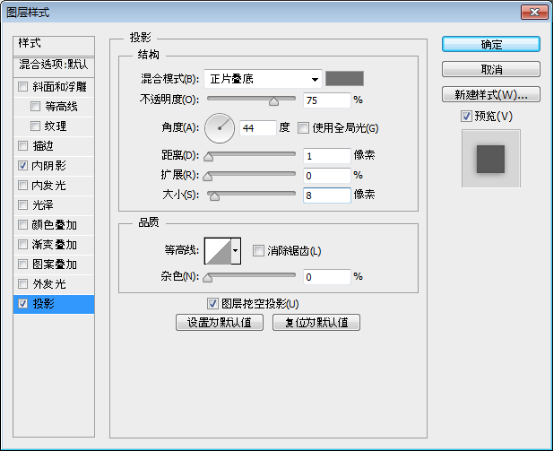
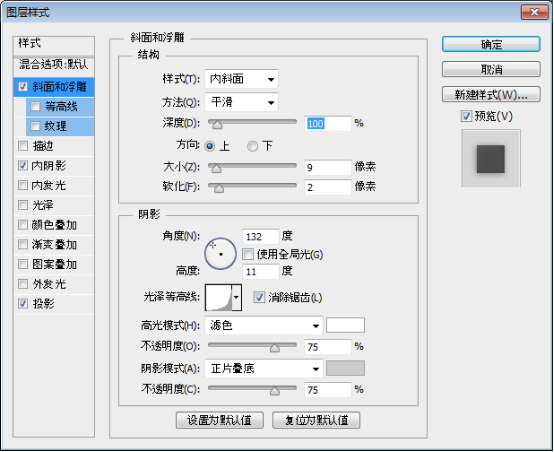
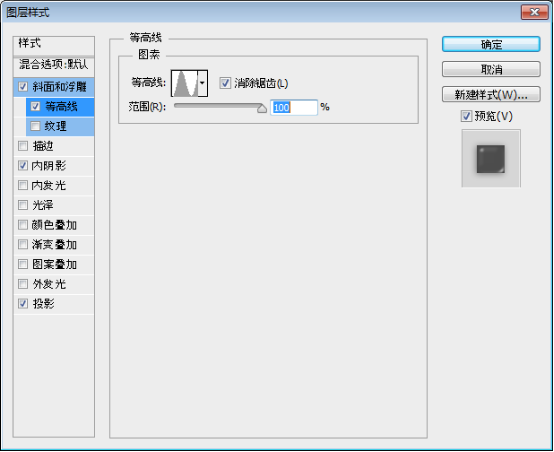
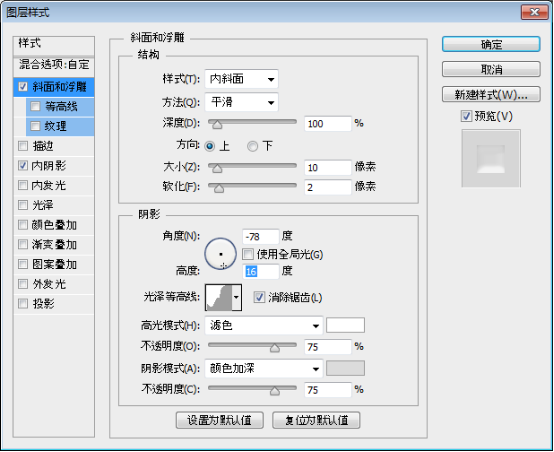
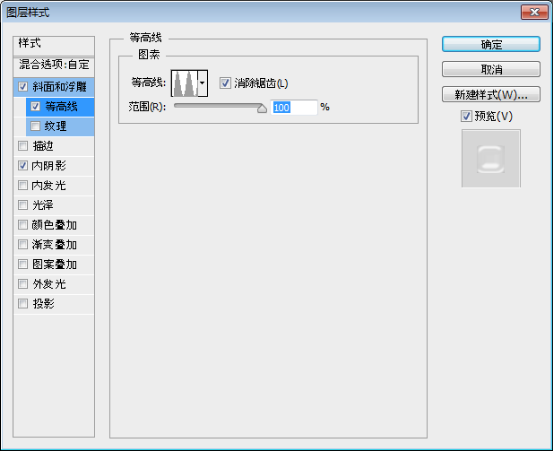
3.给“Psdtuts下”图层应用图层样式,如下:

↑色值为#707070


↑阴影模式色值为#cbcbcb


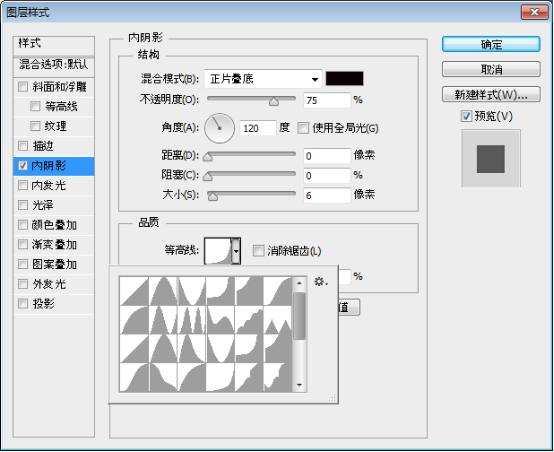
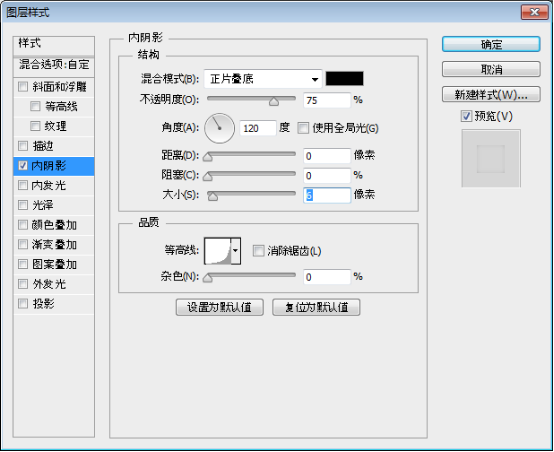
3.将“Psdtuts上”的填充调为0,然后调整图层样式,如下:



5.使用矩形工具画一个矩形,覆盖住文字的下半部分,色值为#aa4280,要注意这个矩形图层要放在两个文字图层之间。

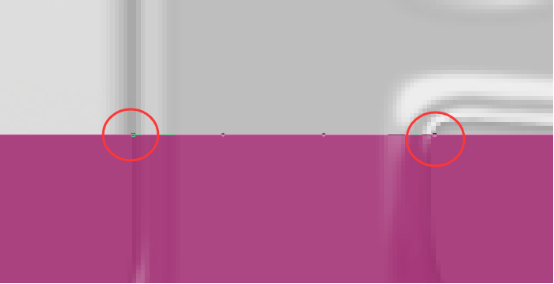
6.使用添加锚点工具,在文字边缘与矩形相交的位置添加锚点。

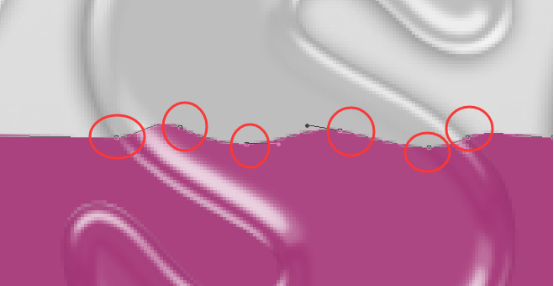
7.锚点加完之后,继续在边缘锚点之间的位置添加新的锚点,这些锚点将决定液体波动的幅度。
然后使用直接选择工具调整这些锚点,上下左右调整,或者增加删除锚点,调整到自己满意为止。


8.复制这个矩形图层,然后栅格化,命名为“液体”。提取文字图层的选区,按Cmd/Ctrl+Shift+I,反向选择,删除选区,结果如下:

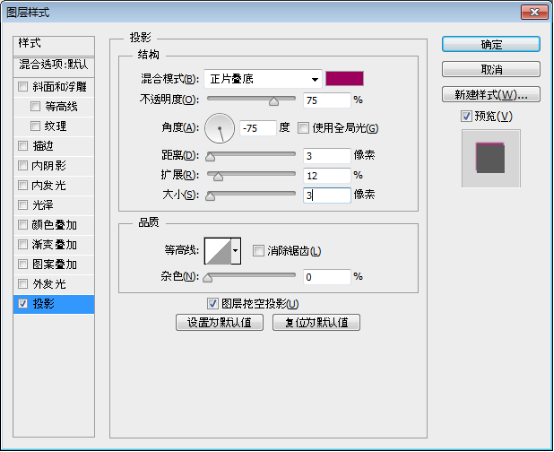
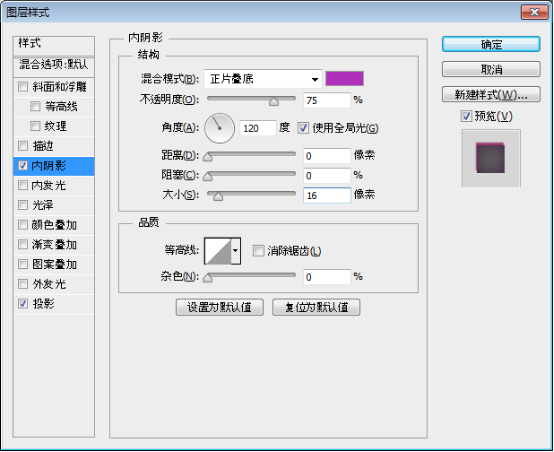
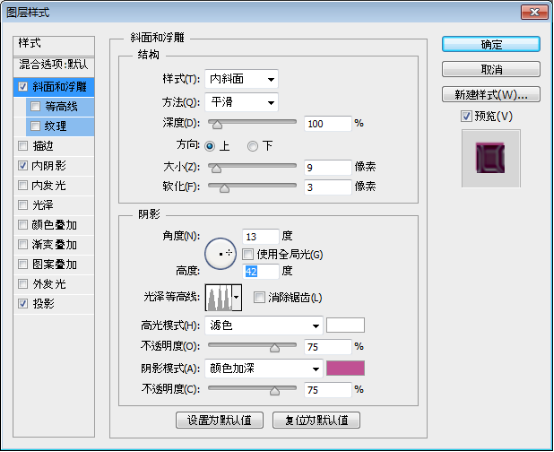
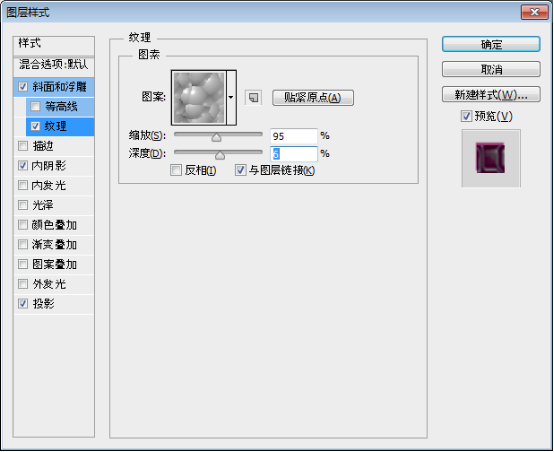
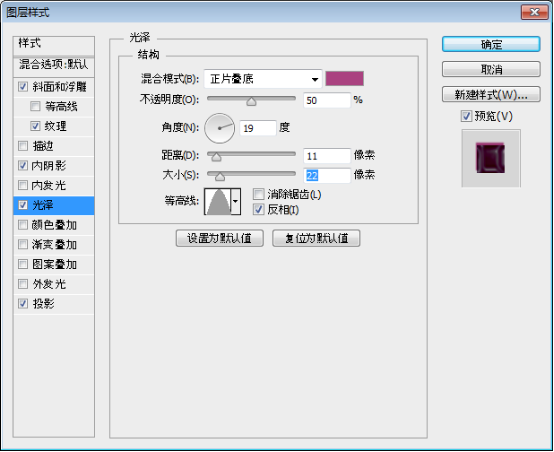
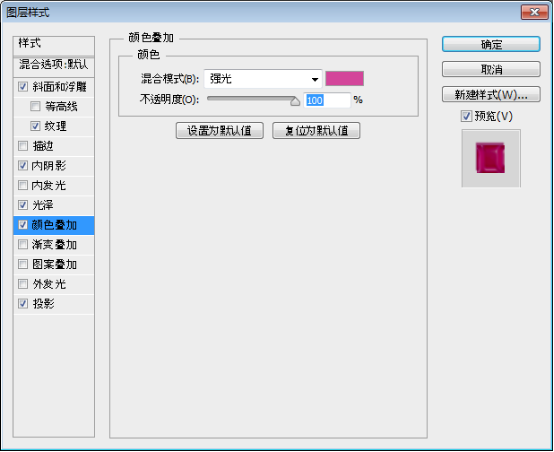
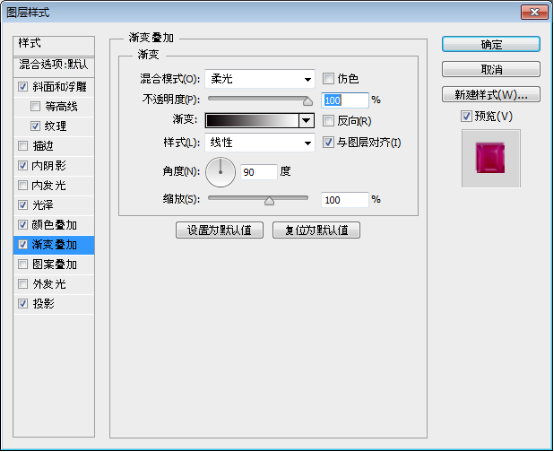
9.给“液体”图层应用图层样式:

↑色值为#9e005d

↑色值为#af30ba

↑阴影模式色值为#c05193


↑色值为#aa4280

↑色值为#d3459a

10.这样就完成了。之后可以根据自己的喜好随便调整液体的颜色哦,在顶部添加个色相饱和度的调整图层即可。


作业:
本教程完!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号