High Dynamic Range高动态范围的实现
意思我就不解释了,主要是最亮值和最暗值的比,屏幕有个极限,那就是0~255.这个范围太小了,不足以模拟一下环境,对于大于1的像素来说,会被直接夹到1.这意味着细节的丢失,12和20的值都变成了1,那么这不叫丢失么,因此,最主要的问题为将高动态范围HDR映射至低动态范围LDR.我们使用的是Tone Mapping。要使用ToneMapping,又要得到屏幕的平均亮度。因此问题变成了计算平均亮度。
我直接使用微软提供的方法,每次downScale图片到1/4,最后变为1,其实我一直都在想能不能直接提取像素进行计算,这要使用到CPU,可能会降低性能,至于降低多少,我还没有进行尝试。
ToneMapping的公式 。这个公式其实可以变变形,最后可以变成【每个Pixel(x,y)相乘】的积的(1/n)次方,可能运算效率也会降低,实验之后我会把结论贴上来。不过downScale也并未严格按照公式计算,我想会出现误差,至于误差的大小,现在还不清楚。
。这个公式其实可以变变形,最后可以变成【每个Pixel(x,y)相乘】的积的(1/n)次方,可能运算效率也会降低,实验之后我会把结论贴上来。不过downScale也并未严格按照公式计算,我想会出现误差,至于误差的大小,现在还不清楚。
然后
 这样就得到了最后结果,这就是ToneMapping.其实对于过量的光线,会产生一种叫侵润的现象,也就是我们感觉周围都有一层朦胧的光线,感觉物体的边缘也被包裹在了光团里面,其实还会发生一种叫做蓝移的现象,这当然不是天文学中的蓝移了,具体和视锥细胞和视杆细胞对颜色的敏感性有关,我们暂时不考虑这些,仅仅考虑bloom,就是光的清润作用,还有人眼对光的适应性。
这样就得到了最后结果,这就是ToneMapping.其实对于过量的光线,会产生一种叫侵润的现象,也就是我们感觉周围都有一层朦胧的光线,感觉物体的边缘也被包裹在了光团里面,其实还会发生一种叫做蓝移的现象,这当然不是天文学中的蓝移了,具体和视锥细胞和视杆细胞对颜色的敏感性有关,我们暂时不考虑这些,仅仅考虑bloom,就是光的清润作用,还有人眼对光的适应性。
BrightPass:这个过称主要是为了提取场景中极亮的部分,并且将较暗的部分置为0,至于这个极亮,我们使用keyValue来表示

较小的keyValue值。仅仅是大于1的部分被提取。

较大的keyValue值,将部分<1也提取了。
然后就是卷积:
模糊了一下,大小为原场景的1/8
好了,和进行了ToneMap的场景混合一下就好了,挺简单吧。

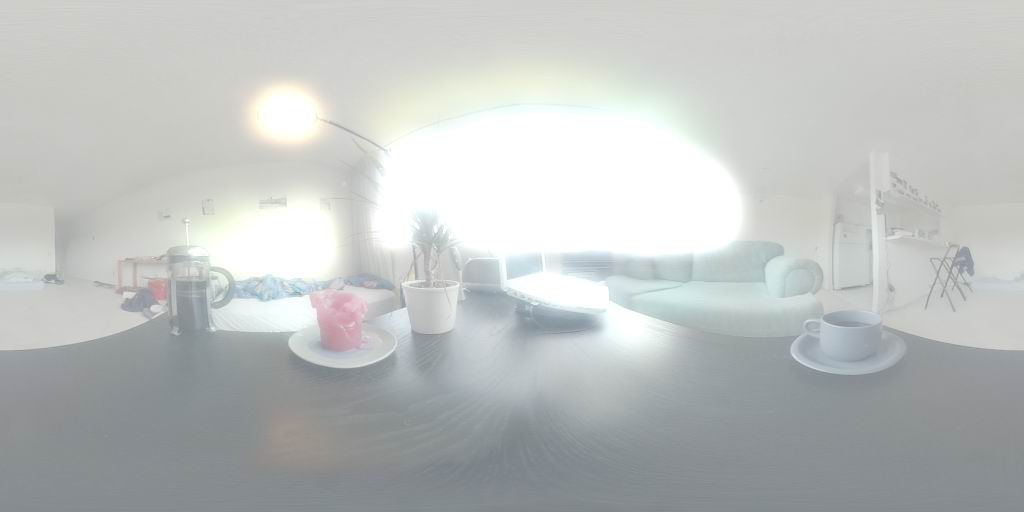
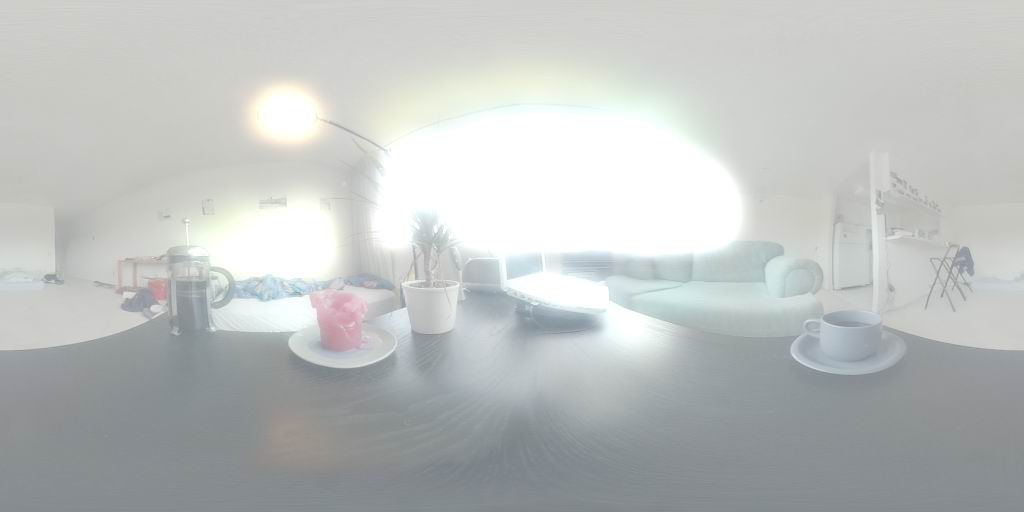
初入场景的不适应

逐渐适应


注意窗户上的细节

直接被夹到1的图,丢失了细节
这里的场景是直接一张HDR图片做成的,你可以理解成非3D场景,不过我们只需在3D渲染的最后添加同样的过程便行了,这本来就是一个屏幕效果。
/Files/ttthink/HDR_Effect.rar
我直接使用微软提供的方法,每次downScale图片到1/4,最后变为1,其实我一直都在想能不能直接提取像素进行计算,这要使用到CPU,可能会降低性能,至于降低多少,我还没有进行尝试。
ToneMapping的公式
 。这个公式其实可以变变形,最后可以变成【每个Pixel(x,y)相乘】的积的(1/n)次方,可能运算效率也会降低,实验之后我会把结论贴上来。不过downScale也并未严格按照公式计算,我想会出现误差,至于误差的大小,现在还不清楚。
。这个公式其实可以变变形,最后可以变成【每个Pixel(x,y)相乘】的积的(1/n)次方,可能运算效率也会降低,实验之后我会把结论贴上来。不过downScale也并未严格按照公式计算,我想会出现误差,至于误差的大小,现在还不清楚。然后

 这样就得到了最后结果,这就是ToneMapping.其实对于过量的光线,会产生一种叫侵润的现象,也就是我们感觉周围都有一层朦胧的光线,感觉物体的边缘也被包裹在了光团里面,其实还会发生一种叫做蓝移的现象,这当然不是天文学中的蓝移了,具体和视锥细胞和视杆细胞对颜色的敏感性有关,我们暂时不考虑这些,仅仅考虑bloom,就是光的清润作用,还有人眼对光的适应性。
这样就得到了最后结果,这就是ToneMapping.其实对于过量的光线,会产生一种叫侵润的现象,也就是我们感觉周围都有一层朦胧的光线,感觉物体的边缘也被包裹在了光团里面,其实还会发生一种叫做蓝移的现象,这当然不是天文学中的蓝移了,具体和视锥细胞和视杆细胞对颜色的敏感性有关,我们暂时不考虑这些,仅仅考虑bloom,就是光的清润作用,还有人眼对光的适应性。BrightPass:这个过称主要是为了提取场景中极亮的部分,并且将较暗的部分置为0,至于这个极亮,我们使用keyValue来表示

较小的keyValue值。仅仅是大于1的部分被提取。

较大的keyValue值,将部分<1也提取了。
然后就是卷积:

模糊了一下,大小为原场景的1/8
好了,和进行了ToneMap的场景混合一下就好了,挺简单吧。

初入场景的不适应

逐渐适应


注意窗户上的细节

直接被夹到1的图,丢失了细节
这里的场景是直接一张HDR图片做成的,你可以理解成非3D场景,不过我们只需在3D渲染的最后添加同样的过程便行了,这本来就是一个屏幕效果。
/Files/ttthink/HDR_Effect.rar


