本篇还玩“障眼法”,一文解读HTML内联框架Iframes。
写在开篇
假设有一个需求,想要在网页内显示其它网页,怎么搞?很简单,可以用iframe来解决,那啥是iframe?本篇的主题就是它,接下来我们一一解剖它的用法。
嵌入第三方url页面
我们先来两个测试场景,对比一下,啥场景呢?就是可被嵌入的页面和不可被嵌入的页面。
下面这2个页面是不可被嵌入的
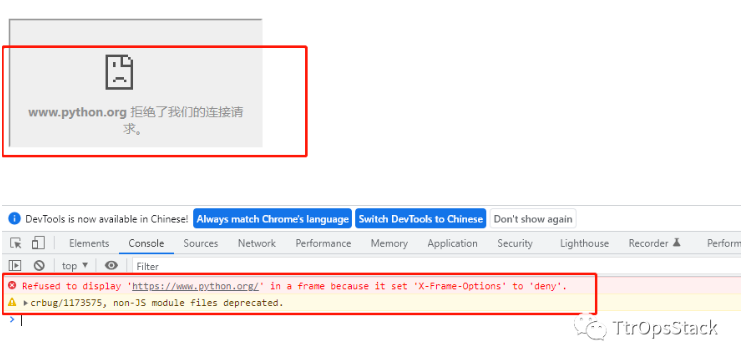
- 嵌入python的官网主页
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>彩虹运维技术栈社区主页</title>
</head>
<body>
<iframe src="https://www.python.org/"></iframe>
</body>
</html>
效果如下图:

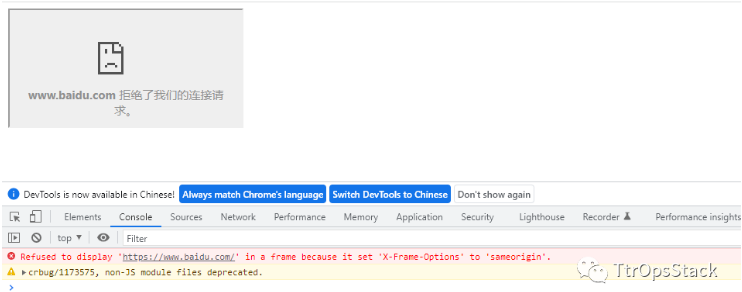
- 嵌入百度主页
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>彩虹运维技术栈社区主页</title>
</head>
<body>
<iframe src="https://www.baidu.com/"></iframe>
</body>
</html>
效果如下:

下面这2个https的页面是可被嵌入的
- 嵌入zabbix官网的主页
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>彩虹运维技术栈社区主页</title>
</head>
<body>
<iframe src="https://www.zabbix.com/cn/"></iframe>
</body>
</html>
效果如下图:

- 嵌入prometheus官网主页
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>彩虹运维技术栈社区主页</title>
</head>
<body>
<iframe src="https://prometheus.io/"></iframe>
</body>
</html>
效果如下图:

好了,测试完上面的两个场景,现在就产生一个疑问了。为什么有的页面可以被嵌入?而有的页面不能被嵌入呢?答案就是:同源策略的限制所致,第三方的web服务器端并没有允许iframe的访问,这就是核心问题之所在。
关于同源策略、以及什么是跨域访问、cookie重写等等这些知识点,以后笔者都会抽时间慢慢给大家逐一剖析哈!咱们目前阶段的主题是放在html中,后续就是css、js,然后就是前端框架vue.js,甚至中途还会讲讲Go、Python方面的知识,Web框架等等。
嵌入本地的页面
小栗子,我们在home.html页面中嵌入本地test.html页面
- home.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>彩虹运维技术栈社区主页</title>
</head>
<body>
<iframe src="./test.html" style="height:200px;width:700px;" title="TtrOpsStack" ></iframe>
</body>
</html>
- test.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>运维开发工程师,攻破前端技能。</title>
</head>
<body>
<h1 id="WeChatPublicID">点击查看彩虹运维技术栈社区的微信公众号</h1>
<button onclick="dis_wechat_public_id()">速度点击查看</button>
<script>
function dis_wechat_public_id() {
document.getElementById("WeChatPublicID").innerHTML = "微信公众号ID:TtrOpsStack"
}
</script>
</body>
</html>
效果如下图:

注意到了嘛?在home.html文件的代码中,iframe的src属性只需要指向本地的html文件路径即可,且在用style中还设置了CSS属性的高度和宽度哦!
玩个“障眼法”
什么是“障眼法”?这是笔者对下面小栗子的一个形容词罢了。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>彩虹运维技术栈社区主页</title>
</head>
<body>
<iframe src="https://apache.org/" style="border:none;height:2000px;width:2000px;" title="TtrOpsStack"></iframe>
</body>
</html>
效果如下图:

看到上面的效果了嘛?真真假假,假假真真,不知道的还以为是真的直接访问了apache的官网呢,鬼知道中间还隔了一道中间商。为啥会出现这样的障眼法呢?原因就是style中的CSS属性border在搞鬼,它的值为none,也就是去掉边框的意思。再把宽度和高度调大,撑满整个页面,这个障眼法的效果就出来了。是不是很好玩呢?
写在最后
好了,本篇讲解的HTML iframe知识点就这么愉快的结束了。一个很小的知识点,虽不起眼,但它却是能让我们在未来可以学透更上层技能的基础。还是那句话,基础不牢,地动山摇呀!技能这东西,有时候不仅要向上学,还要向下学,甚至是上下结合的学习。把基础和原理知识打牢,当学习更上层技能时候才会更容易的去理解。有的组件、技能看似热门、高端,其实都是从基础的东西演变而来的,所以,不管是哪个技术领域,基础知识和原理知识的重要性是可想而知了吧?





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通