不割韭菜,纯分享:剖析HTML中的类,运维开发必备前端技能,我们一起坚持。
写在开篇
开篇之前,先提个问题,什么是类?分类吗?可以这么说吧!我们可以给物体分类,也可以给人分类。正所谓,物以类聚,人以群分。难道我们这里是给元素分类?用分类来理解是不准确的啦!从某些角度,也可以理解成分类,说白了也就是个标识而已。废话不说,我们正式步入今晚的主题!
HTML类
html中的类是什么鬼?先上个例子,然后再剖析它:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>陪你复习巩固,攻破前端技能</title>
<style>
.c1 {
background-color: tomato;
color: white;
border: 2px solid black;
margin: 20px;
padding: 20px;
}
</style>
</head>
<body>
<div class="c1">
<h2>彩虹运维技术栈社区,公众号ID:TtrOpsStack</h2>
</div>
<div class="c1">
<p>笔者亲自设计的,一个入侵性极低的Oracle监控方案</p>
<a href="https://mp.weixin.qq.com/s/PDm2bK7IMFOwjNHFOblgXg" target="_blank">oracledb_exporter监控Oracle,一个入侵性极低的监控方案。</a>
</div>
<div class="c1">
<p>意犹未尽的第2篇再次推出,一个入侵性极低的Oracle监控方案</p>
<a href="https://mp.weixin.qq.com/s/gFeWlZRGkIMAOCNFpKm8-Q" target="_blank">意犹未尽的第2篇再次推出,继续讲解oracledb_exporter监控Oracle,一个入侵性极低的监控方案。</a>
<div>
</body>
</html>
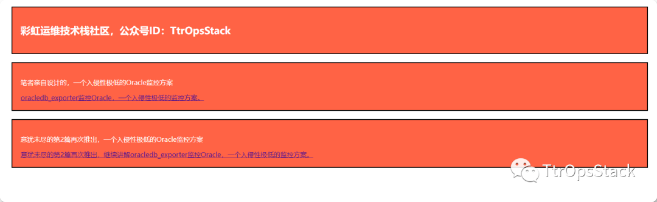
效果如下图:

好了,我们正式开始对它进行剖析,搞清楚到底啥是类,上面的小栗子中,定义了3个div元素,它们的class属性值均为 "c1"。然后注意到没有?在head中的style标签里,通过 ”.c1“ 的方式同时对3个div进行了css样式的设置。所以也由此引出了它的一个特点,那就是多个HTML元素可以共享同一个类,上述的例子中3个div(元素)的类(class)名都定义了为“c1”,且同时对3个div进行了css样式的设置,这就是它的共享性。不知道笔者说明白了没有,好尴尬。
那接下来,我们再来个小栗子:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>陪你复习巩固,攻破前端技能</title>
<style>
.c2 {
font-size: 120%;
color: crimson;
}
</style>
</head>
<body>
<h1>彩虹<span class="c2">运维</span>技术栈社区</h1>
<p>我们会<span class="c2">持续分享</span>运维和运维开发领域相关的技术文章</p>
</body>
</html>
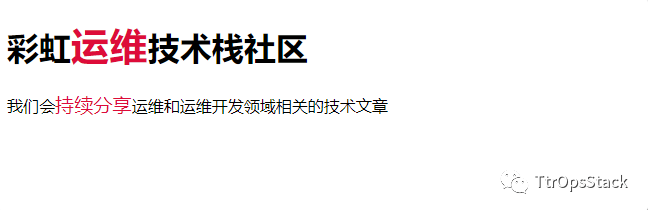
效果如下图:

上面的例子中,“运维”和“持续分享”这两个字都在span标签里,且这两个span标签都定义了class属性,class=“c2”,同时通过“.c2”的方式设置了CSS属性。上面的例子中,就是通过这样的办法实现了对某部分的文字进行样式的设置。
截止目前,我们通过两个小栗子,直接解剖了什么是类,那么我们再做个小总结:
- class属性可以用于任何HTML元素
- 类名区分大小写
CLASS的语法
其实在前面的小栗子中,已经讲解过class的语法了,不知道广大盆友们注意到了没有。如果没有注意到,咱们再这个章节重新复习一下。
看下面代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>陪你复习巩固,攻破前端技能</title>
<style>
.cc3 {
background-color: blue;
color: white;
padding: 8px;
}
</style>
</head>
<body>
<h2 class="cc3">彩虹运维技术栈社区,公众号ID:TtrOpsStack</h2>
<p class="cc3">我们会持续分享运维和运维开发领域相关的技术文章</p>
</body>
</html>
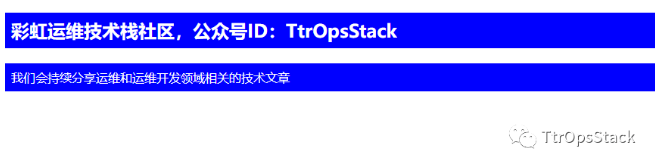
效果如下图:

上面的例子中,是如何引用到文本内容并设置CSS属性的呢?答案就是通过.css3这样的语法,我们设置的类名是css3。然后在style中,设置css属性,在{}大括号里的内容就是CSS的属性,关于CSS,笔者后续会专门逐一讲解哈。
一个元素可以属于多个类
什么?一个元素可以属于多个类?到底怎么玩,废话不说,咱们上个例子就知道了。下面的例子,是在上一个例子的基础上进行了小改造,看下面代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>陪你复习巩固,攻破前端技能</title>
<style>
.cc3 {
background-color: blue;
color: white;
padding: 8px;
}
.css4 {
text-align: center;
}
</style>
</head>
<body>
<h2 class="cc3 css4">彩虹运维技术栈社区,公众号ID:TtrOpsStack</h2>
<p class="cc3">我们会持续分享运维和运维开发领域相关的技术文章</p>
</body>
</html>
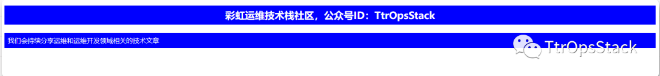
效果如下图:

注意到这个语法了吗?class="cc3 css4",没错了!在上面的style中,分别对同一个h2元素进行设置了不同的CSS属性。也就是说,对同一个元素需要定义多个类,用空格分隔类名就可以实现啦!是不是太简单了啦?
类的复用
什么?类的复用怎么理解?也就是说不同的元素可以共享同一个类。其实这个概念,在之前的例子中都有用到啦!只不过还没有抛出这个概念而已,下面我们来个小栗子,巩固一下。
这个例子是在上一个例子的基础上做了小改造,看下面代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>陪你复习巩固,攻破前端技能</title>
<style>
.share_class {
background-color: blue;
color: white;
padding: 8px;
text-align: center;
}
</style>
</head>
<body>
<h2 class="share_class">彩虹运维技术栈社区,公众号ID:TtrOpsStack</h2>
<p class="share_class">我们会持续分享运维和运维开发领域相关的技术文章</p>
</body>
</html>
效果如下图:

注意到了吗?两个元素:h2和p元素,都使用了相同的类,类名叫share_class,这就达到了复用的效果呀!
JavaScript使用class
截止目前,还没讲解到js,那么先讲个小知识点,js如何使用class的。当然,核心的用法也是使用类名为指定的元素完成一些功能,在JavaScript里是通过getElementsByClassName()方法来访问元素中的类名,反言之,也可以说是通过getElementsByClassName()方法来访问带有指定类名的元素。关于js的知识,后续笔者会一一讲解每个知识点,不急,咱们慢慢来。
下面,先来个小栗子,这例子很简单,通过js实现点击后隐藏h2和p元素的内容,下面看代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>陪你复习巩固,攻破前端技能</title>
</head>
<body>
<button onclick="my_fun()">点击可以隐藏元素哦</button>
<h2 class="c1">彩虹运维技术栈社区,公众号ID:TtrOpsStack</h2>
<p class="c1">我们会持续分享运维和运维开发领域相关的技术文章</p>
<script>
function my_fun() {
var x = document.getElementsByClassName("c1");
for (var i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
}
</script>
</body>
</html>
效果如下图:
- 隐藏前

- 隐藏后

看到效果了吗?隐藏的功能就是通过js实现的,js很强大,后面我们一起专门分享js的知识点。
写在最后
好了,今晚的知识点分享到此为止啦!诚邀广大盆友的关注,望多多点赞、转发、收藏。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号